文章关键字 ‘justify-content’
2019年08月15日,星期四

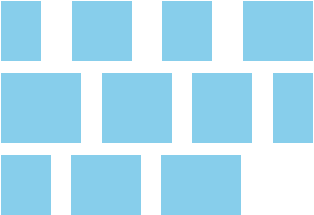
本文提供了6种方法,用来解决最后一行的列表的不满,最后一行没有完全垂直对齐的问题。每种方法都有其适用场景,希望本文内容可以对您的学习有所帮助。
阅读全文…
标签::last-child, css相关, display:grid, flex, grid, grid-template-columns, justify-content, nth-child, repeat, space-between, text-align:justify
发布在 CSS相关 | 55 条评论 »
2018年11月6日,星期二

本文详尽介绍了display:grid布局的各个属性,最大的优点在于所有grid相关属性值的样式表现都是实时渲染的,点击不同的属性值,就可以立即实时看到不同的布局效果,非常直观。同时,很多属性的规则描述要比现有的很多文章介绍的要更详尽,对于初学者一定是一个很不错的网格布局学习教程。
阅读全文…
标签:align-content, align-items, align-self, css3, css相关, display:grid, grid, grid-area, grid-auto-columns, grid-auto-flow, grid-auto-rows, grid-gap, grid-template, grid-template-areas, justify-content, justify-items, justify-self, 布局, 网格布局
发布在 CSS相关 | 34 条评论 »
2018年10月28日,星期日

本文详尽介绍了display:flex布局的各个属性,最大的优点在于所有flex相关属性值的样式表现都是实时渲染的,点击不同的属性值,就可以立即实时看到不同的布局效果,非常直观。同时,很多属性的规则描述要比现有的很多文章介绍的要更详尽,对于初学者一定是一个很不错的学习教程。
阅读全文…
标签:align-content, align-items, align-self, box-flex, css3, flex, flex-basis, flex-direction, flex-flow, flex-grow, flex-shrink, flex-wrap, justify-content, order, 布局
发布在 CSS相关 | 58 条评论 »