
实在没想到,Web还提供了这种特性,可以让任意自定义元素的行为变得就像原生的form表单元素那样,有点意思啊。

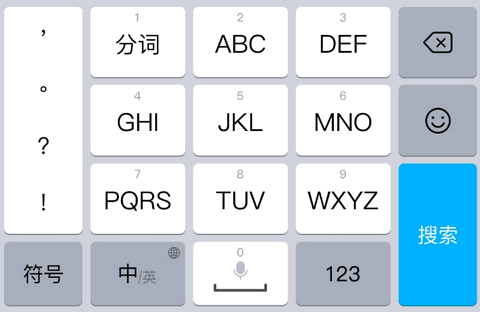
介绍一个实用的HTML属性enterkeyhint,可以让iOS和Android手机键盘出现时候的enter键显示出你需要的文案或者图标,从而从细节上提高用户体验,有demo有截图,希望本文内容可以对你的工作和学习有所帮助。

有个前端都必须知道的体验增强小技能,就是优化新窗口打开的交互体验,已经打开的页面直接刷新,不在重复开选项卡标签页,如何实现呢?其实很简单,并不需要JS的参与,HTML本身特性就可以实现这样的需求。