
所有现代浏览器又悄咪咪地更新了一个HTML新特性,就是select元素里面可以使用hr元素创建分隔线了,具体效果和个中细节可进文了解。

音视频播放暂停控制,播放时长获取,播放速率,以及检测什么时候播放结束,当前媒体资源是否处于暂停状态等,都在本文有所介绍,本文就是audio/video元素各类基础API完全介绍,总能找到你需要的东西。

我们在移动端做H5开发的时候,有时候会用到MP4视频,对于一些酷效果,是性价比最高的方式。然而,很多前端开发在使用这些视频的时候没有注意,或者根本就不知道视频的某些信息的位置会影响浏览器的请求个数,从而影响网页性能。

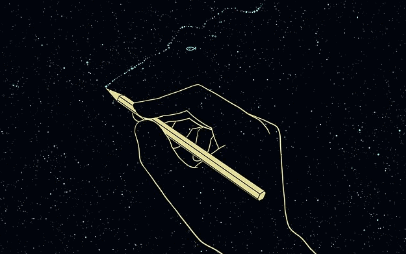
如果你想实现右图所示的波形图效果,可以借助wavesurfer.js。wavesurfer.js上手简单,扩展丰富,有多达35个可选参数,什么音频速率控制,波形图大小尺寸啊,都完全不在话下。还有好多种方法,对了,还有很多额外的插件,丰富的使用案例。
基本上,你要想对音频进行解析,显示个图形啥的,不要多想了,就wavesurfer,童叟无欺,老少皆宜,居家旅行,开发必备。

Chrome 70已经原生支持HTML5视频播放时候Picture-in-Picture,也就是俗称的画中画技术,也就是很多视频网站看评论时候,播放视频变小挂在右下角的这种交互技术。实际上,这里的画中画要比当前视频网站的画中画要更强,强在其是一个客户端层面的接口,小视频窗口是操作系统窗体级别的,就算你的浏览器切换到其他选项卡页面,或者最小化,也会在你电脑右下角播放视频。
于是乎,我们可以一边码代码一边看网页小视频了!

MathML指“数学标记语言”,是XML语言的一个子集,用来在web网页,甚至部分软件中显示数学公式。
简言之,就是使用特殊的类似HTML的标记在网页中显示数学公式。因为有些数学公式很复杂,普通HTML根本没法驾驭,然而MathML本身也很复杂,真要手写那真要人命了,好在有很棒的工具可以帮助我们……
B站,或者腾讯视频等主流视频网站视频现在都支持倍速播放功能。这个功能对于当下快节奏的生活而言,是很有用的,说夸张点是延长了我们的生命,哈哈哈。
对于一个靠技术吃饭人,总免不了关注点在技术实现上,究竟是如何实现的呢?且看~
很多爆款H5的一些酷酷的场景变换很多都是视频实现的,但是,视频的实现也有局限,如iOS下不能自动播放,动态数据不支持等,此时又当如何处理呢?
我们可以使用序列图片,通过JS脚本,来模拟视频播放效果,以上所有局限将通通可以规避。实现的方法很多,但是很多平时可以的方法在这种场景下会有性能跟不上的问题,那有没有什么高性能的实现方法呢?有……