这篇文章发布于 2015年08月30日,星期日,00:47,归类于 CSS相关。 阅读 278578 次, 今日 8 次 112 条评论
by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=4925
一、想死你们了
几个星期没有写文章了,好忙好痒;个把月没有写长篇了,好忙好想;半个季度没在文章中唠嗑了,好痒好想。

后面一栋楼有对夫妻在吵架,声音雄浑有力,交锋酣畅淋漓,还以为只有小乡镇才有这架势,哦,突然想起来,我就是住在上海郊外的小乡镇上。
刚刚买了几十股京东的股票,第一次玩这个,看好京东的发展。其实股价21的时候就打算入手了,但是,转外汇的时候,提示,要工作时间。然后一忙二忘,等现在入的时候,已经涨了20%多了,科科,肥皂弄人啊!写到这里的时候,忍不住拿出手机一看,哎呦,不错哦,盈利28刀,孩子的半罐奶粉钱有了,哈哈!![]()
说起肥皂,让我想起了《监狱学院》,科科~

原来,肥皂和基友的传说已经传播到了11区。岂止啊,除了2次元,代码次元也深受其爱,比方说CSS届的vertical-align和line-height就是典型的表面上看上去大相径庭,实际上是大进后庭的断背好基友啊!

没错,就是这么狗血!
乡下人不打诳语,下面我就好好跟大家八卦下,vertical-align和line-height之间令人发指的基友关系!

二、表现明显的断背基情
众所周知,vertical-align支持很多属性值,足足可以组成一个足球队了:
/* 关键字值 */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* <长度> 值 */ vertical-align: 10em; vertical-align: 4px; /* <百分比> 值 */ vertical-align: 10%; /* 全局值 */ vertical-align: inherit; vertical-align: initial; vertical-align: unset;
其中,有个属性值暴露了vertical-align和line-height之间的基友关系,大家猜猜看是哪个属性值?

哇塞,好厉害!居然被大家一眼就看出来了,没错,就是“百分比值”。
vertical-align的百分比值不是相对于字体大小或者其他什么属性计算的,而是相对于line-height计算的。举个简单的例子,如下CSS代码:
{
line-height: 30px;
vertical-align: -10%;
}
实际上,等同于:
{
line-height: 30px;
vertical-align: -3px; /* = 30px * -10% */
}
CSS属性何其多,偏偏跟line-height有一腿,这不是有基情那是什么?
//zxx: IE6/IE7浏览器下的vertical-align的百分比值不支持小数line-height
三、背地里无处不在的基友关系
//zxx: 注意,
vertical-align和line-height的地下基友关系从HTML5文档声明开始的,因此,以下探讨的现象,都是在页面为HTML5声明前提下,类似下面的doctype:<!doctype html> <html>另外,下面很多效果直接就是真实演示,因此,请使用现代浏览器观摩下面的内容。如果发现某些行为与描述不匹配,且浏览器正常,那可能是因为你访问的并不是原出处。
① 基本现象
要八卦vertical-align和line-height之间的关系,我们不妨从一个极其简单的现象入手。假设,我们有一个<div>标签,然后,里面有一张<img>图片,我们的HTML代码就是这样子:
<div><img src="mm1.jpg"></div>
然后,表现就是一张图片呈现,类似下面这样:

恩,看上去很正常,一切都是理所当然。然而,如果我们给这个<div>元素增加一个背景色,例如淡蓝色:
<div style="background-color:#e5edff;"><img src="mm1.jpg"></div>
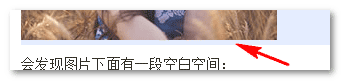
则会是下面这样:

会发现图片下面有一段空白空间:

想必大家都遇到过类似问题,不知大家有没有思考过,为什么图片下面有留有一段间隙呢?![]()
实际上,这段空白间隙就是vertical-align和line-height携手搞的鬼!
首先,大家一定要意识到这么一点:对于内联元素,vertical-align与line-height虽然看不见,但实际上「到处都是」!

因此,对于内联元素各种想得通或者想不通的行为表现,基本上都可以用vertical-align和line-height来解释,以及进行行为矫正,然而,要深入理解这些行为表现,还是需要狠花一番功夫的,因此,下面的内容,请确保你有半小时充足时间细细阅读,别的地方可是看不到的。![]()
② 幽灵空白节点
「幽灵空白节点」这个概念我自己命名的,注意,是我个人YY出来的,是我自己便于理解某些行为特征提出的概念。规范可能有类似的概念,但名称并非这个。 W3C规范虽然有很多行为的解释和说明,但是,毕竟官方的东西,要求严谨正式,但是,也会有太干太涩的感觉。如果快速掌握和理解这些行为表现呢?就我个人而言,从两方面入手:1.情感化认知;2. 具象化思维。
例如,我称vertical-align和line-height为好基友(包括以前称浮动和绝对定位是兄弟),就是“情感化认知”;而这里的「幽灵空白节点」就是“具象化思维”。
那「幽灵空白节点」是个什么意思呢?
在HTML5文档声明下,块状元素内部的内联元素的行为表现,就好像块状元素内部还有一个(更有可能两个-前后)看不见摸不着没有宽度没有实体的空白节点,这个假想又似乎存在的空白节点,我称之为“幽灵空白节点”。 //zxx: 自己捣腾的概念,不是权威,欢迎其他小伙伴反馈权威解释
抽象了这个概念,绝对定位与text-align的一些行为表现,以及这里的行为表现,就好理解了。
还是上面的图片下边缘留空隙的例子,实际上,这种行为表现,就跟图片前面或者后面有一个宽度为0的空格元素表现是一致的。但是,空格是透明的,为了便于大家理解,我就直接使用很明显的匿名inline box, 也就是字符代替。如下,大家会发现,图片下面的间隙,依旧是那个间隙。
 zxx
zxx下面要解释这个间隙就好解释了。下面,我们让新增的文本inline-block化,然后弄个白色背景,显示其占据的高度。
 zxx
zxx会发现,图片下面的间隙,依旧是那个间隙。但是,我们的理解就好理解了。回答下面几个问题,我们就知道表现的原因了:
vertical-align默认的对齐方式是?- 后面zxx文字的高度从何而来?
上面2个问题就很简单了:
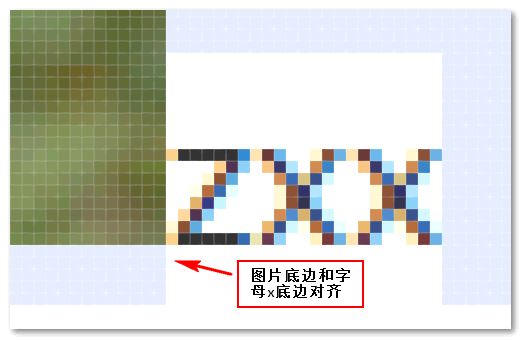
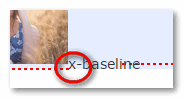
vertical-align默认值是baseline, 也就是基线对齐。而基线是什么,基线就是字母X的下边缘(参见“字母’x’在CSS世界中的角色和故事”一文)。所以,妹子图片的下边缘就和后面zxx中的字母x下边缘对齐(见下图)。而字符zxx本身是有高度的,对吧,于是,图片下面就留空了。

- 而
zxx文字的高度是由行高决定的。
因此,简单的图片下面留白行为表现,本质上,就是vertical-align和line-height背地里搞基造成的。
知道了问题的原因,我们就可以对症下药,准确搞定图片下面我们不希望看到的间隙。怎么搞呢?一对基友,vertical-align和line-height我们随便搞定一个就可以了。
比方说vertical-align.
1. 让vertical-align失效
图片默认是inline水平的,而vertical-align对块状水平的元素无感。因此,我们只要让图片display水平为block就可以了,我们可以直接设置display或者浮动、绝对定位等(如果布局允许)。例如:
img { display: block; }
则妹子就会变这样:

下面的空隙不见了。
2. 使用其他vertical-align值
告别baseline, 取用其他属性值,比方说bottom/middle/top都是可以的。
 zxx
zxx3. 直接修改line-height值
下面的空隙高度,实际上是文字计算后的行高值和字母x下边缘的距离。因此,只要行高足够小,实际文字占据的高度的底部就会在x的上面,下面没有了高度区域支撑,自然,图片就会有容器底边贴合在一起了。比方说,我们设置行高5像素:
div { line-height: 5px; }
 zxx
zxx4. line-height为相对单位,font-size间接控制
如果line-height是相对单位,例如line-height:1.6或者line-height:160%之类,也可以使用font-size间接控制,比方说来个狠的,font-size设为大鸡蛋0, 本质上还是改变line-height值.
div { font-size: 0; }
 zxx
zxx③ 基本现象衍生:垂直居中
由于「幽灵空白节点」的存在,因此,我们可以进一步衍生,实现其他更实用的效果,比方说任意尺寸的图片(或者内联块状化的多行文字)的垂直居中效果。就是借助本文的两位男主角,vertical-align和line-height。
你想啊,图片后面(前面)有个类似空格字符的节点,然后就能响应line-height形成高度,此时,图片再来个vertical-align:middle,当当当当,就可以和这个被行高撑高的「幽灵空白节点」(近似)垂直对齐了。
例如:
div { line-height: 240px; }
img { vertical-align: middle; }
然后就会这样子:

不过上面的效果并不是完全的垂直居中,只是近似(稍微仔细看可以看出来)。为什么只是近似呢?那是因为「幽灵空白节点」高度行高撑开,其垂直中心是字符content area的中心,而对于字符x而言,都是比绝对中心位置要下沉的(不同字体下沉幅度不一样),换句更易懂的描述就是x的中心位置都是在字符内容区域高度中心点的下方,而这上下的偏差就是这里图片上下间距的偏差。
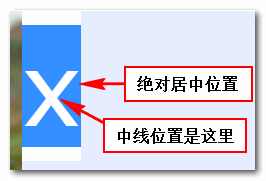
我特意把字符x使用大字号演示了下:

换句更简单的话说就是:middle中线位置(字符x的中心)并不是字符内容的绝对居中位置。两个位置的偏差就是图片近似居中的偏差。
嘛嘛,单纯的文字还是太苍白了,截个图示意下吧:

因此,要想完全垂直居中,最先想到的方法就是让后面的“幽灵字符”也是vertical-align:middle,然而,呵呵,既然称之为“幽灵”就表示不会受非继承特性的属性影响,所以,根本没法设置vertical-align:middle,除非你自己创建一个显示的内联元素。
我们就没有办法了吗?当然不是,“幽灵字符”可以受具有继承特性的CSS属性影响,于是,我们可以通过其他东西来做调整,让字符的中线和字符内容中心线在一起,或者说在一个位置上就可以了。有人可能要疑问了,这能行吗?啊,是可以的。
怎么搞?很简单,font-size:0, 因此此时content area高度是0,各种乱七八糟的线都在高度为0的这条线上,绝对中心线和中线重合。自然全垂直居中:
div { line-height: 240px; font-size: 0; }
img { vertical-align: middle; }
结果是:

处女座的你,是不是看过去舒服多啦!?![]()
这种通过line-height定高,元素vertical-align:middle垂直居中的方法不仅适用于现代浏览器,连IE7浏览器也是支持的:

不过和其他浏览器再使用上还是有些需要注意的地方,就是,HTML不能这样:
<div><img src="mm1.jpg"></div>
而是需要在图片标签结束处留下空格后者换行:
<div><img src="mm1.jpg"><!-- 这里要折行或空格 -->
</div>
④ 复杂现象
多年前曾分享过“text-align:justify下列表的两端对齐布局”的技术,其中,为了让任意个数的列表最后一行也是对齐排列,在列表最后会辅助列表等宽的空标签元素来占位,类似下面红色高亮HTML代码:
.justify-fix { display: inline-block; width: 128px; }
<div style="text-align: justify;">
<img src="img/mm1.jpg" width="128">
<img src="img/mm1.jpg" width="128">
<img src="img/mm1.jpg" width="128">
<img src="img/mm1.jpg" width="128">
<i class="justify-fix"></i>
<i class="justify-fix"></i>
<i class="justify-fix"></i>
</div>
为了节约空间,我就使用小图示意:




同样的,在白色背景下,似乎看上去效果还不赖,但是,如果给div容器加个背景色~~




会惊讶的发现,下面多了很大一块间隙(如下截图):

为了便于大家看其究竟,我把占位i元素outline高亮下,于是,效果如下:




结果会发现,上面巨大的空隙是由占位i元素上面和下面的间隙共同组成的。
下面问题来了:上面的间隙是如何产生的?下面的间隙是如何产生的?如果去除这些间隙呢?
很多时候,复杂问题是由简单问题组合而成的,实际上,这里的间隙现象的始作俑者和上面的简单现象一样,都是vertical-align和line-height搞基带来的不好的影响。
按照之前问题解决方法,我们可以直接来个line-height:0解决垂直间隙问题:
div { line-height: 0; }
结果图片和图片之间的间隙是没有了,但是,图片和最后的占位元素之间依然有个几像素的间距, ,啊啊啊啊,这究竟是什么鬼?
,啊啊啊啊,这究竟是什么鬼?




简单现象的背后往往有大的学问,接下来是本文的高潮了,究其原因,要说到inline-block元素和基线baseline之间的一些纠缠的关系。
⑤ inline-block和baseline
CSS2的可视化格式模型文档中有一么一段话:
The baseline of an ‘inline-block’ is the baseline of its last line box in the normal flow, unless it has either no in-flow line boxes or if its ‘overflow’ property has a computed value other than ‘visible’, in which case the baseline is the bottom margin edge.
英文看得眼睛大,于是我中文直译了下:
‘inline-block’的基线是正常流中最后一个line box的基线, 除非,这个line box里面既没有line boxes或者本身’overflow’属性的计算值而不是’visible’, 这种情况下基线是margin底边缘。
这段文档中出现了很多专有名词line box, line boxes等,这些是内联盒子模型中的概念,是CSS进阶必备知识。我在“浮动深入理解(一)”一文的中间穿插介绍了该模型。//zxx: 我现在后悔了,内联盒子模型当初应该直接独立成一篇文章,这样其他文章可以很干净地引用,所谓文章的模块化书写
如果大家没有足够精力去学习之,可以先看下面这张图:

由于上面的译文是直译的,理解起来还是有些拗口,我使用通俗的话描述就是:一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
纳尼,还是没反应过来?
那我们看下面这个例子,应该就知道什么意思了。
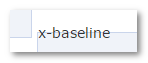
两个同尺寸的inline-block水平元素,唯一区别就是一个空的,一个里面有字符,代码如下:
.dib-baseline {
display: inline-block; width: 150px; height: 150px;
border: 1px solid #cad5eb; background-color: #f0f3f9;
}
<span class="dib-baseline"></span> <span class="dib-baseline">x-baseline</span>
结果,科科:
x-baseline
会发现,明明尺寸、display水平都是一样的,结果呢,两个却不在一个水平线上对齐,为什么呢?哈哈,上面的规范已经说明了一切。第一个框框里面没有内联元素,因此,基线就是容器的margin下边缘,也就是下边框下面的位置;而第二个框框里面有字符,纯正的内联元素,因此,第二个框框就是这些字符的基线,也就是字母x的下边缘了。于是,我们就看到了框框1下边缘和框框2里面字符x底边对齐的好戏。框框2有个小彩蛋,点击可以toggle其innerHTML,会发现,如果框框2里面没文字,就和框框1举案齐眉了。
下面我们要做一件很有必要的事情,用来帮助我们理解上面复杂例子在line-height值为0后的表现,什么事情呢?哈,同境界模拟,我们也设置框框2的line-height值为0,于是,就会是下面这样的表现:
x-baseline
知道框框2为何又下沉了一点吗?
因为字符实际占据的高度是由行高决定的,当行高变成0的时候,字符占据的高度也是0,此时,高度的起始位置就变成了字符content area的垂直中心位置,于是,文字就一半落在看看2的外面了。

由于文字字符上移了,自然基线位置(字母x的底边缘)也往上移动了,于是,两个框框的垂直落差就更大了。
OK,明白了上面的简单例子,也就能明白上面的复杂例子。紧接着,如果我们在最后一个占位的<i>元素后面新增同样的x-baseline字符,则:



 x-baseline
x-baseline大家是不是就可以明白原因所在啦!
额~居然还有小伙伴皱眉头,那我再用文字解释下:
现在行高line-height是0, 则最后的x-baseline的垂直中线就和上面一列的图片对齐,而基线呢,就在中线下面差不多半个x的高度地方,而这个高度落差就是最后图片和容器的间隙高度值,因为前面的<i class="justify-fix">是个空元素,基线是自身的底部,哈哈,造业啊!

OK,一旦知道了现象的本质,我们就能轻松对症下药了!要么改造占位<i>元素的基线、要么改造“幽灵空白节点”的基线位置、要么使用其他vertical-align对齐方式~
首先,来个最有意思的方法,对吧,改造占位<i>元素的基线。这个很简单,对吧,只要在空的<i>元素里面随便放几个字符就可以了,例如,里面有个x:



 xx-baseline
xx-baseline会发现,间隙没有了!![]() 为什么呢?哈哈,因为
为什么呢?哈哈,因为<i>元素的基线和“幽灵空白节点”的基线位置现在一致了,没有了错位,自然就不会有间隙啦!
改造“幽灵空白节点”的基线位置,哈哈,使用font-size,字体足够小时,基线和中线会重合在一起,什么时候字体足够小呢,就是0. 于是,CSS代码(line-height如果是相对值,line-height:0也可以省掉):
div { font-size: 0; }




使用其他vertical-align对齐方式,就是让两端对齐的列表元素vertical-align:top/bottom/...之类。
div { line-height: 0; }
.justify-fix { display: inline-block; width: 128px; vertical-align: top; }
最后的效果是:




恩恩,各种方法都完美解决了垂直间隙的问题,来,各个大大的赞!
四、基友关系暴露之后

至此,vertical-align和line-height的断背基友关系算是彻底暴露了,而且,从行为表现上来看,line-height是攻,vertical-align是个受。而很多内联元素的行为表现,就是这对基友搞七搞八一起搞出来的。
以前,关系处于地下的时候,我们可能不会明白,为何男厕所的卷纸用得比女厕所还快;但是,现在关系暴露了,很多以前我们想不明白的事情一下子就豁然开朗了。
因此,我们要以正确地心态去看待这对好基友,毕竟,他们可以CSS届非常重要的两个主力大将。
本文牵扯的知识点甚多,建议大家如果想在重构领域有所造诣,很多基本的却很深入的东西是很有必要弄透的。篇幅有限,有不少知识点都是一笔带过的,大家若有疑问,可以自己去检索与研究,例如,vertical-align各个值的规范解释,内联盒子模型,等等。也欢迎各种方式交流。
文章都是周末熬夜写的,你知道的,现在不是当年,眼皮像灌了水银,因此,文章有表述或书写错误的地方在所难免,欢迎指正!
感谢阅读,周末愉快!另外祝贺中国队400米接力获得银牌。
本文为原创文章,包含脚本行为和样式控制,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=4925
(本篇完)
- 字母'x'在CSS世界中的角色和故事 (0.417)
- display:inline-block/text-align:justify下列表的两端对齐布局 (0.405)
- 小tip:中文英文左右padding一致两端对齐实现 (0.262)
- 我对CSS vertical-align的一些理解与认识(一) (0.238)
- CSS vertical-align的深入理解(二)之text-top篇 (0.238)
- css行高line-height的一些深入理解及应用 (0.179)
- CSS float浮动的深入研究、详解及拓展(一) (0.179)
- 折腾:瀑布流布局(基于多栏列表流体布局实现) (0.143)
- 去除inline-block元素间间距的N种方法 (0.143)
- Chrome absolute绝对定位display/visibility渲染bug (0.143)
- 大小不固定的图片、多行文字的水平垂直居中 (RANDOM - 0.060)

快10年过去了,今天(2024/04/18)的京东美股25了,能抄吗还?
The baseline of an ‘inline-block’ is the baseline of its last line box in the normal flow
这句话直译真的是很误导人
错误翻译:‘inline-block’的基线是正常流中最后一个line box的基线
更好翻译:‘inline-block’的基线会成为前一个line box的基线,除非…
可以解释一下,为什么input输入中文会上下移动而英文不会吗
能解释一下为什么最后如果不设置fontsize=0,而是将 i 标签换为&nbps;也有同样的效果吗?
我只想知道为啥配图总是这位美眉?
太牛了,之前看b站视频,有个UP说,有个前端,几乎只研究CSS,研究了十年,我每次都怀疑那个人是你。太牛了,你的文章非常受用。
还有另一种定义方式:
在很多CSS属性上有自己的一套表现规则。比较具有代表性的就是vertical-align属性,对于替换元素和非替换元素,ve
rtical-align属性值的解释是不一样的。比方说vertical-align的默认值的baseline,很简单的属性值,基线之意,
被定义为字符x的下边缘,而替换元素的基线却被硬生生定义成了元素的下边缘。
所有的替换元素都是内联水平元素,也就是替换元素和替换元素、替换元素和文字都是可以在一行显示的。但是,替换元素默认
的display值却是不一样的,有的是inline,有的是inline-block。
在公司写网页的时候遇到过这种问题,之后我师父帮我加了个vertical-align:top,也没懂为什么,现在总算是知道了~实在是太感谢了!!!
ps:为什么两个相邻元素之间会出现一个空白点呢?
换行符按照普通空格渲染了。
就算img标签前后没有换行,其实也会出现图片下面有间隙的
会不会是因为img是替换元素
他们讨论的是行内元素之间的空格,而你说的是行内元素下面的空格
果然是技术大神,理解的相当到位,美中不足的就是,配图有点问题
我还是有一点很不懂,希望有人能解答:在复杂现象中,按照您的分析,空白的内联元素和基线是下边缘,后面的x-baseline也是字符下边缘,当设置Line-height时,的确下面会有几px的偏移,但是他们还是基线对齐的呀,不应该是红虚线不移动,但是下方有几px的空白么?为什么红的虚线下移了?我很是不解
有点不明白,幽灵空白节点,不是里面什么都没有吗?根据baseline的确定规则,一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。那么幽灵空白节点baseline应该在底部,不知道为什么会在文字的底部,里面不是什么都没有吗
可以理解幽灵空白节点是包含一个空字符串的元素,这样就解释的通了
在HTML5文档声明下,块状元素内部的内联元素的行为表现,就好像块状元素内部还有一个(更有可能两个-前后)看不见摸不着没有宽度没有实体的空白节点,这个假想又似乎存在的空白节点,我称之为“幽灵空白节点”
块状元素内部的内联元素是什么意思,
这激情的小配图搞的上班都不敢大胆学习[滑稽]
哈哈哈哈或太真实了
别人都以为我在看啥与工作无关的论坛
如果加个float left呢
赞赞
好赞!!
有人能帮忙解析下为什么“只要在空的元素里面随便放几个字符”,元素的基线和“幽灵空白节点”的基线位置就一致了呢?
**,那不是说了么,放置字符以后,基线位置就是内部内敛元素的基线了么
放了几个字符就相当于元素内部有内容了呗,此时元素的基线就是字符的基线(中线偏下一点),幽灵空白节点的基线应该和有元素的基线是一样的。
原文:一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
如果随便加几个字符,就相当于里边有了内联元素,元素的基线就是文字的基线了。
看完恍然大悟。。。6666666
除了自身的聪明,不放弃,不武断,抽丝剥茧、多方探索解决问题的态度和精神值得我们每一个人学习,点赞o( ̄▽ ̄)d
张老师您好!
我看您文章中说x的middle-line是差不多交叉的位置,vertial-align:middle应该是把这个位置跟行框的中线对齐,我查了不少资料都没有说明行框的中线根据什么规则生成的。我做了一个测试,一行里有(2)一个vertial-align:baseline的X、(2)一个vertial-align:middle的X和(3)一个inline-block元素,发现(3)的中线正好穿过(2)X的交叉点,而(2)中的X比(1)低。
以上现象是否认为,行框的中线跟X的中线位置无关,而是通过某种算法计算出来,在比X的交叉点低的位置,比1/2ex还小一点,所以才导致(1)和(2)中的X水平高度不一样,因为具体规则没有找到相关资料,希望您能帮我解惑。
测试代码:
XX
一直以为div包img时下面的空白是img后的换行符搞的鬼。。刚才试了一下您的写法,写在一行里也是会有空行的,原来自己之前一直是错的。。幸亏看到了这篇文章。。
这个用来布局真不错,老知识依旧不落伍。毕竟现在弹性盒子还没大行其道。
使用其他vertical-align值来去除空白间隙。只有当图片的高度大于这一行的行高值才有效。不然如果使用vertical-align等于bottom/middle/top都会有空隙的
我始终无法理解 line-height为0的现象,既然高度为0,那内容就看不见了啊。
高度的启始位置是内容中心的话,这个高度的启始位置是div{display:inline-block;}的?还是文字的,如果是文字的那下面还有一半文字的高度就不为0呀。
再者就是最后x的位置,无法理解为什么是在那里的。
line-height是文字实际占用的高度,为0的时候就是文字的高度为0,当font-size为0时是字号为0,这时候才不会显示文字内容了
求教,参见“字母’x’在CSS世界中的角色和故事”下面的放大图片能看到正方形方格的这种效果是借助什么工具做到的?希望张大看见能回复一下,谢谢.
PS处理的。
大神,你的这篇文章拜读好几遍,才有些懵懂。不过还有些问题,就是如果包含有文字的话,他的父级font-size:0;的话那么文字就会消失掉。不知道这个问题怎么处理
你可以在子元素下加上font-size就可以显示了呀
子元素加上font-size文字显示 但幽灵空白依然会出现,自己没测试过请别乱说谢谢。
父元素设置font-size:0;line-height:0;
i元素设置font-size 大小
但是最后一个不能有内容
现在京东都43了
哈哈,老奶奶都不扶就服你,博客界的骚猪
三金哥, 举案齐眉不是这么用的 O(∩_∩)O哈哈~ 文章写的这么风趣。
解释的很详细,易于理解,写页面布局时,同一个div中的ispan、nput和button不能对齐,网上找到了解决办法,但是不明白原理,看了这篇文章,茅塞顿开,豁然开朗,从内部原理上理解了,感谢大神的分享~~~
鑫哥你好,请教一下,假如最后的demo中第二行有两张图片,好像第一行图片竖直方向上的baseline取消了,但是第二行的不会取消,第二行的第二张图片和第一行第二张图片不能竖直对齐了,要怎么方便地解决这个问题呢?