
今天才知道,原来浏览器提供了原生的API用来abort阻断fetch请求(或者 axios 这个JS库发出的请求)。

可能有小伙伴并不知道,在网页中,我们直接Ctrl+V也是能够上传图片的。诶?真有这么厉害?没错,就是这么厉害!要不进去瞅瞅,现成的源代码,高保真的demo,包你分分钟学会这种姿势,哦,不,知识!
CORS是Cross-Origin Resource Sharing的缩写,表示跨域的资源分享,不仅可以跨子域,就算域名长得完全不一样,也可以进行资源获取。
比较常见的应用之一就是Ajax跨域请求数据。
很多网站的图片上传功能都会对图片的大小进行限制,尤其是头像上传,限制5M或者2M以内是非常常见的。然后现在的数码设备拍摄功能都非常出众,一张原始图片超过2M几乎是标配,此时如果用户想把手机或相机中的某个得意图片上传作为自己的头像,就会遇到因为图片大小限制而不能上传的窘境,不得不对图片进行再处理,而这种体验其实非常不好的。如果可以在前端进行压缩,就不会有这种尺寸限制的问题,自然用户体验就可以大大提升,非常具有价值!
本文一些简单tips整理,没有深入具体的技术细节。考虑到一些童鞋的HTML基础不是很扎实,因此,本文的一些内容说不定可以博闻强识下。有截图有源代码展示,没demo,嘻嘻……
众所周知,Ajax可以实现页面的无刷新操作——优点;但是,也会造成另外的问题,无法前进与后退!曾几何时,Gmail似乎借助iframe搞定,如今,HTML5让事情变得如同过家家般简单。
当执行Ajax操作的时候,往浏览器history中塞入一个地址(使用pushState)(这是无刷新的);于是,返回的时候,通过URL或其他传参,我们就可以还原到Ajax之前的模样。
本demo所展示的就是ajax的内容载入与地址栏的前进与后退,典型应用,对于熟悉相关知识点很有帮助。
在XHTML的时代,我们使用HTML file控件上传图片一次只能上传一张。要一次上传多图,做法是借助于flash。或者使用隐藏的iframe框架页面模拟ajax上传,一次一张,连续多次。然而都有缺陷。HTML5是个好东东,其中之一就是支持多图片上传,而且支持ajax上传,而且支持上传之前图片的预览,而且支持图片拖拽上传,纯粹利用file控件实现,简单方便迅速,想不让人称赞都难啊!
本文就是详细地介绍基于HTML5的可预览多图片Ajax上传的一些内容。有丰富的截图示意和源代码展示,以及必要的API参数说明。希望本文的内容能够对您的学习有所帮助。
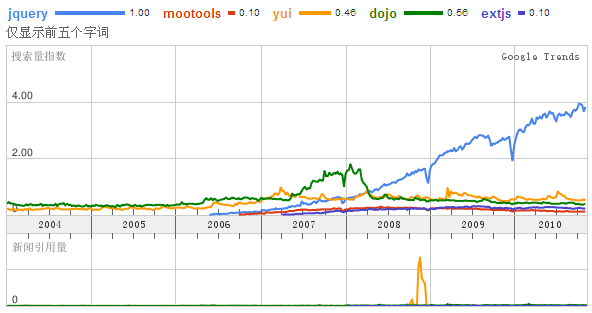
不知道数年前,公司的前辈出于什么原因选择了MooTools库(貌似在国内不是很热),用Google趋势一搜这5个js库jQuery, mootools, YUI, dojo,extjs,结果如下图:

可怜的MooTools库垫底,但是,研究研究此库还是学到不少东西的,其OO思想,就如同JavaScript高级程序设计书中所展示的一样,基础不佳者往往很难驾驭,学习门槛高限制了其蓬勃发展啊,你看人家jQuery,即使JavaScript很初级的人也能整出点小花样,这种感觉就是——即使我很菜,我也能泡到美女,你说人家能不招人喜欢吗?
老早就有个想法,要把文本域(正规叫法为“多行文本输入框”,我个人喜欢称之为“文本域”)相关的一些操作啊效果啊什么的全部集中到一起,然后以后使用的时候就不要再去分别写啦。酝酿的差不多了,就抽了两个晚上把这个几乎集textarea文本域相关的一些交互全部集中到了一个js文件中,我将其命名为jquery.textField.js。
这是一个关于多行文本框的还算蛮强大的插件,其功能包括:文字还可以(需要)输入或是超出的提示,文字个数合法与否与按钮可用与否的关联,失去焦点获得焦点多行文本框的样式变化,支持默认的文字提示在隐藏与显示,历史记录,Ajax自动保存等。本文提供截图效果展示,提供demo展示,一些源代码展示,同时对各个API参数进行的简单的介绍。希望能对您的学习提供帮助。