安装与调用
引用下面CSS:
<link rel="stylesheet" href="https://unpkg.com/lu2/theme/edge/css/common/ui/Color.css">
JS为:
<script type="module" src="https://unpkg.com/lu2/theme/edge/js/common/ui/Color.js"></script>
本组件为Web Components,引用时需添加type="module",也可采用如下方式进行引用:
<script type="module">
import "https://unpkg.com/lu2/theme/edge/js/common/ui/Color.js";
</script>
本组件为内置自定义元素组件,如果需要兼容Safari浏览器,还需要引入下面的JS。
<script src="https://unpkg.com/lu2/theme/edge/js/common/safari-polyfill.js"></script>
如果是npm安装调用,则:
import 'lu2/theme/edge/css/common/ui/Color.css'; import 'lu2/theme/edge/js/common/safari-polyfill.js'; import 'lu2/theme/edge/js/common/ui/Color.js';
如果 JS import语法报错,试试在业务代码中动态引入。
import('lu2/theme/edge/js/common/safari-polyfill.js');
import('lu2/theme/edge/js/common/ui/Color.js');
使用示意
Edge主题采用和Pure主题不同的策略。
本主题下<input type="color">还是原始的颜色选择框(Pure主题下该代码直接组件初始化了),如下:
添加is="ui-color"才会变成自定义颜色组件,如下:
<input type="color" is="ui-color">
实际效果如下:
颜色为:
支持#RRGGBBAA色值
添加is="ui-color"以及type="color-opacity"会变成支持透明度的自定义颜色组件,如下:
<input type="color" is="ui-color" type="color-opacity" value="#23456766">
支持透明度的颜色为:
指定初始颜色
颜色指定和原生的颜色选择框一致,通过value属性设置,使用#RRGGBB格式,如果没有value属性,则颜色值为#000000,表示纯黑色。
下面这个例子演示了如何设置初始颜色为红色,代码如下:
<input type="color" is="ui-color" value="#ff0000">
效果为:
动态颜色赋值
想要动态修改显示的颜色,直接设置元素的value属性值即可。例如:
HTML和JS代码如下:
<input type="color" id="input" is="ui-color"> <button id="button">变成红色</button>
// 点击按钮 button.addEventListener('click', function () { // 设置为红色 input.value = '#ff0000'; });
本组件还支持颜色关键字赋值,这是原生颜色选择框没有的功能,例如:
HTML和JS代码如下:
<input type="color" id="input2" is="ui-color"> <button id="button2">变成mediumseagreen</button>
// 点击按钮 button2.addEventListener('click', function () { // 设置为中海绿色 input2.value = 'mediumseagreen'; });
颜色变化事件
和原生颜色选择框一样,直接绑定原生的'change'事件就可以了。
例如:
input.addEventListener('change', function () {
dom.style.color = this.value;
});
面板显示与隐藏事件
使用自定义的'show'和'hide'事件。如下:
input.addEventListener('show', function () {
console.log(`id为${ this.id }的颜色选择面板出现了`);
});
input.addEventListener('hide', function () {
console.log(`id为${ this.id }的颜色选择面板隐藏了`);
});
禁用
和原生的输入框一样,设置disabled属性即可禁用,例如:
<input type="color" disabled is="ui-color">
注意title提示的变化
内置属性和方法
设置is="ui-color"后,颜色选择框元素就会自带Color组件的属性和方法。例如,已知:
<input type="color" id="$0" is="ui-color">
则$0这个DOM对象上包含了以下属性和方法:
{
element: {
// 面板容器
target: null,
/* 面板显示之后暴露的元素 */
// 面板中的输入框
field: null,
// 其他...(点击展开)
current: null,
// 基本颜色面板容器
basic: null,
// 点击“更多”切换后的面板容器
more: null,
// 面板中色域取色操作元素们
circle: null,
fill: null,
arrow: null },
display: true/false,
// 浮层定位
position: function() {},
// 显示并定位
show: function() {},
// 隐藏
hide: function() {},
// 其他不常用,略...
...
}
例如执行下面的代码就可以让颜色选择面板显示:
$0.show();
延伸和拓展
固定位置显示
Color组件并没内置任何固定位置显示的API,需要开发者自己基于现有的能力进行处理。
例如如下所示的效果,选择任意的颜色,均可以看到边框颜色发生了变化:
相关的代码如下所示:
<input type="color" id="$1" is="ui-color" hidden>
// 固定位置显示 // 设置标志量为显示 $1.display = true; // 没有隐藏与重定位 $1.hide = $1.position = function () {}; $1.create().match(); // 容器显示 var container = $1.element.target; $1.insertAdjacentElement('afterend', container); container.style.position = 'relative'; container.style.display = 'inline-block'; // 当面板中输入框变化时候,执行回调 $1.element.field.addEventListener('change', function () { $1.parentElement.style.color = '#' + this.value; });
浮层的控制
Color组件以及LuLu UI中的DateTime组件、Datalist组件等支持设置dataset值改变浮层的方向和位置。
支持的参数包括:
| 参数名称 | 支持类型 | 默认值 | 释义 |
|---|---|---|---|
| offset-x | Number | 0 | 可选。表示浮动元素的水平偏移大小,相对于右侧偏移,数值越大偏移越大。 |
| offset-y | Number | 0 | 可选。表示浮动元素的垂直偏移大小,相对于上方偏移,数值越大偏移越大。 |
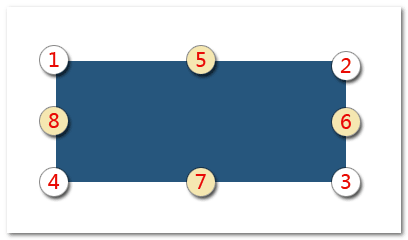
| position | String | '4-1' | 可选。表示触发元素和浮层元素的定位关系。遵循'trigger-target'规则,数字表示对应元素的位置,具体如下图。例如'7-5'就表示触发元素的位置7和浮层元素的5对齐。
|
| edge-adjust | Boolean | true | 可选。表示浮层显示在屏幕之外的时候,是否自动调整方向。默认是自动调整。 |
| safe-area | String | '0px' | 可选。浮层距离浏览器窗口的安全距离。支持1-4个值,表示的方位和CSS margin属性一致。例如:'10px 20px 30px'表示上安全距离10px,左右是20px,下是30px。
此参数还支持从面板元素的CSS自定义属性 |
其中offset-x和offset-y可以合并为offsets参数,语法是offsets="x, y"。
这些参数直接设置在<input>元素上,例如下面这个在右侧显示的颜色选择器:
<input type="color" is="ui-color" data-position="6-8">
实时效果如下(点击并观察颜色选择器的位置):
Color组件默认position参数值是'7-5'。
本页贡献者:
zhangxinxu, Gwokhov