
介绍一个CSS项目,5.9K Star的CSS项目Water.css,适用于简单页面的美化,对于经常需要做演示页面的开发者会很有用。

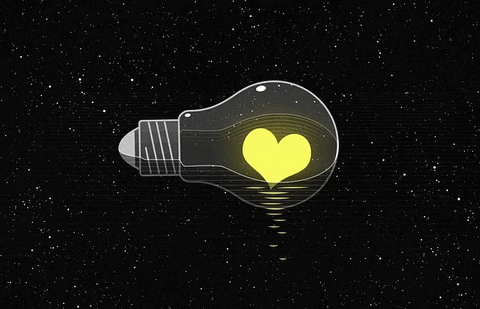
CSS越来越强,现在已经可以实现根据不同的背景色显示不同的前景色进行匹配了,例如右图GIF图片所示,背景色一开始深色,文字颜色为白色,当背景色逐渐变淡的时候,文字颜色也从原来的白色变成黑色了,同时边框也显示出来了,以便有更好的识别度。如何实现的呢?去文中一探究竟吧~

传统按钮都是通过具体色值进行赋色的,但是有代码量大,开发维护成本高,且色值之间饱和度亮度存在差异问题。有没有什么简单的方法可以快速批量产生出各种颜色的按钮呢?有!就是借助CSS filter:hue-rotate色调旋转滤镜。具体如何实现呢?请点进去一看究竟吧~
之前自己发了个安利LuLu UI组件的微博,其中有位同行对于弹框组件提了这么一个问题:大佬,这种info类型的,为什么还要带个x?明明有确定按钮,似乎这个叉叉按钮去掉也没什么事,是不是很多人有类似的疑问?我很早之前就有过这样的想法,而且还付诸实践,直接把几个提示框右上角关闭按钮去掉,好干净好清爽,而且功能也没什么问题,还洋洋得意。后来,不断学习和积累,才发现当初的我对交互设计和用户体验的认知还很浅薄。
技术的发展往往会带来相应的思维方式上的转变,这样才能相辅相成,发挥新技术的潜力,如果还是使用以前的思维模式,怎么说呢,有着劳斯莱斯加着92#汽油在跑的感觉。
传统的实现,包括现在移动端几乎所有的实现套路都是下面这样的,无论是标签还是按钮,都是先设定一个基础类名,写下基本样式,然后不同的颜色重新命名一个状态类名,覆盖默认的边框色或者背景色或者文字颜色,是什么颜色就写什么颜色。
但,实际上,如果采用基于color重构UI组件的策略,则可能会有意想不到的裨益……
如题,文字变菊花。没错,就是文字变菊花,具体什么内容,若有兴趣,自行点击去围观。很短的文章,分分钟就可以看完。
本文前半部分是故事,看似无趣的故事,其实解释了文章后半部分的糟粕所在。前后对应,其实对于大多数人而言,后半部分已经足够理解,故事嘛,只是想让文章不那么枯燥而已,您大可直接跳过。
都是些自己走过的小坑,希望对你的学习什么的有所帮助。
我们平时涉及点击交互事件的时候,都是使用的a元素或者button元素,原因是可以相应键盘focus效果以及回车触发点击事件,这是众所周知的。
但是,可能存在一些特殊情况,我们需要使用默认没有键盘可访问性的元素,例如span元素,我们可以通过一定的设置支持键盘的可访问性,这是不为所知的,也是本文的重点所在。