本文主要展示我今天差不多花了一天时间写的邮箱地址自动提示的插件,算是蛮实用的东西,插件不大,为压缩不足6K。跟以往一样,提供详尽的插图,提供demo页面,提供源文件下载以及代码示例。总之,希望能对您的学习有所帮助。
文章关键字 ‘plugin’
文本框邮箱地址自动提示jQuery插件
2010年06月18日,星期五文本框/域文字提示自动显示隐藏jQuery小插件
2010年06月7日,星期一虽然这个插件很小,雕虫小技,不值一提,微不足道,黔驴技穷,甚至称不上插件,但是毕竟有时候还是很实用的,所以呢,就放出来了,让大伙儿瞧瞧。
本文内容简单,主要就是提供demo展示,一些文件的下载,一些使用的简单说明,还有就是有着浓郁的本人语言风味的废话,总之,希望能对您的学习有所帮助。
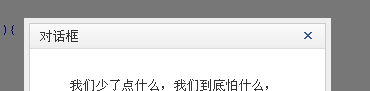
自己写的无图片版jQuery zxxbox弹出框插件
2010年03月22日,星期一
虽然市面上的facebook效果的boxy弹出层插件不少,但是普遍文件较大,而且还需要调用额外的图片链接(不止一个,还有半透明渲染)以及CSS文件。对于我这样很注意文件大小优化的人来说是无法容忍的,趁着这次学习jQuery的一些知识,我就花了一些时间写了款jQuery插件,我将其命名为zxxbox弹出框插件,非常小巧,使用方便,无额外的CSS或是图片调用,能满足大部分的弹出框效果功能,可以说从效果上讲,也是一款很不错的jQuery插件。
本文详细介绍词插件的使用方法,提供必要的demo,提供原始文件下载,希望能对您有所帮助。
jQuery Pagination Ajax分页插件中文详解
2010年01月31日,星期日
看标题就应该知道本文的内容了,没错,我对jQuery Pagination Ajax分页插件项目页面做了中文翻译,其中还做了新的中文首页,其他的话就不说了,总之,相信会对您的学习有所帮助的。
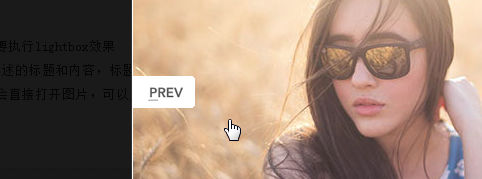
jQuery Lightbox(balupton版)图片展示插件讲解
2010年01月17日,星期日
jQuery Lightbox(balupton版)图片展示插件可以说是最优秀的lightbox效果的图片上一个下一个图片切换显示插件,没有之一。我将其原项目进行了翻译,自己进行了一系列的测试,并对原js文件一些英文内容替换成了中文,修改部分CSS文件代码使更符合中文的显示。
本文提供此插件详尽的概述,提供源文件下载,配合demo页面,相信一定会对您对这款插件的掌握有所帮助的。
图片旋转效果的一些研究、jQuery插件及实例
2010年01月12日,星期二图片的旋转可以说是一种效果,但是逐渐的,旋转已经不单单是属于视觉效果那个范畴,其更具有使用性,功能性。我们都知道,照片有时候是需要横过来的拍的,当我们预览或共享到web上时需要进行旋转。这个操作在以往可能更多的是交给软件去完成,然后再将旋转到正常角度的图片发布到web上。但是,现在直接就可以在web上对图片进行旋转之类的处理,就算图片处理软件再怎么方便好用,也不及直接发布时对图片做调整来的方便。这就是图片旋转功能的实用意义。
本文从各个方面阐述图片旋转的实现方法,一步一步,从CSS,滤镜,canvas标签,涉及各个浏览器,分析各自特性,并讲解一些插件,最后提供各种方法的综合实例,有详细的demo页面和源文件下载,希望能对您有所帮助。
CSS3 border-image详解、应用及jQuery插件
2010年01月8日,星期五本文可以说是对CSS3 中border-image讲解的非常深入细致的一篇文章。对border-image进行的全方位的剖析,不是泛泛的谈参数特性,而是由大量的类比,图片标注,动画演示等。是难得的一篇优秀的技术文章(我很少称赞自己的)。相信一定会对您对border-image的理解大有帮助。
文章还列举了大量border-image的应用实例,可以让您见识到border-image惊人的应用潜力,最后还有一个相关插件的讲解。
本文提供大量的截图,手工绘图,演示图,gif动画,还有flash演示,提供详尽的demo页面,以及必要的资源下载,希望对您的学习有所帮助。
jQuery-两款不同原理的圆角插件讲解
2010年01月6日,星期三本文介绍两款原理完全不同的jQuery圆角插件,一个是jquery.corners.js插件,还有一个是jquery.corner.js插件,两个相差一个”s”,但是内部核心方法差异却很大,一个是使用canvas标签,另外一个则用div标签一个一个摞起来的。
另外,本文还会对每一款插件做讲解,包括其使用方法,实现的原理,注意的问题等。每款均提供demo页面与相关源文件下载。文章最后还总结了各个插件的优缺点等,总之,希望能对您对圆角的学习和认识有所帮助。
jQuery图片文本滚动切换插件jCarousel中文翻译与详解
2009年12月25日,星期五
jCarousel是一款历史悠久,功能强大的图片或文字等列表内容滚动切换显示插件。可以自定义皮肤,可以自定义显示的方向,可以从外部控制每次切换显示的元素的个数,动画的时间等。可以切换任何形式的数据,静态的HTML,动态的文本数据,JavaScript数据,Ajax请求的XML数据,JSON,feed订阅数据等,都可以切换显示。优点真是很多。网上推荐这款插件的文章不少,但是真正好好研究这个插件的文章就很少。我从昨晚10点一直到现在,连续奋战10多个小时终于完成了这款插件的源文件讲解及全部demo为中文翻译。
在这篇文章里,您会看到中文翻译后的插件使用等详尽的介绍,提供一一对应的中文版demo页面,提供中文版的源文件下载。希望对您有所帮助。

