本文简单介绍了下利用HTML5 drag & drop API非常简单轻松地实现拖拽与拖放效果。提供一些关键术语的讲解,提供简单实用的demo页面,提供必要的源代码展示和效果截图。总之,希望能对您的学习有所帮助。
文章关键字 ‘选择器’
HTML5 drag & drop 拖拽与拖放简介
2011年02月9日,星期三备忘:CSS术语词汇表
2010年11月18日,星期四使用CSS3 ::selection伪元素改变文本选中颜色
2010年10月8日,星期五本文主要介绍如何使用CSS3的一些属性改变浏览器页面文字默认选中的样式(主要是文字颜色和背景色),犹如魔术一样,知道了原理其实也就很简单了。所以本文其实没有什么内容,小技巧展示而已。一如既往的,有源代码展示,有截图,还有必要的demo页面,希望能对您的学习提供一些帮助。
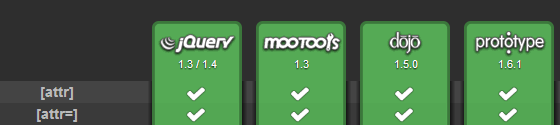
Selectivizr-让IE6~8支持CSS3伪类和属性选择器
2010年09月14日,星期二
IE浏览器对CSS伪类以及位元素的支持很弱,很多很不错的功能都不能使用,这某种程度上限制了web的发展。聪明的工程师们总能想出一些修复弥补的方法,就像本文要介绍的Selectivizr。Selectivizr使用很简单,可以让让IE6/IE7/IE8支持CSS3伪类和属性选择器,算是不错的东西。如果您需要的话,应该会提供不少帮助的。本文内容虽然不错,但是依旧提供源文件下载以及demo展示。
翻译-不同CSS技术及其CSS性能
2010年08月19日,星期四本文是篇译文,主要简单介绍了一些CSS技术,例如面向对象CSS还有就是SASS技术,然后重点是对这些技术下的CSS性能进行了测试从而得出关于CSS以及浏览器方面的一些数据。其实OOCSS以及SASS是技术的难点,和值得讲解的地方,但是本文的重点不在此,而在其CSS性能。其他就不多说了,本文有截图,有代码展示,还有演示文稿,希望能对您的学习有所帮助。
CSS “渐进增强”在web制作中常见应用举例
2010年04月29日,星期四
“渐进增强”是对”Progressive Enhancement”一词的译文,我觉得翻译的很是得体。所谓“渐进增强”,有点农村包围城市的味道。打个不太恰当的比方,就是要先解决广大劳苦大众的温饱问题(即“渐进”),再这个基础上尽量的往小康方向发展(谓“增强”),至于是否要所有的人都过着小康水平,则不强求,当然越多小康家庭越好,没有也无妨,反正温饱不成问题,至少不会饿死。
就目前而言,虽对“渐进增强”有所了解的人挺多,但是要说普及与深入人生还远远不到火候。再举个不恰当的比方,现在就页面重构而言,占据主流的还是 “大锅饭”思想,即人人平等,人人相等,也就是以各个浏览器下表现一致为准则。这本身没有什么问题,大家都有饭吃,但是,显而易见,这会让领先的浏览器(Firefox、chrome等)优势无法显现出来。
CSS的“渐进增强”有别于CSS hack,hack可以说是提供选择,你死我亡,竞争效应;而“渐进增强”属于更进一步,锦上添花,辅助效应。前者应尽量避免使用,而后者适当使用则有裨益……
本文将非常详细的展示“渐进增强”在web站点上的一些常见应用,提供丰富的截图示例,希望能对您的学习有所帮助。
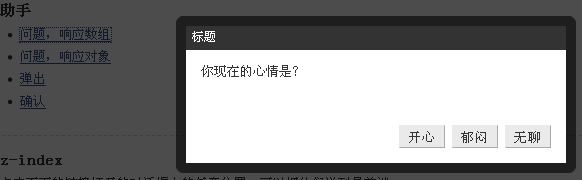
jQuery boxy弹出层对话框插件中文演示及讲解
2009年11月3日,星期二
jQuery 下的boxy可以说是一个非常实用的插件,尤其在SNS社区型的大型网站上经常见到风格类似的效果,例如开心网,人人网,facebook网站。这个提示对话框插件功能非常强大,应用非常广泛,具体来讲此jQuery插件包括:提示、确认,拖拉、改变大小、Ajax数据加载等功能。
目前,网上并没有好的针对性的中文讲解页面。大都只是截个图,附加个官方页面的地址。对于新手而言,要通透官方的英文页面需要耗费很大的精力的。我一向喜欢做利人利己的事情,我花了一天多的时间,把官方的英文页面转换成了中文,并对插件进行了一些修改,包括JavaScript,css部分。主要是其内部的英文中文化,使中文用户直接就可以拿来用,且对其按钮进行了美化。然后再写下现在的这篇文章。建议文章配合demo中文演示页面一起看,本文以及demo页面提供详尽完备的关于boxy插件方面的讲解,另外附上源文件打包下载,希望对您有所帮助。
