本文可以说是CSS3下的小点新技术展示吧。如何借助CSS3的一些属性实现类似纸张的曲线投影效果。内容不多,但是,有原理讲解,源码展示,有截图示意,还有demo实例页面。总之希望能对您的学习有所帮助。
文章关键字 ‘box-shadow’
CSS3 box-shadow实现纸张的曲线投影效果
2010年12月12日,星期日IE9对CSS3的支持情况概述
2010年09月25日,星期六![]() IE9 测试版好像是在9月16日凌晨发布的,如今在中国,IE已经四世同堂,这是多么温馨美满的画面啊,让人不由得“喜极而泣”啊!关于IE9的野史外传这里不做讨论,本文内容正如题目所示,主要概述下目前IE9版本对CSS3的支持情况。随着时间的推移,IE9必定会做一定的改进与修复等,所以,可能仅仅几个月后,现在还不支持的CSS3属性已经支持了,所以,本文所有的表格和数据仅作参考…
IE9 测试版好像是在9月16日凌晨发布的,如今在中国,IE已经四世同堂,这是多么温馨美满的画面啊,让人不由得“喜极而泣”啊!关于IE9的野史外传这里不做讨论,本文内容正如题目所示,主要概述下目前IE9版本对CSS3的支持情况。随着时间的推移,IE9必定会做一定的改进与修复等,所以,可能仅仅几个月后,现在还不支持的CSS3属性已经支持了,所以,本文所有的表格和数据仅作参考…
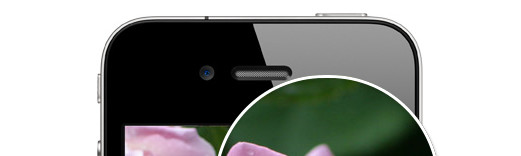
Apple iphone4官网图片“视网膜”放大效果实现
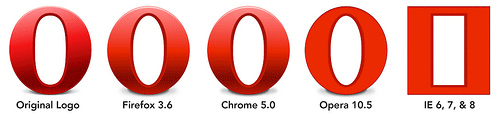
2010年08月25日,星期三拾人牙慧 – CSS3实现Opera浏览器的logo
2010年08月7日,星期六本文纯粹的展示如何使用CSS3实现高逼真的Opera浏览器的logo效果,当然,如果您关注CSS3,也一定可以从中学到不少CSS3方面的知识的。延续我一贯的文章风格,丰富的截图,丰富飞代码展示,外带源文件打包下载。总之,希望能对您的学习有所帮助。
CSS实现跨浏览器的box-shadow盒阴影效果(2)
2010年07月27日,星期二我之前曾写过一篇关于实现跨浏览器实现box-shadow效果的文章——“CSS实现跨浏览器兼容性的盒阴影效果”,本文虽然题目类似,但是核心部分是有差异的。前面的文章虽然实现IE下的盒阴影效果也是使用的滤镜,但是使用的是shadow滤镜,这种滤镜的效果很牵强,效果过渡不自然,而本文实现的IE下的盒阴影效果就相对非常自然,而且还支持内阴影的UI表现。
本文提供各个效果截图,提供丰富飞实例以及代码展示,希望能对您的学习有所帮助。
PIE使IE支持CSS3圆角盒阴影与渐变渲染
2010年07月23日,星期五cssSandpaper-兼容IE的CSS3 JavaScript库
2010年05月23日,星期日我前不久介绍了一个让IE6/IE7/IE8支持常见CSS3属性的方法的文章“让IE6/IE7/IE8浏览器支持CSS3属性”,那里是使用的htc文件+VML语言实现的,轻量实用。
而本文即将介绍的CSS3 JavaScript库cssSandpaper采用的则是不同的原理使IE浏览器支持CSS3属性。本文的内容就是详细介绍CSS3 JavaScript库cssSandpaper的方方面面,提供丰富的插图,提供源文件打包下载,提供对应的demo页面,希望能够对您的学习有所帮助。
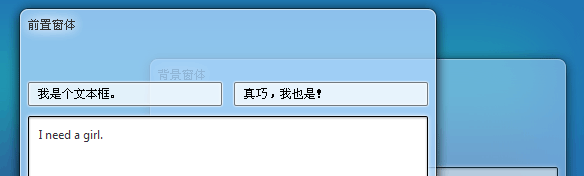
CSS3模拟window7炫酷界面效果展示
2010年05月7日,星期五CSS “渐进增强”在web制作中常见应用举例
2010年04月29日,星期四
“渐进增强”是对”Progressive Enhancement”一词的译文,我觉得翻译的很是得体。所谓“渐进增强”,有点农村包围城市的味道。打个不太恰当的比方,就是要先解决广大劳苦大众的温饱问题(即“渐进”),再这个基础上尽量的往小康方向发展(谓“增强”),至于是否要所有的人都过着小康水平,则不强求,当然越多小康家庭越好,没有也无妨,反正温饱不成问题,至少不会饿死。
就目前而言,虽对“渐进增强”有所了解的人挺多,但是要说普及与深入人生还远远不到火候。再举个不恰当的比方,现在就页面重构而言,占据主流的还是 “大锅饭”思想,即人人平等,人人相等,也就是以各个浏览器下表现一致为准则。这本身没有什么问题,大家都有饭吃,但是,显而易见,这会让领先的浏览器(Firefox、chrome等)优势无法显现出来。
CSS的“渐进增强”有别于CSS hack,hack可以说是提供选择,你死我亡,竞争效应;而“渐进增强”属于更进一步,锦上添花,辅助效应。前者应尽量避免使用,而后者适当使用则有裨益……
本文将非常详细的展示“渐进增强”在web站点上的一些常见应用,提供丰富的截图示例,希望能对您的学习有所帮助。
让IE6/IE7/IE8浏览器支持CSS3属性
2010年04月27日,星期二本文将展示如果通过调用htc文件轻松让IE浏览器下也能实现一些CSS3的效果,例如盒阴影(box-shadow)、文字阴影(text-shadow)以及圆角边框(border-radius)效果。
本文提供详细的使用讲解,必要的demo页面,以及一些必要的说明,希望能对您的学习有所帮助。