本文讲解我对CSS中vertical-align属性的一些理解与认识,内容较多,分上下两集,其余的话就不说了。提供丰富飞截图以及demo页面,希望你对您有所帮助。
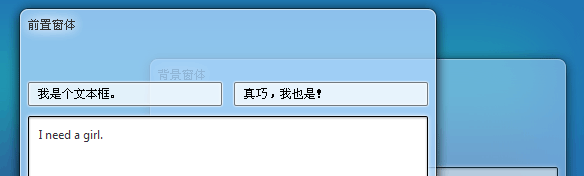
CSS3模拟window7炫酷界面效果展示
2010年05月7日 by 阅读 104186 次图片旋转+剪裁js插件(兼容各浏览器)
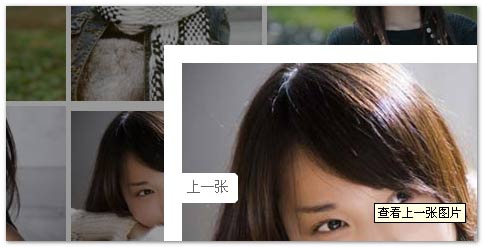
2010年05月6日 by 阅读 192412 次, 今日 4 次在现在的web应用中,对上传的图片,例如头像,原始的摄影照片常常需要在web页面上进行一些处理,常见的处理就是剪裁与旋转。但是,似乎就目前而言,缺少即支持剪裁又支持旋转且轻量级的js插件。于是,我就抽时间写了个简单的插件。
兼容各个浏览器,使用canvas元素实现旋转,封装良好,希望能对您有所帮助。
纯js无图片无外链CSS图片幻灯片播放插件
2010年05月5日 by 阅读 89301 次, 今日 6 次CSS border三角、圆角图形生成技术简介
2010年05月5日 by 阅读 286303 次, 今日 8 次利用CSS的border属性可以生成一些图形,例如三角或是圆角。纯粹的CSS2的内容,没有兼容性的问题,我之前在纯CSS实现各类气球泡泡对话框效果一文中算是比较详细的讲述了CSS border属性生成三角的原理,以及实例。我觉得此技术相当实用的,故本文再次简单叙述一下,另外,本文还将展示可能并不为众人所知的CSS border圆角生成技术。
本文内容不多也不深,依旧提供丰富的截图演示。
CSS “渐进增强”在web制作中常见应用举例
2010年04月29日 by 阅读 136530 次, 今日 4 次
“渐进增强”是对”Progressive Enhancement”一词的译文,我觉得翻译的很是得体。所谓“渐进增强”,有点农村包围城市的味道。打个不太恰当的比方,就是要先解决广大劳苦大众的温饱问题(即“渐进”),再这个基础上尽量的往小康方向发展(谓“增强”),至于是否要所有的人都过着小康水平,则不强求,当然越多小康家庭越好,没有也无妨,反正温饱不成问题,至少不会饿死。
就目前而言,虽对“渐进增强”有所了解的人挺多,但是要说普及与深入人生还远远不到火候。再举个不恰当的比方,现在就页面重构而言,占据主流的还是 “大锅饭”思想,即人人平等,人人相等,也就是以各个浏览器下表现一致为准则。这本身没有什么问题,大家都有饭吃,但是,显而易见,这会让领先的浏览器(Firefox、chrome等)优势无法显现出来。
CSS的“渐进增强”有别于CSS hack,hack可以说是提供选择,你死我亡,竞争效应;而“渐进增强”属于更进一步,锦上添花,辅助效应。前者应尽量避免使用,而后者适当使用则有裨益……
本文将非常详细的展示“渐进增强”在web站点上的一些常见应用,提供丰富的截图示例,希望能对您的学习有所帮助。
让IE6/IE7/IE8浏览器支持CSS3属性
2010年04月27日 by 阅读 525259 次, 今日 5 次本文将展示如果通过调用htc文件轻松让IE浏览器下也能实现一些CSS3的效果,例如盒阴影(box-shadow)、文字阴影(text-shadow)以及圆角边框(border-radius)效果。
本文提供详细的使用讲解,必要的demo页面,以及一些必要的说明,希望能对您的学习有所帮助。
jQuery – 高亮动态显示页面HTML代码插件
2010年04月23日 by 阅读 70045 次, 今日 2 次我经常思考如何更加清晰的表述自己的观点,所以我会截图、会制作动画,甚至会录制视频,当然demo也是必不可少的。但是,有时候,我们想要看到的不只是现象,更要直观地看到内部的代码运作,例如,我们学习jQuery的外部插入方法,节点删除这类DOM操作时,看到HTML节点代码的变化是最直观的了;还有,也是更加必要的,就是在js功能调试的时候,有时候,我们要修改一个表单的name值,但是修改与否,页面上是显示不出来的,但是如果可以窥见HTML代码,那就很赞了。
所以我决定写一个可以高亮动态显示HTML片段的插件,方便调试与演示。本文提供详细的演示与讲解,以及源文件下载,希望能对您的学习有所帮助。
翻译 – 逐渐消失的Flash网站
2010年04月20日 by 阅读 118543 次, 今日 1 次
如果你想要一个盛大的视觉效果的网站,含有复杂的交互以及跨浏览器的富体验,flash是唯一的选择。确实如此吗?回答是“不是”。随着现代浏览器的进步与提升,以及JavaScript库的被广泛采纳,使用flash显得没有意义了。但是考虑到渐进增强的需要,目前flash站点在web上仍有一席之地。
在当前的景观技术下,以及通过诸如相框,netbooks、手机、电视这类设备访问互联网时,网络标准的好处要大于那些flash,尤其是当提供内容是在各种设备上面对更广泛的受众时。
Flash是一个坐在浏览器扩展功能顶部的专利产品 。尽管flash可以提供在某一段时间内可能缺失的功能,但是对于现代浏览器而言,其所带来的价值几乎为0. 随着越来越多的设计师以及开发人员意识到web标准的好处,以及开始使用一些HTML5和CSS3的特征,我们会更少看到由Flash驱动的网站。
CSS reset的重新审视 – 避免样式重置
2010年04月14日 by 阅读 269422 次, 今日 5 次武侠的最高境界是什么? – 无招胜有招
设计的最高境界是什么? – 减少设计
所以,最少的CSS代码,最少的渲染,最少的重置就是最好的CSS样式代码,这反应了您的CSS层次。说句不好听的话,CSS reset是用来让那些CSS菜鸟,对CSS不太了解的人准备的。
本文就将阐述自己的观点 —— 无需使用CSS reset重置。观点鲜明,论点充分。欢迎反驳,欢迎交流!