理论上,CSS3 box-shadow盒阴影可以生成任意的图形,小月格格的靓照,含韵格格的靓照那都不在话下。本文且听后宫茶话会上关于CSS3 box-shadow盒阴影图形生成技术的分享。截图、demo源代码示意,美女靓照一个都不少。说不定,你会有别样的收获哦!【挑眉】
文章关键字 ‘盒阴影’
CSS3 box-shadow盒阴影图形生成技术
2013年11月29日,星期五CSS3 box-shadow实现纸张的曲线投影效果
2010年12月12日,星期日本文可以说是CSS3下的小点新技术展示吧。如何借助CSS3的一些属性实现类似纸张的曲线投影效果。内容不多,但是,有原理讲解,源码展示,有截图示意,还有demo实例页面。总之希望能对您的学习有所帮助。
PIE使IE支持CSS3圆角盒阴影与渐变渲染
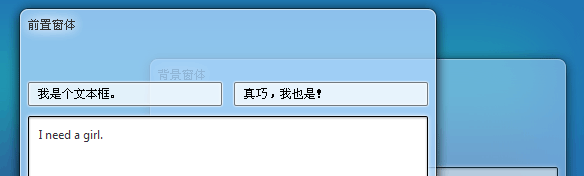
2010年07月23日,星期五CSS3模拟window7炫酷界面效果展示
2010年05月7日,星期五CSS “渐进增强”在web制作中常见应用举例
2010年04月29日,星期四
“渐进增强”是对”Progressive Enhancement”一词的译文,我觉得翻译的很是得体。所谓“渐进增强”,有点农村包围城市的味道。打个不太恰当的比方,就是要先解决广大劳苦大众的温饱问题(即“渐进”),再这个基础上尽量的往小康方向发展(谓“增强”),至于是否要所有的人都过着小康水平,则不强求,当然越多小康家庭越好,没有也无妨,反正温饱不成问题,至少不会饿死。
就目前而言,虽对“渐进增强”有所了解的人挺多,但是要说普及与深入人生还远远不到火候。再举个不恰当的比方,现在就页面重构而言,占据主流的还是 “大锅饭”思想,即人人平等,人人相等,也就是以各个浏览器下表现一致为准则。这本身没有什么问题,大家都有饭吃,但是,显而易见,这会让领先的浏览器(Firefox、chrome等)优势无法显现出来。
CSS的“渐进增强”有别于CSS hack,hack可以说是提供选择,你死我亡,竞争效应;而“渐进增强”属于更进一步,锦上添花,辅助效应。前者应尽量避免使用,而后者适当使用则有裨益……
本文将非常详细的展示“渐进增强”在web站点上的一些常见应用,提供丰富的截图示例,希望能对您的学习有所帮助。