由于jQuery自身没有wheel事件滚轮事件,懒得折腾,所以这里只写了MooTools库下是简易自定义滚动条。此自定义滚动效果比较简单,就点击滚动条拖移和鼠标滚轮滚动两个效果。
本文提供必要的demo页面以及源代码下载,另外简单展示了该小插件的使用,并分析了其一些不足和适用情况,内容相对较少。总之,希望本文的内容能够对您的学习有所帮助。
文章关键字 ‘插件’
MooTools下简易自定义滚动条小插件
2011年04月18日,星期一jQuery powerFloat万能浮动层下拉层插件
2010年12月16日,星期四本文就是介绍自己最近一直在整的一款jQuery插件,名为powerFloat,中文名为万能浮动层插件。顾名思意就是可以实现基本上一切与某元素有位置关系的浮动效果。插件虽然强大,但是考虑到API的精炼,虽然制定了不少特殊的规则,所以此插件在学习成本上比一般的插件要高一点。这也是为何本文的内容会比较长的原因。其他就不多说了,虽然王有婆卖瓜的味道,但是我还是要说这个插件还是挺不错的。如果您对其中的规则都熟悉的话,会对您开发制作页面有很大的帮助的。主要是省掉了很多的功夫。
jQuery页面滚动图片等元素动态加载实现
2010年11月19日,星期五常常会有这样子的页面,内容很丰富,页面很长,图片较多。比如说光棍节很疯狂的淘宝商城页面。或者是前段时间写血本买了个高档耳机的京东商城页面,或者是新浪微博之类。
这些页面图片数量多,而且比较大,少说百来K,多则上兆。要是页面载入就一次性加载完毕。乖乖,估计黄花都变成黄花菜了。所以,我们得做点什么,避免这种糟糕的状况发生。目前很流行的做法就是滚动动态加载,显示屏幕之外的图片默认是不加载的,随着页面的滚动,这个要显示图片的区域进入了浏览器可是窗口范围,则触发图片的加载显示。这种做法的好处是,一是页面加载速度快(浏览器转啊转的圈圈或是进度条很快就玩完了),二是节约了流量,因为不可能每个用户浏览页面时从头滚到尾的。
本文就是讲解如何通过jQuery实现这类滚动动态加载的实现。提供源代码下载,提供demo页面以及必要的截图展示。希望能对您的学习有所帮助。
最近整的MooTools库下Mbox弹框插件
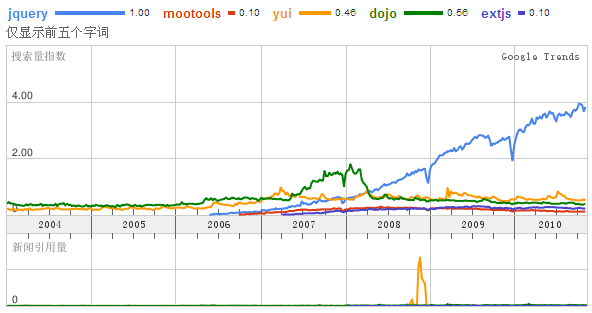
2010年11月17日,星期三不知道数年前,公司的前辈出于什么原因选择了MooTools库(貌似在国内不是很热),用Google趋势一搜这5个js库jQuery, mootools, YUI, dojo,extjs,结果如下图:

可怜的MooTools库垫底,但是,研究研究此库还是学到不少东西的,其OO思想,就如同JavaScript高级程序设计书中所展示的一样,基础不佳者往往很难驾驭,学习门槛高限制了其蓬勃发展啊,你看人家jQuery,即使JavaScript很初级的人也能整出点小花样,这种感觉就是——即使我很菜,我也能泡到美女,你说人家能不招人喜欢吗?
Colortip – jQuery文字信息提示插件简介
2010年10月15日,星期五jQuery tip类的信息提示插件层出不穷,但是我都没有介绍,为什么呢?就跟谈恋爱一样,虽然前面走过的女生不少,不错的也不少,但是自己没有谈恋爱的心思,也是鸳鸯蝴蝶一场梦,非要在那个特定的时间点上,正好遇到一个人,觉得……于是……这就是所谓的缘分。所以,这里介绍这个Colortip信息提示插件,不是因为这个插件多么多么的好,长得多么多么的迷人,只是自己觉得是不是应该像以前一样,分析介绍一些不错的常用的插件啊,正好,今天让我遇到了它,觉得好像还挺靠谱的,于是,就拿来成文。这就是缘分那!
小插件,内容不多,效果还凑合。提供截图效果展示,中文demo,还有精巧的源文件下载,希望能对您的学习有所帮助。
新版无图片版zxxbox jQuery弹出框插件
2010年09月7日,星期二当初写zxxbox jQuery弹出框插件纯粹是学习的目的,另外就是临时应付个人站点上的一些弹框应用。所以写得比较简单,业余,并没有期望谁会去使用它。但是,后来,一些同行的留言以及相关的交流发现,还是有人使用此轻便,简洁的弹框效果的。
但是,一方面由于自己之前的水平比较稚嫩,同时,对插件的逻辑没有很好的梳理。所以,之前版本的弹出框插件,虽然也能用,但是,功能确实有效,不能给内置的弹框按钮添加回调方法,不支持Ajax加载,而且,还有些小的隐晦的bug等,在调用上也是有点不利索的。所以,这几天,我就把之前的zxxbox弹出框插件重新写了下。虽然弹框的UI界面还是更之前的一样,但是,内部的逻辑,调用,以及参数等都有所不同,可以说是从底层核心都改变了。所以,只是简单的以插件更新的方式放在之前的文章下,则会有有力使不出的感觉。故,另起一篇文章,对新版的zxxbox弹出框插件参数,使用等细致地讲解下,希望对有需要的同行有所帮助。
网页制作辅助工具-jQuery标尺参考线插件
2010年08月2日,星期一本文介绍的是我最近几天写的,自认为还不错的一款jQuery插件,此插件用来在页面上显示标尺,同时创建参考线。UI效果模仿著名的图像制作编辑软件photoshop,里面的一些也与photoshop一致,例如标尺的显示隐藏,参考线的显示与隐藏,拖移标尺可以新建参考线,参考线可以随意移动,可以使用对话框新建参考线,支持快捷键操作等。
另外,自己还更近一步,提供了很多标尺,参考线相关操作的接口,可以实现自定义的一些功能。例如页面加载显示自定义的参考线等。总之,个人认为是自己近期写得相当满意的一款插件。同样的,本文提供丰富的截图,必要的demo以及代码展示,以及源文件打包下载。希望能对您有所帮助。
关于锚点跳转及jQuery下相关操作与插件
2010年07月15日,星期四本文主要是讲述有关页面锚点的一些知识,以及IE浏览器下锚点的一些问题及修复。最后,提供了自己写的一个很小的任意标签锚点跳转的小jQuery插件,并对此插件的使用进行的简单的介绍。
本文提供丰富的截图,提供必要的demo,以及源代码展示,提供相关的源文件下载。希望能对您的学习有所帮助。
jQuery – 鼠标经过(hover)事件的延时处理
2010年07月1日,星期四月光大人曾说过与下面主要意思一样的话:写博客三五天写一篇重量级的文章,隔个一天两天写个简单,价制度偏低的文章,是比较不错滴。本文就属于有凑篇数之嫌的价值相对偏低的文章。加上本身js还很稚嫩,所以本文内容的方法一般般,仅供参考。
本文的核心内容就是展示可以轻松应用鼠标经过延时执行的jQuery方法,提供必要的demo,提供源代码展示,提供源文件下载,提供必要的截图,希望对需要之人提供一定的帮助。
纯客户端页面关键字搜索高亮jQuery插件
2010年06月22日,星期二
这是我近期写的有一个实用的小插件,主要是在客户端对页面文字进行搜索并高亮显示。js文件很小,未压缩版仅3K,不足100行代码,但是搜索的速度还是很让人满意的。
本文将简单展示于介绍这个实用的小工具插件,提供截图,Demo页面以及源文件下载希望能对您的学习有所帮助。