当前元素内部前置给定元素。也就是el要塞到Element的里面,同时是最前面。
el 类型可以是Element或者Set. 表示要附加的元素。元素。返回父元素。
<svg id="svg1" width="120" height="100"></svg>
<svg id="svg2" width="120" height="100"></svg>
<input id="button" type="button" value="蓝圈圈跑到红圈圈家里蹭饭">
var svg1 = Snap("#svg1"), svg2 = Snap("#svg2");
var c1 = svg1.paper.circle(50, 50, 40).attr({
fill: "#f00" // 红色
});
var c2 = svg2.paper.circle(50, 50, 30).attr({
fill: "#00f" // 蓝色
});
// 事件
document.querySelector("#button").addEventListener("click", function() {
svg1.prepend(c2);
this.value = "蹭饭成功";
});
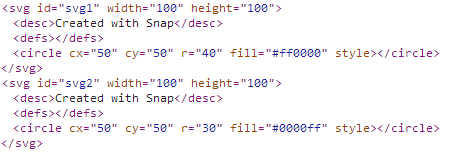
蹭饭前:

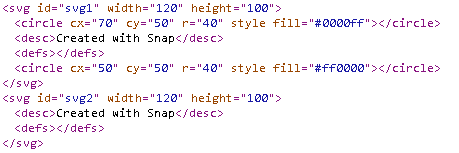
蹭饭后: