
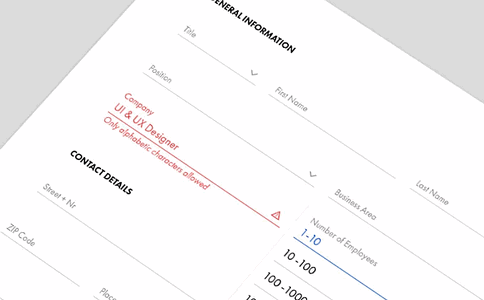
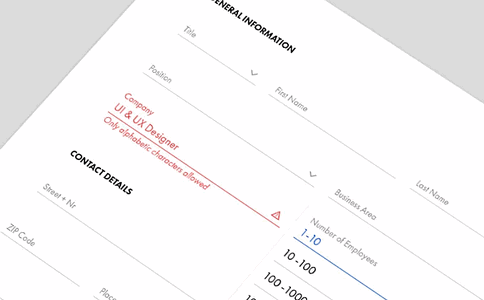
Material Design规范中占位符交互效果是这样的:focus输入框的时候,placeholder会位移到左上角作为一个label存在。以前我们要实现这种效果只能借助JavaScript,实际上,纯CSS就能搞定之,就是借助:placeholder-shown伪类实现。且目前在移动端兼容性不错,可以在实际项目中应用。究竟如何实现?有没有这么神奇?一起进来看看吧~

Material Design规范中占位符交互效果是这样的:focus输入框的时候,placeholder会位移到左上角作为一个label存在。以前我们要实现这种效果只能借助JavaScript,实际上,纯CSS就能搞定之,就是借助:placeholder-shown伪类实现。且目前在移动端兼容性不错,可以在实际项目中应用。究竟如何实现?有没有这么神奇?一起进来看看吧~
之前自己发了个安利LuLu UI组件的微博,其中有位同行对于弹框组件提了这么一个问题:大佬,这种info类型的,为什么还要带个x?明明有确定按钮,似乎这个叉叉按钮去掉也没什么事,是不是很多人有类似的疑问?我很早之前就有过这样的想法,而且还付诸实践,直接把几个提示框右上角关闭按钮去掉,好干净好清爽,而且功能也没什么问题,还洋洋得意。后来,不断学习和积累,才发现当初的我对交互设计和用户体验的认知还很浅薄。
微信更新后,发现多了个悬浮窗功能。公众号阅读,网页浏览回退后默认会出现。再点击,可以回到刚才阅读的地方。于是,再也不会遇到回复老婆的信息,再切换回来重新找刚才阅读东西的麻烦了。我个人觉得是很有用的一个功能。
其交互效果,也被不少人称赞。例如,窗口会收缩到悬浮按钮中,悬浮按钮可以拖到右下角取消浮窗。这些交互效果呢,使用web前端技术也是可以实现,有demo,有截图,有必要的源代码展示,希望本文的内容能够对您的学习有所帮助。
对于一个宽度不固定的滚动容器,如果里面内容已经滚动到了一定的高度,这个时候滚动容器的宽度发生变化,则里面内容的位置会进行重定位,一不留神就不知道刚才的位置是哪里了。
尤其是看小说这种非常考验眼力的场景。于是,就有需求:当滚动容器尺寸发生变化的时候(如宽屏窄屏切换,或者默认尺寸变全屏时候),最上面元素位置要保持不变,这样视觉体验就很好。不会因为突然的尺寸变化而不知道刚才看到哪里了。
那么该如何实现呢?
常见的交互效果我们要不JS直接控制样式,要么添加一个具有我们希望样式的类名,但是,这两种实现都有不足之处,就是样式和行为耦合,对于日后的维护带来了隐患,怎么办呢?可以试试本文的基于active,checked等状态类名的web前端交互开发,说不定会为你打开另外一扇窗……
发表评论的时候,我们经常会遇到点击星星做评分的交互。大部分情况下,大家使用的是5个一排5个一排的大块星星背景图实现的。实际上,两颗星星就可以搞定。本文就将展示这个。同时,有人觉得,实际需求还需要记住你选中的星星,CSS搞不定。实际上,这是可以使用CSS实现的。如何实现呢?就是本文要介绍的内容。
本文多技术展示,为便于理解,自制了不少原理示意图,以及必要的源代码展示,总之,希望本文的内容能够对您的学习有所帮助。
今天,我们上线了一个小东西,基于Chrome浏览器语音识别功能实现的一个快速页面交互以及页面间跳转的效果,觉得大家都可以尝试尝试,因此,整理了下分享出来。
抛砖引玉、集思广益,有意见或建议什么的欢迎提出来,大家多多交流,共同进步。
如题,自己折腾网站时候关于前端性能方面处理的一点经验梳理。自我总结同时也希望可以和大家多多交流。
本文介绍的是使用纯CSS,利用textarea resize属性实现的一个交互效果,由于兼容性这个硬伤,仅供大家娱乐,仅供大家参考。
本文内容如题,就是将如何是有HTML模板以及JSON数据进行JavaScript的数据呈现以及开发。里面的东西个人成分比较重,个人觉得是蛮好蛮实用的东西。因此,拿出来和大家分享分享。一如既往,有demo页面,有大量的截图配图以及必要的源代码展示。总之,希望本文的内容能够对您的学习有所帮助!