
无论在哪个语言中,无论是什么设计工具,滤色混合模式都是非常基础,非常常见的一种混合模式,如果你致力于在图形表现领域有所作为,一定要把这种模式的混合算法、特效以及应用场景记得滚瓜烂熟。

有些CSS属性,例如background-image渐变不能使用CSS animation动画,那有没有什么办法可以让渐变支持设置动画呢?本文就将介绍我最近研究的一个小成果,可以实现background-image渐变的动画效果。

列选择符是规范中刚出现不久的新选择符,写作双管道||,是两个字符,和JavaScript语言中的逻辑或写法一致,这个选择符可以让选择所有属于某一列的对应单元格,哪怕这个单元格元素横跨多列。

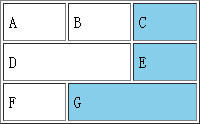
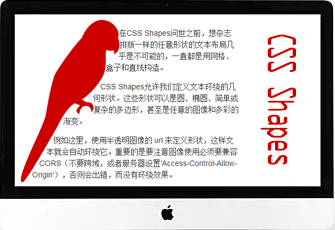
本文详细介绍CSS Shapes布局,兼容性不错,移动端项目和中后台项目都可以使用,可以实现很多很棒的布局效果,需要和浮动配合使用。不仅支持基础图形,还支持PNG,SVG图像,以及渐变图形的环绕效果。是非常值得学习的一种布局方式。

上周新建了一个粉丝群,周三发小测题目,每周依次是CSS、DOM和JS,周六上午答疑,答疑方式是直播加群聊。然后今天上午进行了第一次的直播答疑,是一个简单的CSS布局问题,本文可以看成是本次答疑的文档版。如果你也想要加入粉丝群,可以参见文末的信息。