
iOS Safari浏览器下的focus行为和其他浏览器都一些明显不一致的地方,有时候会给开发带来困扰,这里就说说相关的细节知识,均源自于自己日常开发,希望可以给遇到类似问题的前端同行带来帮助。

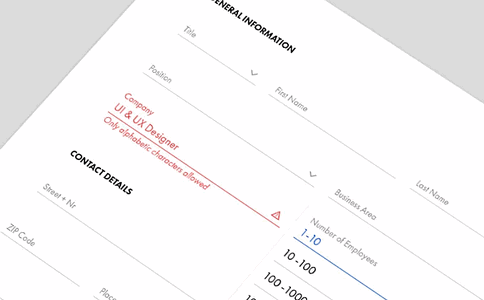
Material Design规范中占位符交互效果是这样的:focus输入框的时候,placeholder会位移到左上角作为一个label存在。以前我们要实现这种效果只能借助JavaScript,实际上,纯CSS就能搞定之,就是借助:placeholder-shown伪类实现。且目前在移动端兼容性不错,可以在实际项目中应用。究竟如何实现?有没有这么神奇?一起进来看看吧~
:focus-within伪类原本设计的作用是原生表单元素focus时候,祖先<form>元素可以也有状态变化。
但是在我看来,:focus-within功能之强悍,远远不是仅仅和祖先<form>元素玩过家家这么简单。
理论上,只要页面上任意一个元素focus,通过:focus-within就能对页面上任意的元素进行样式控制…