本文将要展示如何用纯css实现2个像素的真正意义上的圆角,并且按钮带有细腻圆滑的渐变效果,其色彩丰富,可支持6种过渡色,从上往下可支配的颜色达9种。
本文将通过业余的图片、视频来演示实现的原理,将代码形象化,提供demo,希望您可以充分了解这种技术,也希望能开阔您的思维,对您的工作与学习有所帮助。
CSS实现圆角六色渐变自适应按钮详解
2009年11月21日 by 阅读 131637 次我熟知的三种三栏网页宽度自适应布局方法
2009年11月17日 by 阅读 243050 次, 今日 2 次目前,以1024像素显示器为目标的960~1000像素的网页在占有率越来越高的宽屏下的显示有些吃力了。采用流动性布局,也就是宽度自适应布局可以有效解决这一问题。自适应问题是个很大的题目,如果深入细节,不是几篇文章可以说清的。本文就针对实现简单的三栏宽度自适应做题。简要展示了我所熟知的三种宽度自适应布局方法。全都是比较优秀,没有兼容性问题的方法。提供demo实例演示以及源文件下载。希望对您有所帮助。
jQuery照片图像剪裁插件Jcrop中文翻译详解
2009年11月13日 by 阅读 157040 次, 今日 5 次
在现阶段的网络应用上,凡是涉及到头像上传的,都会对头像照片进行高宽比例固定的图片剪裁处理,方便开发维护。而为了节约开发时间与成本,有时候我们可以试着使用一些jQuery插件来实现图片剪裁,其中Jcrop就是一款很不错的图片裁剪插件,然而,目前无好的中文讲解演示页面,所以我花了一天的时间将原来的英文的项目页面以及多个demo页面全部汉化变成中文,并对部分内容进行删改,方便中文用户的使用与学习。
本文讲解了图片裁剪的些方法,优缺点,讲解了Jcrop的demo的一些情况,并附加其余几个图片剪裁插件的项目地址,demo等。
文本提供完整的中文demo演示页面以及源文件下载,希望对您有所帮助。
Ajax Upload多文件上传插件翻译及中文演示
2009年11月7日 by 阅读 252048 次, 今日 2 次Ajax Upload文件上传插件允许你上传多个插件而无需刷新页面,可以使用任何的元素来显示文件选择窗口。它可以在所有主流的浏览器下工作,从2.0版本开始,不需要任何库运行。Ajax Upload文件上传插件不会污染任何命名空间,所以它与jQuery,Prototypejs,mootools其他JavaScript库兼容。
我花费数小时将原项目英文讲演页面原封不动的翻译过来,并提供更加简化的JavaScript+php多文件上传实例。本文提供Demo页面以及源文件下载,希望对您有所帮助。
告别图片—使用字符实现兼容性的圆角尖角效果beta版
2009年11月6日 by 阅读 96135 次字符既是文字又是图片,所以很多时候我们可以使用字符代替图片实现一些貌似只有图片才能实现的效果,例如,圆角,尖角等。您就可以使用字符实现这类效果。可以优化页面,提高性能。
本文以Google gmail邮箱中字符应用为引子,讨论的字符的一些特性,与图片相比的一些优缺点。而后,以字符+css的方式展示如果使用字符实现圆角效果,如何实现尖角效果。最后拿新浪微博的对话框做实际的实例,演示如何使用字符代替图片,实现几乎同样效果的优化,以展示字符的实际应用性及潜力。
本文提供详尽细致的demo页面,提供源文件打包下载,希望本文的论述能够对您有所帮助。
jQuery boxy弹出层对话框插件中文演示及讲解
2009年11月3日 by 阅读 150993 次, 今日 3 次
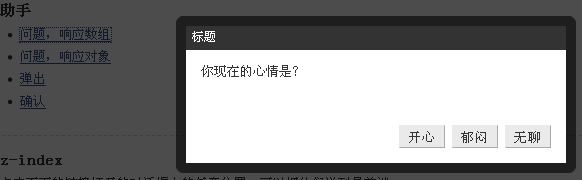
jQuery 下的boxy可以说是一个非常实用的插件,尤其在SNS社区型的大型网站上经常见到风格类似的效果,例如开心网,人人网,facebook网站。这个提示对话框插件功能非常强大,应用非常广泛,具体来讲此jQuery插件包括:提示、确认,拖拉、改变大小、Ajax数据加载等功能。
目前,网上并没有好的针对性的中文讲解页面。大都只是截个图,附加个官方页面的地址。对于新手而言,要通透官方的英文页面需要耗费很大的精力的。我一向喜欢做利人利己的事情,我花了一天多的时间,把官方的英文页面转换成了中文,并对插件进行了一些修改,包括JavaScript,css部分。主要是其内部的英文中文化,使中文用户直接就可以拿来用,且对其按钮进行了美化。然后再写下现在的这篇文章。建议文章配合demo中文演示页面一起看,本文以及demo页面提供详尽完备的关于boxy插件方面的讲解,另外附上源文件打包下载,希望对您有所帮助。
JavaScript实现新浪微博文字放大显示动画效果
2009年10月31日 by 阅读 65503 次, 今日 1 次
新浪微博是全中国最主流,最具人气,当前最火爆的微博产品。用一句话随意记录生活,用手机随时随地发微博。用秒杀电视的速度发现最热最火最快最酷最新的资讯。
本文不是讲新浪微博产品的,纯粹的技术文章,用JavaScript上实现微博上一个不错的效果——信息发布后,发布条数放大显的动画效果。提供全真的demo实例页面,可以实时观察效果,提供源文件下载,希望对感兴趣的您有所帮助。
翻译:让网络更快一些——最小化浏览器中的回流(reflow)
2009年10月31日 by 阅读 57993 次reflow可以说是最近开始被广泛提到的名词,指的是页面上几何布局的格式化结构被重新计算的过程。而这个过程是要花费时间的,而且这个时间在提高页面速度,增强用户体验上是非常关键不可忽略的一环。本文翻译了一篇琳赛(Lindsey)关于reflow的文章,简要介绍了什么是reflow,为什么要重视reflow time(回流时间),以及一些改进回流时间的一些小建议。希望我的翻译对您有所帮助。
jQuery之addClasas与removeClass使用实例
2009年10月27日 by 阅读 70084 次, 今日 1 次
上图为人人网好友分组功能模块,我用firebug对其高度进行了改动,所以这里显示的高度比实际的低。图示效果源自facebook,结构比较精细,体验上佳,图中的深色表选中状态。
本文就将演示如何使用jQuery的addClasas与removeClass轻松实现上面很赞的样式效果。本文实例效果包括两个主要部分,一是单击单个好友样式的切换,还有一个就是单击“已选”“未选”文字选项卡按钮后的样式的筛选,均使用ddClasas与removeClass实现。
提供完整的css样式以及JavaScript代码,提供demo实例演示页面和源文件下载。希望对您有所帮助。
关于Google圆角高光高宽自适应按钮及其拓展
2009年10月24日 by 阅读 121215 次
本文以Google圆角高光高宽自适应按钮为引子,阐述此貌似平常的按钮后面的强大技术,并提供我经过我反复试验的更加优化高效的css实现方法,并对其优点进行分析。然后进一步扩展,探讨Google在css技术应用以及网页产品开发上的思想意识,强调应该有将css扩展性重用性发挥到极致的意识。并通过将虾米网图片按钮转换为效果一致的css按钮这个实例进一步验证培养css重用性可扩展性意识的重要性。本文不仅仅是讲解如何通过高效的css实现一些貌似只有图片才能实现的效果,更重要的是要传达Google在产品设计在技术运用上所体现的一种思想,传达Google是如何将产品的扩展性预见性运用到极致的,借以希望你我都能从众领悟到一些东西,然后在前端这块领域有所作为。
本文提供技术实现代码以及demo实例页面,希望对您有所帮助。
