文章关键字 ‘插件’
2010年01月8日,星期五
本文可以说是对CSS3 中border-image讲解的非常深入细致的一篇文章。对border-image进行的全方位的剖析,不是泛泛的谈参数特性,而是由大量的类比,图片标注,动画演示等。是难得的一篇优秀的技术文章(我很少称赞自己的)。相信一定会对您对border-image的理解大有帮助。
文章还列举了大量border-image的应用实例,可以让您见识到border-image惊人的应用潜力,最后还有一个相关插件的讲解。
本文提供大量的截图,手工绘图,演示图,gif动画,还有flash演示,提供详尽的demo页面,以及必要的资源下载,希望对您的学习有所帮助。
阅读全文…
标签:border-image, css3, jQuery, plugin, 九宫格, 插件
发布在 Web综合 | 50 条评论 »
2010年01月6日,星期三
本文介绍两款原理完全不同的jQuery圆角插件,一个是jquery.corners.js插件,还有一个是jquery.corner.js插件,两个相差一个”s”,但是内部核心方法差异却很大,一个是使用canvas标签,另外一个则用div标签一个一个摞起来的。
另外,本文还会对每一款插件做讲解,包括其使用方法,实现的原理,注意的问题等。每款均提供demo页面与相关源文件下载。文章最后还总结了各个插件的优缺点等,总之,希望能对您对圆角的学习和认识有所帮助。
阅读全文…
标签:canvas, jQuery, plugin, 圆角, 插件, 翻译
发布在 jQuery相关 | 6 条评论 »
2009年12月25日,星期五

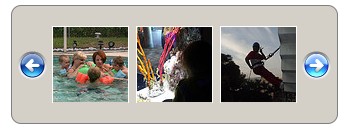
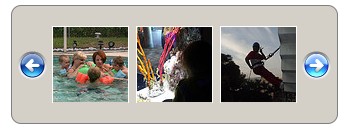
jCarousel是一款历史悠久,功能强大的图片或文字等列表内容滚动切换显示插件。可以自定义皮肤,可以自定义显示的方向,可以从外部控制每次切换显示的元素的个数,动画的时间等。可以切换任何形式的数据,静态的HTML,动态的文本数据,JavaScript数据,Ajax请求的XML数据,JSON,feed订阅数据等,都可以切换显示。优点真是很多。网上推荐这款插件的文章不少,但是真正好好研究这个插件的文章就很少。我从昨晚10点一直到现在,连续奋战10多个小时终于完成了这款插件的源文件讲解及全部demo为中文翻译。
在这篇文章里,您会看到中文翻译后的插件使用等详尽的介绍,提供一一对应的中文版demo页面,提供中文版的源文件下载。希望对您有所帮助。
阅读全文…
标签:Ajax, flickr, jCarousel, jQuery, plugin, 图片切换效果, 插件, 滑动, 滚动, 翻译
发布在 jQuery相关 | 21 条评论 »
2009年12月13日,星期日
这是一篇翻译的文章。主要内容如下:使用@font-font调用字体进行文字渲染的时候,IE7和IE8浏览器下的文字会有丑陋的锯齿,本篇文章就是讲为什么会有锯齿,如何解决这个问题。文章含有详细的demo页面,还有相应的jQuery插件方面解决这一问题。虽然,我们平时很少遇到这一问题,但是了解也是很重要的。
翻译水平有限,如果有不足之处欢迎指正。希望对您的学习有所帮助。
阅读全文…
标签:ClearType, css相关, Firefox, haslayout, IE7, IE8, jQuery, png, zoom, 字体, 插件, 文字, 浏览器, 渲染, 滤镜, 翻译, 锯齿
发布在 外文翻译 | 2 条评论 »
2009年12月12日,星期六
这几天,我是反复在看马化腾马老板在腾讯内部会议上关于产品设计与用户体验的讲演材料——产品设计与用户体验的ppt。受益匪浅,感触颇多。然而,本文不是将用户体验,更不是产品设计,而是就ppt中提到的几个小的有关体验方面的问题的技术实现。实现均是以jQuery为环境,主要是为了代码简单,因为本文涉及三个实例,不是写论文,搞长了不好。
本文主要就讲了三个与体验有关的技术点。一是个性化换肤,关键点在于css切换与cookie,里面提供了的cookie的jQuery插件值得一看;二是文本框的全选,关键点在于focus并select;三是半透明背景下的浮动层提示,关键点是黑色背景的满屏显示以及浮动层的居中定位,文章提供了一些简单的取巧的方法。
文章提供马化腾老板关于产品设计与用户体验的flash幻灯片,提供详细的demo页面以及一些截图。才疏学浅,叙述有误或代码缺陷欢迎指正。旨在交流,如果能对您有所帮助就再好不过了。
阅读全文…
标签:cookie, css相关, javascript, jQuery, plugin, 体验, 换肤, 插件, 用户, 腾讯, 设计, 马化腾
发布在 Web综合 | 7 条评论 »
2009年11月13日,星期五

在现阶段的网络应用上,凡是涉及到头像上传的,都会对头像照片进行高宽比例固定的图片剪裁处理,方便开发维护。而为了节约开发时间与成本,有时候我们可以试着使用一些jQuery插件来实现图片剪裁,其中Jcrop就是一款很不错的图片裁剪插件,然而,目前无好的中文讲解演示页面,所以我花了一天的时间将原来的英文的项目页面以及多个demo页面全部汉化变成中文,并对部分内容进行删改,方便中文用户的使用与学习。
本文讲解了图片裁剪的些方法,优缺点,讲解了Jcrop的demo的一些情况,并附加其余几个图片剪裁插件的项目地址,demo等。
文本提供完整的中文demo演示页面以及源文件下载,希望对您有所帮助。
阅读全文…
标签:css相关, demo, javascript, Jcrop, jQuery, plugin, 图片剪裁, 头像裁剪, 插件, 照片剪裁, 翻译
发布在 外文翻译 | 22 条评论 »
2009年11月7日,星期六
Ajax Upload文件上传插件允许你上传多个插件而无需刷新页面,可以使用任何的元素来显示文件选择窗口。它可以在所有主流的浏览器下工作,从2.0版本开始,不需要任何库运行。Ajax Upload文件上传插件不会污染任何命名空间,所以它与jQuery,Prototypejs,mootools其他JavaScript库兼容。
我花费数小时将原项目英文讲演页面原封不动的翻译过来,并提供更加简化的JavaScript+php多文件上传实例。本文提供Demo页面以及源文件下载,希望对您有所帮助。
阅读全文…
标签:Ajax, html, input, javascript, JavaScript库, php, 上传, 图片上传, 控件, 插件, 正则表达式, 翻译
发布在 外文翻译 | 36 条评论 »
2009年11月3日,星期二

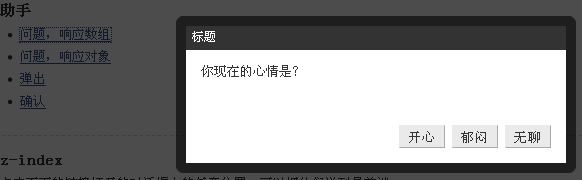
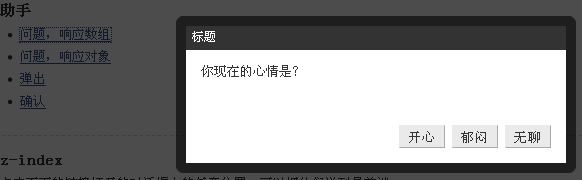
jQuery 下的boxy可以说是一个非常实用的插件,尤其在SNS社区型的大型网站上经常见到风格类似的效果,例如开心网,人人网,facebook网站。这个提示对话框插件功能非常强大,应用非常广泛,具体来讲此jQuery插件包括:提示、确认,拖拉、改变大小、Ajax数据加载等功能。
目前,网上并没有好的针对性的中文讲解页面。大都只是截个图,附加个官方页面的地址。对于新手而言,要通透官方的英文页面需要耗费很大的精力的。我一向喜欢做利人利己的事情,我花了一天多的时间,把官方的英文页面转换成了中文,并对插件进行了一些修改,包括JavaScript,css部分。主要是其内部的英文中文化,使中文用户直接就可以拿来用,且对其按钮进行了美化。然后再写下现在的这篇文章。建议文章配合demo中文演示页面一起看,本文以及demo页面提供详尽完备的关于boxy插件方面的讲解,另外附上源文件打包下载,希望对您有所帮助。
阅读全文…
标签:Ajax, javascript, jQuery, plugin, 回调函数, 插件, 选择器
发布在 jQuery相关 | 25 条评论 »