
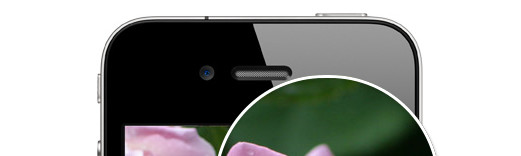
本文的内容就是展示苹果(Apple) iphone 官网上帅气的图片放大显示效果,同时并对其实现进行一番简单的讲解。内容主要涉及CSS3以及一些交互效果的实现,一如既往,巨丰富的页面截图,必要的代码展示,还是就是效果精湛的demo页面,但是,由于自身的懒惰,本文不提供打包的源文件下载。
本文的内容还是有一定的实际意义的,在实际的项目中是可以试试这种交互体验上佳的效果的。就技术而言,里面关于CSS3的一些内容,以及图片放大显示的实现,都有一定的学习价值的。总之,希望本文的内容能够对您的学习有所帮助。
文章关键字 ‘border-radius’
Apple iphone4官网图片“视网膜”放大效果实现
2010年08月25日,星期三拾人牙慧 – CSS3实现Opera浏览器的logo
2010年08月7日,星期六本文纯粹的展示如何使用CSS3实现高逼真的Opera浏览器的logo效果,当然,如果您关注CSS3,也一定可以从中学到不少CSS3方面的知识的。延续我一贯的文章风格,丰富的截图,丰富飞代码展示,外带源文件打包下载。总之,希望能对您的学习有所帮助。
PIE使IE支持CSS3圆角盒阴影与渐变渲染
2010年07月23日,星期五使用CSS3绘制我们的太阳系
2010年05月31日,星期一本文内容展示多于技术的介绍,主要展示的是用CSS3实现的炫酷的太阳系效果,Firefox浏览器下静态页面,Chrome以及Safari浏览器下有环绕的运动效果,本文提供截图以及视频展示,提供核心的CSS代码以及demo页面,希望你对您的学习有所帮助。
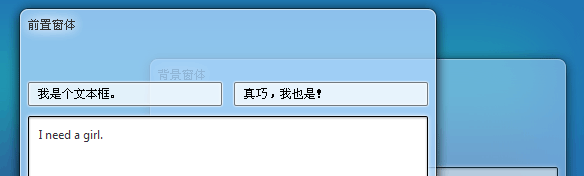
CSS3模拟window7炫酷界面效果展示
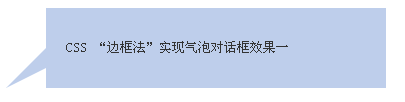
2010年05月7日,星期五CSS border三角、圆角图形生成技术简介
2010年05月5日,星期三利用CSS的border属性可以生成一些图形,例如三角或是圆角。纯粹的CSS2的内容,没有兼容性的问题,我之前在纯CSS实现各类气球泡泡对话框效果一文中算是比较详细的讲述了CSS border属性生成三角的原理,以及实例。我觉得此技术相当实用的,故本文再次简单叙述一下,另外,本文还将展示可能并不为众人所知的CSS border圆角生成技术。
本文内容不多也不深,依旧提供丰富的截图演示。
CSS “渐进增强”在web制作中常见应用举例
2010年04月29日,星期四
“渐进增强”是对”Progressive Enhancement”一词的译文,我觉得翻译的很是得体。所谓“渐进增强”,有点农村包围城市的味道。打个不太恰当的比方,就是要先解决广大劳苦大众的温饱问题(即“渐进”),再这个基础上尽量的往小康方向发展(谓“增强”),至于是否要所有的人都过着小康水平,则不强求,当然越多小康家庭越好,没有也无妨,反正温饱不成问题,至少不会饿死。
就目前而言,虽对“渐进增强”有所了解的人挺多,但是要说普及与深入人生还远远不到火候。再举个不恰当的比方,现在就页面重构而言,占据主流的还是 “大锅饭”思想,即人人平等,人人相等,也就是以各个浏览器下表现一致为准则。这本身没有什么问题,大家都有饭吃,但是,显而易见,这会让领先的浏览器(Firefox、chrome等)优势无法显现出来。
CSS的“渐进增强”有别于CSS hack,hack可以说是提供选择,你死我亡,竞争效应;而“渐进增强”属于更进一步,锦上添花,辅助效应。前者应尽量避免使用,而后者适当使用则有裨益……
本文将非常详细的展示“渐进增强”在web站点上的一些常见应用,提供丰富的截图示例,希望能对您的学习有所帮助。
让IE6/IE7/IE8浏览器支持CSS3属性
2010年04月27日,星期二本文将展示如果通过调用htc文件轻松让IE浏览器下也能实现一些CSS3的效果,例如盒阴影(box-shadow)、文字阴影(text-shadow)以及圆角边框(border-radius)效果。
本文提供详细的使用讲解,必要的demo页面,以及一些必要的说明,希望能对您的学习有所帮助。
纯CSS实现各类气球泡泡对话框效果
2010年03月13日,星期六本文的知识点较多,内容也较多,展现了CSS惊人的力量,如果使用纯粹的CSS实现视觉良好,体验上佳的web界面。讲解了“字符法”以及“边框法”,丰富示例,逐层深入,非常细致的讲解了实现的原理,方法,代码,注意点等。
本文提供详尽的插图,丰富的按钮,提供详尽的demo,希望你对您有所帮助。