2013年10月23日,第3届(如果我没记错的话)HTML5全球开发者大会在旧金山举办。Adobe在此次大会上宣布了一件事情:建立了一个名叫Snap.svg的开源项目。其目的在于摒弃Flash插件,将Flash的特性带到web上。
Adobe表示,”Snap.svg是一个强大且直观的SVG动画内容操纵API,支持屏蔽、裁剪、全梯度和组别等使得内容更具吸引力和交互性的功能”。
Adobe支持的项目,自然其产品中会有体现,例如DreamWeaver中的PhoneGap, 这里的Snap.svg应该也会集成在其Web开发工具中,例如Edge…..
文章关键字 ‘翻译’
Snap.svg-SVG实战学习必修课-实例与文档讲解
2014年01月19日,星期日HTML5终极备忘大全(图片版+文字版)
2011年03月31日,星期四顾名思意,本文内容算是个小炒,备忘录。主要备忘HTML5的一些内容,从元素到事件,到浏览器支持等。非图片版和文字版,图片版方便收藏,文字版方便传播与即时浏览。总之,希望本文的内容能够对您的学习有所帮助。
翻译-js表达式闭包(expression closures)的进一步亲密接触
2011年02月18日,星期五本文是一篇对于拓展眼界,开阔思路很有帮助的文章。翻译了关于javascript 1.8中表达式闭包(expression closures)的一些内容。里面不少东西是很奇怪很折腾的。不管怎么,还是很浅显易懂的。源代码展示,截图或是demo实例页面是非常全且丰富飞。总之,希望本文的内容能够对您的学习有所帮助。
翻译-高质量JavaScript代码书写基本要点
2010年10月21日,星期四
才华横溢的Stoyan Stefanov,在他写的由O’Reilly初版的新书《JavaScript Patterns》(JavaScript模式)中,我想要是为我们的读者贡献其摘要,那会是件很美妙的事情。具体一点就是编写高质量JavaScript的一些要素,例如避免全局变量,使用单变量声明,在循环中预缓存length(长度),遵循代码阅读,以及更多。
此摘要也包括一些与代码不太相关的习惯,但对整体代码的创建息息相关,包括撰写API文档、执行同行评审以及运行JSLint。这些习惯和最佳做法可以帮助你写出更好的,更易于理解和维护的代码,这些代码在几个月或是几年之后再回过头看看也是会觉得很自豪的。
具体内容这里不多说,总之,我相信无论你是新手还是有一定经验的JavaScript开发人员,都会对您的认识和学习提供帮助的。
翻译 – 解释JavaScript的“预解析(置顶解析)”
2010年10月14日,星期四本文可以说是个小的教程,分析一些JavaScript“预解析”造成的可能会让人疑惑的现象。虽说是翻译文章,但是个人感觉还是蛮通俗易懂的。本着自己在JavaScript上的造诣实在有限,加上又是有关JavaScript运行机制这类比较深层次的问题,在把握上合理解上难免有一些不到位的地方,欢迎各位优秀的同行多多指正,多多赐教。
jQuery Pagination Ajax分页插件中文详解
2010年01月31日,星期日
看标题就应该知道本文的内容了,没错,我对jQuery Pagination Ajax分页插件项目页面做了中文翻译,其中还做了新的中文首页,其他的话就不说了,总之,相信会对您的学习有所帮助的。
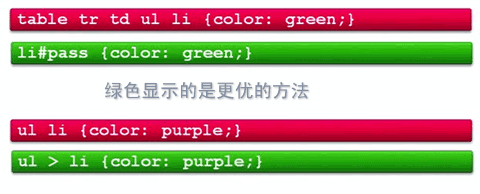
回流与重绘:CSS性能让JavaScript变慢?
2010年01月23日,星期六60个极富创造性的震撼的电影海报设计
2010年01月19日,星期二![]()
如今,海报可谓数量众多,层出不穷,然而,真正能够吸引人的又有多少呢?很明显的,海报的设计可以说是电影宣传中最重要的事情之一了,没有什么可以比海报更富创造性和吸引力来吸引大家的眼球了。本文讲展示60和极富创造性的电影海报,是浏览很多网站,不断收集信息,汇总在这里的。几乎每个海报都有她独有的颜色,风格,体裁和构图。现在我们一起来享受这场视觉盛宴吧。
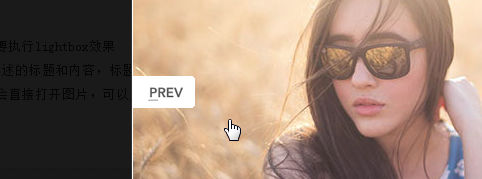
jQuery Lightbox(balupton版)图片展示插件讲解
2010年01月17日,星期日
jQuery Lightbox(balupton版)图片展示插件可以说是最优秀的lightbox效果的图片上一个下一个图片切换显示插件,没有之一。我将其原项目进行了翻译,自己进行了一系列的测试,并对原js文件一些英文内容替换成了中文,修改部分CSS文件代码使更符合中文的显示。
本文提供此插件详尽的概述,提供源文件下载,配合demo页面,相信一定会对您对这款插件的掌握有所帮助的。