道家是以老子、庄子为代表的中国春秋战国时期诸子百家中最重要的思想学派之一。道家思想以其独特的宇宙、社会和人生领悟,在哲学思想上呈现出永恒的价值与生命力。
在众多的道家思想内容中,其非常重要的一个核心思想:顺其自然,无为而治,我是非常之推崇,这种哲学思想已经深深地影响到了自己的为人处事,思考问题的方式。
本文就将通过“顺其自然,无为而治”的思想,讲述我对网页页面重构的一些思考。揭示一些规律,希望能对您有所帮助。
文章关键字 ‘css相关’
中国古代道家思想与网页重构的思考
2010年03月18日,星期四纯CSS实现各类气球泡泡对话框效果
2010年03月13日,星期六本文的知识点较多,内容也较多,展现了CSS惊人的力量,如果使用纯粹的CSS实现视觉良好,体验上佳的web界面。讲解了“字符法”以及“边框法”,丰富示例,逐层深入,非常细致的讲解了实现的原理,方法,代码,注意点等。
本文提供详尽的插图,丰富的按钮,提供详尽的demo,希望你对您有所帮助。
CSS实现兼容性的渐变、高光等文字效果
2010年03月12日,星期五
对于很多网站的大标题都是有一定的文字效果的,比如渐变就是常用的效果,而这些效果往往都是由世界上最厉害的美容产品photoshop做出来的,一个效果就是一张图片,所以,要是要10个不同的文字标题,可能就要制作十张带有渐变效果的文字图片了。
而实际上,无需使用多张photoshop图片,只要一张小小的图片在配合CSS就能实现各个文字内容的渐变效果。
本文就将展示如何使用CSS,配合一张小小的图片实现文字的各种上佳的效果,没有JavaScript,没有flash,纯粹的CSS,兼容各个浏览器,Firefox,chrome,Safari,甚至已经被微软做了葬礼的IE6也可以降服。
去除冗余 – 精简您的CSS样式代码
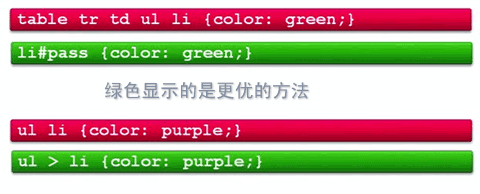
2010年02月5日,星期五我基本上可以在国内任意的网站上找到冗余的CSS代码,可见CSS代码的冗余是非常普遍的,本文就列举了一些常见的使用无效CSS代码的情况,您可以对照分析看看您的代码是否也存在类似情况。
提供详尽的插图,提供相应的demo,希望能对您有所帮助。
对overflow与zoom”清除浮动”的一些认识
2010年01月31日,星期日本文首先以YY的方式将“清除浮动”这个概念用“清除浮动造成的影响”这个更准确的方式表述,然后列举一些具有包裹性的CSS属性,再通过实例证明这些具有包裹性的元素都具有抑制浮动副作用的作用,来证明使用“包裹性”这个概念可以解释为何有些元素可以消除浮动使父标签高度塌陷的问题。最后解释了为何不使用haslayout来解释清除浮动造成的影响。
观点新颖,相信会对您有所启发的。
absolute绝对定位的非绝对定位用法
2010年01月29日,星期五“无定位值的absolute元素就是个连实际宽度也没有的float浮动元素”,如果您不知道我这句话说的是什么乱七八糟的东西,那您可能有必要读一读本文了,本文分析了absolute的一些另类的应用,即未脱离DOM tree的一些应用。提供详尽的插图以及demo页面,希望对您的学习有所帮助
网页布局思想浅议-淘宝新版首页为实例
2010年01月29日,星期五本文将探讨网页布局思想,从布局方法入手,分析各自优点,再升华为布局思想,并在布局思想的指导下进行布局优势的整合,以淘宝新版首页为实例进行演示,用以表达本文的目的:希望有即使是固定布局,也要有自适应布局的意识。本文提供尽可能多的插图,以及demo页面,希望对您的学习有所帮助。
回流与重绘:CSS性能让JavaScript变慢?
2010年01月23日,星期六CSS float浮动的深入研究、详解及拓展(二)
2010年01月22日,星期五本文可以说是有别于目前绝大多数关于浮动的文章,我没有讲浮动的使用实例啊之类的东西,也没有去分析浮动的一些特性,仅仅从最根本的地方分析浮动,我想这个比单纯的讲解几个浮动的应用作用更深远。而且还有一点,本文其实某种程度上是批判浮动的,希望开发者尽可能的少使用浮动,少使用浮动去做些其实并不是浮动应该做的事情。
本文内容多理论,着重表达了我个人的观点,即目前大多数的float应该都不是浮动本应完成的工作,其中使用了大量深入的研究证明自己的观点,相信对您对浮动的认识一定大有帮助。
CSS float浮动的深入研究、详解及拓展(一)
2010年01月21日,星期四保证是您没有见过的对浮动的原理本质研究最透彻的文章,没有之一。浮动专题内容较多,本篇是第一部分,重点分析了浮动的意义,深入研究了浮动显示的原理。本文内容较深,概念抽象,适合于一定CSS基础的人阅读,我尽量将我想表达的内容表述清楚,提供详尽的插图,必要的动画演示。多是个人观点,如有异议欢迎反驳。