
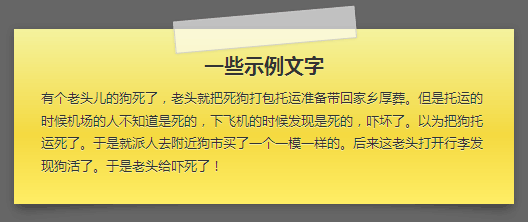
本文主要展示如果使用纯CSS实现纸张效果,这里的CSS其实主要指CSS3. 展示的纸张效果也不是一种,就文中具体内容来看,有三个,一个是中规中矩的,二是渐变有曲线投影效果的,还有一个就是有分隔线圆弧卷边效果的。每个效果都配有截图展示,有对应的demo页面,还有必要源代码展示,同时,穿针引线地介绍了写最新的CSS3的发展与浏览器支持情况。总之,希望能对您的学习有所帮助。
文章关键字 ‘gradient’
几种纯CSS(CSS3)下的纸张效果实现展示
2011年02月16日,星期三拾人牙慧 – CSS3实现Opera浏览器的logo
2010年08月7日,星期六本文纯粹的展示如何使用CSS3实现高逼真的Opera浏览器的logo效果,当然,如果您关注CSS3,也一定可以从中学到不少CSS3方面的知识的。延续我一贯的文章风格,丰富的截图,丰富飞代码展示,外带源文件打包下载。总之,希望能对您的学习有所帮助。
PIE使IE支持CSS3圆角盒阴影与渐变渲染
2010年07月23日,星期五RGBA颜色与兼容性的半透明背景色
2010年05月29日,星期六本文最最重要的内容其实不是讲rgba,而是介绍如何在IE下也能实现半透明的背景效果。RGBA实现半透明背景很简单,直接一个半透明参数就可以了,但是IE浏览器下,就目前而言,需要使用滤镜,这个滤镜不是半透明滤镜,而是渐变滤镜,IE渐变滤镜支持半透明渐变背景色。
本文就将展示如何实现兼容性飞半透明背景效果,并列举一些实际应用。本文虽然截图不是很丰富,但是必要的都提供了,提供必要的代码展示与demo页面,希望能对您有所帮助。
cssSandpaper-兼容IE的CSS3 JavaScript库
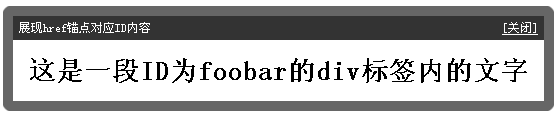
2010年05月23日,星期日我前不久介绍了一个让IE6/IE7/IE8支持常见CSS3属性的方法的文章“让IE6/IE7/IE8浏览器支持CSS3属性”,那里是使用的htc文件+VML语言实现的,轻量实用。
而本文即将介绍的CSS3 JavaScript库cssSandpaper采用的则是不同的原理使IE浏览器支持CSS3属性。本文的内容就是详细介绍CSS3 JavaScript库cssSandpaper的方方面面,提供丰富的插图,提供源文件打包下载,提供对应的demo页面,希望能够对您的学习有所帮助。
CSS “渐进增强”在web制作中常见应用举例
2010年04月29日,星期四
“渐进增强”是对”Progressive Enhancement”一词的译文,我觉得翻译的很是得体。所谓“渐进增强”,有点农村包围城市的味道。打个不太恰当的比方,就是要先解决广大劳苦大众的温饱问题(即“渐进”),再这个基础上尽量的往小康方向发展(谓“增强”),至于是否要所有的人都过着小康水平,则不强求,当然越多小康家庭越好,没有也无妨,反正温饱不成问题,至少不会饿死。
就目前而言,虽对“渐进增强”有所了解的人挺多,但是要说普及与深入人生还远远不到火候。再举个不恰当的比方,现在就页面重构而言,占据主流的还是 “大锅饭”思想,即人人平等,人人相等,也就是以各个浏览器下表现一致为准则。这本身没有什么问题,大家都有饭吃,但是,显而易见,这会让领先的浏览器(Firefox、chrome等)优势无法显现出来。
CSS的“渐进增强”有别于CSS hack,hack可以说是提供选择,你死我亡,竞争效应;而“渐进增强”属于更进一步,锦上添花,辅助效应。前者应尽量避免使用,而后者适当使用则有裨益……
本文将非常详细的展示“渐进增强”在web站点上的一些常见应用,提供丰富的截图示例,希望能对您的学习有所帮助。