
本文介绍一种非常实用的技术,借助SVG让普通的text文字可以直接作为CSS背景图,方便实现很多的布局与样式效果。本文还提供转换工具和多个实时渲染的精彩案例,保证可以让大家学到不少东西。

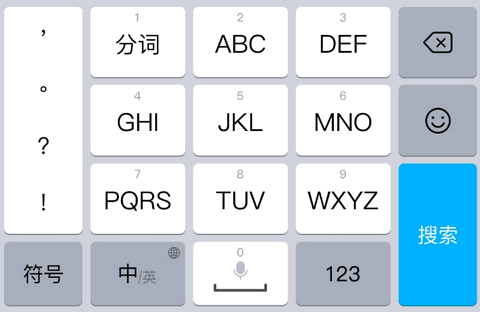
介绍一个实用的HTML属性enterkeyhint,可以让iOS和Android手机键盘出现时候的enter键显示出你需要的文案或者图标,从而从细节上提高用户体验,有demo有截图,希望本文内容可以对你的工作和学习有所帮助。

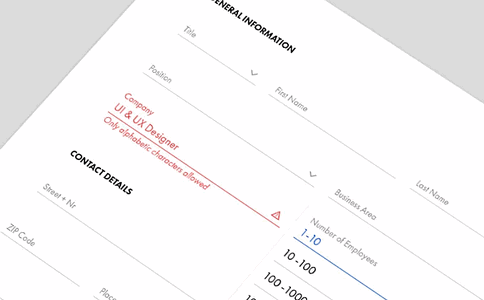
Material Design规范中占位符交互效果是这样的:focus输入框的时候,placeholder会位移到左上角作为一个label存在。以前我们要实现这种效果只能借助JavaScript,实际上,纯CSS就能搞定之,就是借助:placeholder-shown伪类实现。且目前在移动端兼容性不错,可以在实际项目中应用。究竟如何实现?有没有这么神奇?一起进来看看吧~

通常,如果选择器链或组中有无效的伪元素或伪类,则整个选择器列表无效。如果伪元素(但不是伪类)具有-webkit-前缀,那么对于Firefox 63+,Blink、Webkit和Gecko浏览器认为它是有效的,而不会使选择器列表无效。
所有的form表单元素都有或多或少的伪元素可以重置其浏览器内置的UI样式,我光demo就有17个之多,截图30+之多,本文虽参考之作,自己条条亲自验证设置。虽目前价值并未凸显,但是,过段时间,可能就是宝了。
本文其实是对去年“你必须知道的28个HTML5特征、窍门和技术”一文其他HTML5表单新特征部分的完善与补充。简单介绍了HTML5中的其他的些input空间类型。
虽描述文字不多,但每种类型都配以丰富的截图展示效果,同时有相应的demo页面方便您亲自查看效果。有需要code的地方也展示了源代码。总之,希望能对您的学习有所帮助。