文章关键字 ‘grid’
2021年02月12日,星期五

使用Grid布局让元素重叠应该是最佳技术实践了,比margin负值和absolute绝对定位使用更方便,可以使用grid-area和多个其他CSS属性实现,有兴趣可以进来一看究竟。
阅读全文…
标签:css相关, figcaption, figure, grid, grid-area, grid-column, grid-row, grid布局, inline-grid, 元素重叠, 层叠上下文, 绝对定位
发布在 CSS相关 | 4 条评论 »
2020年01月15日,星期三

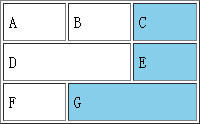
本文带你深入理解CSS grid-auto-flow各个关键词的作用表现,可以更加明白Grid布局为何会有这样的表现,同时演示grid-auto-flow独有的实用布局场景。
阅读全文…
标签:css相关, float, grid, grid-area, grid-auto-flow, grid-column-start, grid-template, grid-template-areas, grid-template-columns, grid-template-rows, grid布局
发布在 CSS相关 | 12 条评论 »
2019年08月15日,星期四

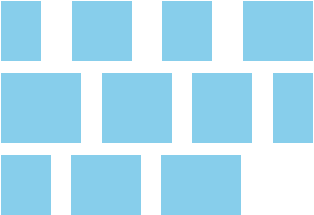
本文提供了6种方法,用来解决最后一行的列表的不满,最后一行没有完全垂直对齐的问题。每种方法都有其适用场景,希望本文内容可以对您的学习有所帮助。
阅读全文…
标签::last-child, css相关, display:grid, flex, grid, grid-template-columns, justify-content, nth-child, repeat, space-between, text-align:justify
发布在 CSS相关 | 55 条评论 »
2019年01月12日,星期六

上周新建了一个粉丝群,周三发小测题目,每周依次是CSS、DOM和JS,周六上午答疑,答疑方式是直播加群聊。然后今天上午进行了第一次的直播答疑,是一个简单的CSS布局问题,本文可以看成是本次答疑的文档版。如果你也想要加入粉丝群,可以参见文末的信息。
阅读全文…
标签:absolute, css reset, css相关, dl, flex, float, grid, relative, word-break, 宽度自适应, 小测, 布局
发布在 CSS相关 | 18 条评论 »
2018年11月6日,星期二

本文详尽介绍了display:grid布局的各个属性,最大的优点在于所有grid相关属性值的样式表现都是实时渲染的,点击不同的属性值,就可以立即实时看到不同的布局效果,非常直观。同时,很多属性的规则描述要比现有的很多文章介绍的要更详尽,对于初学者一定是一个很不错的网格布局学习教程。
阅读全文…
标签:align-content, align-items, align-self, css3, css相关, display:grid, grid, grid-area, grid-auto-columns, grid-auto-flow, grid-auto-rows, grid-gap, grid-template, grid-template-areas, justify-content, justify-items, justify-self, 布局, 网格布局
发布在 CSS相关 | 34 条评论 »