返回给定路径上给定长度的点坐标(仅适用于path元素)。
length 数值。长度。单位为像素,起始于路径的开头,但不包括non-rendering的跳跃。对象。表示点。
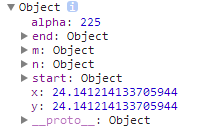
x:数值。x坐标。
y:数值。y坐标。
alpha:数值。衍生角? 可能是切线角的意思。为什么名称叫alpha呢?好奇怪~~
<svg id="svg" width="100" height="100"></svg>
var svg = Snap("#svg");
var c = svg.paper.path("M10 10L90 90").attr({
stroke: "#000",
strokeWidth: 5
});
console.dir(c.getPointAtLength(20)); // 结果见最下面的截图
点击下面的圈圈显示存储的内容: