
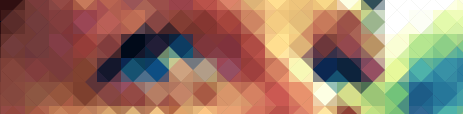
本文更多的是技术展示,展示如何对图像进行像素化处理,可方块像素化,圆形像素化。简洁明了,提供demo,截图,以及代码展示,希望能对您的学习有所帮助。
文章关键字 ‘HTML5’
时鲜技术:图像的像素化处理
2010年11月4日,星期四翻译-你必须知道的28个HTML5特征、窍门和技术
2010年08月27日,星期五前端的发展如此之迅猛,一不留神,大侠你可能就会被远远地甩在后面了。如果你不想被HTML5的改变/更新搅得不知所措的话,可以把本文的内容作为必须了解的热身课程。
本文为翻译内容,介绍了28个HTML5相关的技术,知识点等。内容较多,不少内容,我都重新制作了demo页面,并配以截图,希望能对您的学习有所帮助。
HTML5 css reset
2010年08月19日,星期四本文内容很简单,就是展示了下HTML5下的CSS reset代码,希望能需要的人提供些帮助。由于本人相当鄙视这类冗余无比的CSS reset,所以,自己也就没有说什么内容。
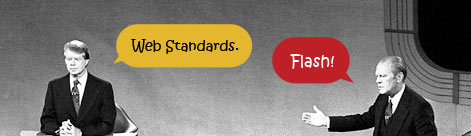
翻译 – 逐渐消失的Flash网站
2010年04月20日,星期二
如果你想要一个盛大的视觉效果的网站,含有复杂的交互以及跨浏览器的富体验,flash是唯一的选择。确实如此吗?回答是“不是”。随着现代浏览器的进步与提升,以及JavaScript库的被广泛采纳,使用flash显得没有意义了。但是考虑到渐进增强的需要,目前flash站点在web上仍有一席之地。
在当前的景观技术下,以及通过诸如相框,netbooks、手机、电视这类设备访问互联网时,网络标准的好处要大于那些flash,尤其是当提供内容是在各种设备上面对更广泛的受众时。
Flash是一个坐在浏览器扩展功能顶部的专利产品 。尽管flash可以提供在某一段时间内可能缺失的功能,但是对于现代浏览器而言,其所带来的价值几乎为0. 随着越来越多的设计师以及开发人员意识到web标准的好处,以及开始使用一些HTML5和CSS3的特征,我们会更少看到由Flash驱动的网站。
CSS3&HTML5各浏览器支持情况一览表
2010年04月2日,星期五正如题目所显示的,本文展示的内容是CSS3&HTML5各浏览器支持情况一览表,方便您的查阅。其他的话语就不多说了,会定时更新,希望能对您的学习有所帮助。
让所有浏览器支持HTML5 video视频标签
2010年03月17日,星期三HTML5 video标签可以让视频如同图片那样使用一个标签就可以轻轻松松地嵌入到页面上,然而目前只有Safari之类的浏览器支持,主流的IE浏览器是路边的电线杆——靠边站。然而,优秀的技术先驱们,发动他们的智慧,通过一个js,实现了所有浏览器下都可以使用video标签,本文就是将如何使用使得所有的主流浏览器都支持HTML5 video标签,提供必要的截图,提供demo页面,提供原JavaScript文件下载,希望能对您的学习有所帮助。
HTML CSS列表元素ul,ol,dl的研究与应用
2009年12月30日,星期三HTML标签元素就是砖砖瓦瓦,看上去很一般,但是到了优秀的设计师手里和优秀的工人那里就会发挥出无限的潜力与魅力,于是有了我们多姿多彩的互联网。列表元素也是如此,HTML列表元素(如ol,ul,dl)等在现下的网站开发制作中有着非常广泛的应用,然而,它们的在不同浏览器下的脾气却不一样。本文就是分析这些列表元素的基本特性,在不同浏览器下的各类兼容性问题,以及介绍一些常见的应用等。虽然还有几十更多的用途和技术可以在本文中讨论,但是本文展示的一些东西以让我们彻底的了解HTML中列表标签元素的的概貌,帮助您用列表这类砖瓦构建出漂亮的“互联网建筑”。
reflection.js-实现图片投影倒影效果js插件
2009年08月30日,星期日如果您使用过igoogle的话,可能注意到其“谷歌图片集锦”模块的底部图片都是有投影效果的。
要实现这种图片投影效果,需要用到一个HTML5中使用的标签,canvas标签。
如果您对canvas标签不熟,没有关系,已经有人将这种投影效果写成了插件,您直接调用此js就可以实现投影效果了。
使用方法很简单:
1.调用此js;
2.需要投影的图片添加class——”reflect”;
然后预览就可以实现图片的投影效果了。
本文提供实例页面和打包下载,希望对您有所帮助。
