安装与调用
1. 黑色tips提示
引用下面CSS:
<link rel="stylesheet" href="https://unpkg.com/lu2/theme/edge/css/common/ui/Tips.css">
JS为:
<script type="module" src="https://unpkg.com/lu2/theme/edge/js/common/ui/Tips.js"></script>
如果是npm安装调用,则:
import 'lu2/theme/edge/css/common/ui/Tips.css';
// 非必须
import 'lu2/theme/edge/js/common/ui/Tips.js';
2. 红色出错ErrorTip提示
引用下面CSS:
<link rel="stylesheet" href="https://unpkg.com/lu2/theme/edge/css/common/ui/Tips.css">
JS为:
<script type="module" src="https://unpkg.com/lu2/theme/edge/js/common/ui/ErrorTip.js"></script>
如果是npm安装调用,则:
import 'lu2/theme/edge/css/common/ui/Tips.css'; import 'lu2/theme/edge/js/common/ui/ErrorTip.js';
Tips黑色提示效果
CSS基本定位效果与演示
基本效果,自带延时:
<i class="ui-tips" title="删除"></i>
也可以使用 is-tips="css":
<i is-tips="css" title="删除"></i>
CSS定位支持动态效果测试:动态插入HTML
// 动态tips
button.addEventListener('click', function () {
this.insertAdjacentHTML('afterend', ' <i class="ui-tips" title="动态设置1"></i>');
this.insertAdjacentHTML('afterend', ' <i is-tips="css" title="动态设置2"></i>');
});
只要有类名.ui-tips以及title属性即可,Tips.js加载后会把原生的title属性转换成自定义的data-title属性,然后CSS代码通过[data-title]属性选择器进行匹配实现最终的定位效果。因此,如果你的HTML直接使用data-title属性而不是title属性,则 Tips.js 无需加载就可以有效果,但并不推荐。
JS基本定位效果与演示
推荐使用 <ui-tips> 自定义元素:
<ui-tips title="删除"><i class="icon_del"></i></ui-tips>
如果自定义元素不方便使用,也可以在普通HTML元素上添加is-tips实现提示效果,例如:
<i is-tips title="注销"></i>
效果为:
is-tips触发的黑色提示浮层定位是基于JS计算,不受布局限制。同样也支持动态插入元素的提示效果。
支持<br>换行:
<i is-tips title="第一行<br>第二行"></i>
特殊方向的定位效果
方向朝下的tips,一般用在触发提示的元素在浏览器上边缘的时候。
CSS触发:
通过添加类名.reverse实现,如下代码示意:
<i class="ui-tips reverse" title="朝下提示"></i>
JS触发:
可以在元素上添加类名.reverse实现,如下:
<i class="jsTips reverse" title="朝下提示"></i>
<ui-tips>触发 :
可以在标签上添加自定义属性reverse实现,如下:
<ui-tips title="朝下提示" reverse></ui-tips>
align / data-align 属性设置对齐
内容较多,小三角偏移在右侧的黑色tips:
使用data-align控制,可以使用'right'关键字,这里也可以使用2-3:
<i is-tips data-align="right" title="点击此...新登录"></i> <ui-tips align="right" title="ui-tips自定义元...即可"></ui-tips>
内容较多,小三角偏移在左侧的黑色tips: ,设置data-align属性值控制,可以使用'left'关键字,也可以使用1-4:
<i is-tips data-align="left" title="点击此...新登录"></i>
<a href is-tips data-align="6-8" title="提示在右"></a>
<a href is-tips data-align="8-6" title="提示在左"></a>
右侧边缘测试
element.tips语法
// 使用 trigger.tips(options) icon.tips({ content: "使用 trigger.tips(options)", align: "1-4" }); // 显示与隐藏事件处理 icon.addEventListener('show', function () { console.log('show tips'); }); icon.addEventListener('hide', function () { console.log('hide tips'); });
new Tips语法
效果示意:
new Tips('#newTip1');
new Tips('#newTip2', '提示内容来自传参');
其他事件中触发
这里演示聚焦事件让后面的元素显示提示。
input class="ui-input" id="input" placeholder="focus me"> <i id="icon" class="icon_del"></i>
input.addEventListener('focus', () => {
icon.tips('删除条目,看看ui-tips有没有一并删除', {
eventType: 'none'
});
});
input.addEventListener('blur', () => {
icon['ui-tips'].hide();
});
关键参数是设置eventType属性值为任意的自定义类型。
黑色提示语法和参数
语法
trigger.tips(options)
或者:
trigger.tips(content, options)
或者:
const eleTips = new Tips(trigger, options); const eleTips = new Tips(trigger, content, options);
返回值eleTips是个存放在内存中的<ui-tips>元素。
对于trigger.tips()语法,<ui-tips>元素可以使用下面的代码获取:
eleTips = trigger['ui-tips']
参数
trigger- 必需。Element。触发元素或者触发元素的选择器。
options- 可选。Object。具体如下表:
| 参数名称 | 支持类型 | 默认值 | 释义 |
|---|---|---|---|
| event |
String | 'hover' | 触发提示信息显示的事件类型,默认是'hover'。'click' 和 'null'。'click'表示点击事件,'null'show()、hide()方法进行显隐控制。 |
| content | String | '' | 提示的内容,如果为空则会取元素的title属性值作为提示信息。 |
| align | String | 'auto' | 表示提示信息的定位方式。
默认值是
关键字值除了默认的 具体的坐标值指使用
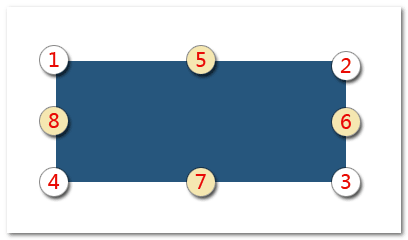
'6-8'表示触发元素的位置'6'和浮层元素的位置'8'对齐,于是就有了左侧垂直居中定位效果。
|
其他说明
提示内容信息取自HTML原生的title属性。
属性和方法
<ui-tips>元素暴露了以下属性和方法:
{
// 提示内容显示与否,布尔值
display: false,
element: {
// 触发提示显示的元素
trigger: null,
// 提示元素
tips: null
},
params: {
// 事件类型
eventType: '',
// 对齐方式
align: ''
},
// 提示显示
show: function () {},
// 提示隐藏
hide: function () {}
}
大多数场景下,直接引入对应CSS和JS文件,然后设置类名.ui-tips或者设置属性is-tips="css"就有效果了,无需关心具体的调用。如果本身有 before/after 伪元素,则可以使用 <ui-tips> 自定义标签或设置属性 is-tips 即可。
ErrorTip红色出错效果
单个出错提示演示与代码
button.addEventListener('click', function () {
var eleAllInput = this.parentElement.querySelectorAll('input');
eleAllInput.forEach(function (input, index) {
if (input.value == '') {
new ErrorTip(input, '尚未输入搜索内容' + (index + 1));
}
});
});
同时出错提示演示与代码
eleBtnSearch2.addEventListener('click', function () {
var eleAllInput = this.parentElement.querySelectorAll('input');
eleAllInput.forEach(function (input, index) {
if (input.value == '') {
new ErrorTip(input, '尚未输入搜索内容' + (index + 1), {
unique: false
});
}
});
});
任意元素出现错误提示演示与代码
这里是一段文字
eleBtnSearch3.addEventListener('click', function () {
var errorSpan = document.getElementById('error-span')
errorSpan.errorTip('这里出现了错误');
});
红色提示语法和参数
语法如下:
var myErrorTip = new ErrorTip(element, content, options);
或者
element.errorTip(content, options);
其中:
- element
- 必须。Object DOM元素。用来帮助提示定位的元素。
- content
- 必须。String字符串|Function函数。提示的文案信息,支持HTML字符串。
- options
- 可选。Object纯对象。表示可选参数,具体见下表:
| 参数名称 | 支持类型 | 默认值 | 释义 |
|---|---|---|---|
| unique | Boolean | true | 是否页面是只会出现一个错误提示,默认是true, 永远只会有一个。此参数实际开发很少用到。
|
| onShow | Function | function () {} | 红色出错提示显示时候的回调方法。函数的上下文this是当前实例,支持两个参数,分别表示当前提示元素的定位元素和浮层提示元素。 |
| onHide | Function | function () {} | 红色出错提示隐藏时候的回调方法。函数的上下文this是当前实例,支持两个参数,分别表示当前提示元素的定位元素和浮层提示元素。 |
其他说明
在实际开发中,ErrorTip出错提示组件和表单验证强关联,可以试试使用Validate验证组件。
另外,红色出错提示出现的时候,会自动给该定位元素添加类名.valided和属性is-error,红色出错提示隐藏的时候会移除属性is-error,.valided类名会保留,方便识别是否已经验证提示过。
实例对象
myErrorTip就是返回的实例对象,暴露了以下属性和方法:
{
// 提示内容显示与否,布尔值
display: false,
element: {
// 触发提示显示的元素
trigger: null,
// 提示元素
tips: null,
// 提示内容元素
content: null,
// 提示三角元素
arrow: null
},
callback: {
// 显示的回调方法
show: function () {},
// 隐藏的回调方法
hide: function () {}
},
params: {
// 布尔值,是否唯一提示显示
unique: true
},
// 提示显示
show: function () {},
// 提示隐藏
hide: function () {}
}
本页贡献者:
zhangxinxu