HTML5 video标签可以让视频如同图片那样使用一个标签就可以轻轻松松地嵌入到页面上,然而目前只有Safari之类的浏览器支持,主流的IE浏览器是路边的电线杆——靠边站。然而,优秀的技术先驱们,发动他们的智慧,通过一个js,实现了所有浏览器下都可以使用video标签,本文就是将如何使用使得所有的主流浏览器都支持HTML5 video标签,提供必要的截图,提供demo页面,提供原JavaScript文件下载,希望能对您的学习有所帮助。
纯CSS实现各类气球泡泡对话框效果
2010年03月13日 by 阅读 253388 次, 今日 8 次本文的知识点较多,内容也较多,展现了CSS惊人的力量,如果使用纯粹的CSS实现视觉良好,体验上佳的web界面。讲解了“字符法”以及“边框法”,丰富示例,逐层深入,非常细致的讲解了实现的原理,方法,代码,注意点等。
本文提供详尽的插图,丰富的按钮,提供详尽的demo,希望你对您有所帮助。
JS HEX十六进制与RGB, HSL颜色的相互转换
2010年03月12日 by 阅读 254399 次, 今日 16 次本文逐层深入,讲述使用JavaScript对HTML与CSS中的颜色值表示方法(十六进制形式与RGB形式)之间的进行相互的转化。提供必要的插图,提供demo以及源文件下载,希望能对您有所帮助。
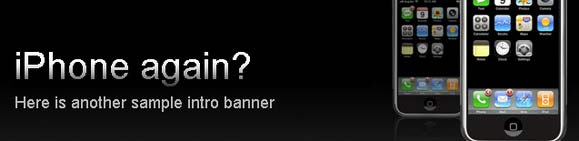
CSS实现兼容性的渐变、高光等文字效果
2010年03月12日 by 阅读 60602 次, 今日 1 次
对于很多网站的大标题都是有一定的文字效果的,比如渐变就是常用的效果,而这些效果往往都是由世界上最厉害的美容产品photoshop做出来的,一个效果就是一张图片,所以,要是要10个不同的文字标题,可能就要制作十张带有渐变效果的文字图片了。
而实际上,无需使用多张photoshop图片,只要一张小小的图片在配合CSS就能实现各个文字内容的渐变效果。
本文就将展示如何使用CSS,配合一张小小的图片实现文字的各种上佳的效果,没有JavaScript,没有flash,纯粹的CSS,兼容各个浏览器,Firefox,chrome,Safari,甚至已经被微软做了葬礼的IE6也可以降服。
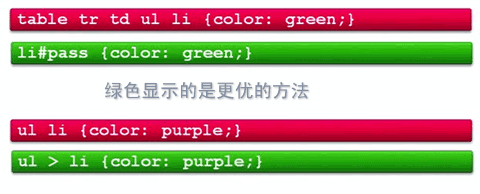
去除冗余 – 精简您的CSS样式代码
2010年02月5日 by 阅读 121208 次, 今日 5 次我基本上可以在国内任意的网站上找到冗余的CSS代码,可见CSS代码的冗余是非常普遍的,本文就列举了一些常见的使用无效CSS代码的情况,您可以对照分析看看您的代码是否也存在类似情况。
提供详尽的插图,提供相应的demo,希望能对您有所帮助。
对overflow与zoom”清除浮动”的一些认识
2010年01月31日 by 阅读 196142 次, 今日 2 次本文首先以YY的方式将“清除浮动”这个概念用“清除浮动造成的影响”这个更准确的方式表述,然后列举一些具有包裹性的CSS属性,再通过实例证明这些具有包裹性的元素都具有抑制浮动副作用的作用,来证明使用“包裹性”这个概念可以解释为何有些元素可以消除浮动使父标签高度塌陷的问题。最后解释了为何不使用haslayout来解释清除浮动造成的影响。
观点新颖,相信会对您有所启发的。
jQuery Pagination Ajax分页插件中文详解
2010年01月31日 by 阅读 476751 次, 今日 5 次
看标题就应该知道本文的内容了,没错,我对jQuery Pagination Ajax分页插件项目页面做了中文翻译,其中还做了新的中文首页,其他的话就不说了,总之,相信会对您的学习有所帮助的。
absolute绝对定位的非绝对定位用法
2010年01月29日 by 阅读 209651 次, 今日 5 次“无定位值的absolute元素就是个连实际宽度也没有的float浮动元素”,如果您不知道我这句话说的是什么乱七八糟的东西,那您可能有必要读一读本文了,本文分析了absolute的一些另类的应用,即未脱离DOM tree的一些应用。提供详尽的插图以及demo页面,希望对您的学习有所帮助
网页布局思想浅议-淘宝新版首页为实例
2010年01月29日 by 阅读 138947 次, 今日 5 次本文将探讨网页布局思想,从布局方法入手,分析各自优点,再升华为布局思想,并在布局思想的指导下进行布局优势的整合,以淘宝新版首页为实例进行演示,用以表达本文的目的:希望有即使是固定布局,也要有自适应布局的意识。本文提供尽可能多的插图,以及demo页面,希望对您的学习有所帮助。