
本文介绍一个实用前端技术,可以让框架中私有上下文中的CSS不添加随机属性选择器,从而可以匹配第三方组件的HTML结构以及JS动态生成的HTML元素。

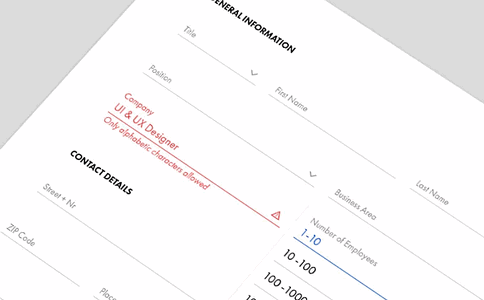
Material Design规范中占位符交互效果是这样的:focus输入框的时候,placeholder会位移到左上角作为一个label存在。以前我们要实现这种效果只能借助JavaScript,实际上,纯CSS就能搞定之,就是借助:placeholder-shown伪类实现。且目前在移动端兼容性不错,可以在实际项目中应用。究竟如何实现?有没有这么神奇?一起进来看看吧~

通常,如果选择器链或组中有无效的伪元素或伪类,则整个选择器列表无效。如果伪元素(但不是伪类)具有-webkit-前缀,那么对于Firefox 63+,Blink、Webkit和Gecko浏览器认为它是有效的,而不会使选择器列表无效。
:focus-within伪类原本设计的作用是原生表单元素focus时候,祖先<form>元素可以也有状态变化。
但是在我看来,:focus-within功能之强悍,远远不是仅仅和祖先<form>元素玩过家家这么简单。
理论上,只要页面上任意一个元素focus,通过:focus-within就能对页面上任意的元素进行样式控制…
虽然说至今尚无浏览器支持原生的父选择器效果,但是,我们是可以通过其他手段来实现父选择器效果的,虽说不是100%完全,但是,一般的项目需求都是可以满足的,如何实现呢?如果用一句话解释原理就是“把兄弟元素作为祖先元素使用”……
本文其他地方是看不到的哟~~