
介绍7个全新的CSS颜色函数,虽然不算特别深入,但也算是CSS颜色这块比较有含金量的介绍文章了,里面全部都是以前不知道的知识,不得不感叹,颜色这东西,若要深究,怕是比贝加尔湖还要深。

关于3D LUT滤镜原理的资料很少,或者原理讲得根本就不清楚,里面的一串数字怎么变成颜色的开发者全然不知,本文就通过真实例子一步一步带你剖析RGB色值是如何通过Cube等滤镜变成另外的颜色的。

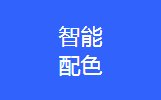
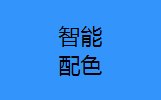
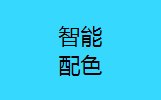
CSS越来越强,现在已经可以实现根据不同的背景色显示不同的前景色进行匹配了,例如右图GIF图片所示,背景色一开始深色,文字颜色为白色,当背景色逐渐变淡的时候,文字颜色也从原来的白色变成黑色了,同时边框也显示出来了,以便有更好的识别度。如何实现的呢?去文中一探究竟吧~

在CSS3中,我们要想实现从A颜色到B颜色的过渡效果,是相当容易的,只要指定起止颜色,配合transition过渡或者animation动画都可以时间我们想要的效果。
但是,在<canvas>中却没有这么简单,因为<canvas>本质上是一个静态画布,要想实现颜色变化,需要JS去不断绘制,实现起来要比CSS实现麻烦很多。再加上颜色值本身就不一定是纯粹的数值,更增加了我们实现的难度。
本文就将通过多个案例,逐步深入,介绍一些在Canvas中的颜色处理技巧,有些技巧说不定会让你大开眼界。
LinearRGB顾名思义就是线性RGB颜色。
假设白板的光线反射率是100%,黑板的光线反射率是0%。则在线性RGB的世界中,50%灰色就是光线反射率为50%的灰色。
然而,人这种动物,对于真实世界的颜色感受,并不是线性的,而是曲线的……
花了周日一整天时间做了个专业电影级别照片调色工具,使用的是3D LUT滤镜。欢迎围观。
本文的主要内容就是图片主色获取脚本rgbaster.js小介绍小使用,有demo有截图有源代码展示,不短不长,有吐槽,但不过火。总之,希望本文的内容能够对您的学习有所帮助。
色名称也称为颜色关键字,像我们熟悉的black表示黑色,white表示白色,blue表示蓝色等。实际上,在CSS的颜色定义中,总共有147种颜色关键字,所有者147种颜色名字均取自X Windows 系统,X 颜色名,所以即使这147个颜色名看上去不是很标准,支持也是非常不错的。
需要注意的是,在IE下,关于灰色,其中的字母”e”是不认的,它只认gray中的”a”而不认grey中的”e”,所以IE浏览器下,CSS3中的颜色名实际上只有140个,而不是147个。
本文逐层深入,讲述使用JavaScript对HTML与CSS中的颜色值表示方法(十六进制形式与RGB形式)之间的进行相互的转化。提供必要的插图,提供demo以及源文件下载,希望能对您有所帮助。