本文只要展示我近两天突然冲动写的个游戏,用的是js写的,使用的js库位jQuery,其中还有一点音效是与flash交互实现的。其实没有什么内容,就是希望有人可以试着玩玩这个游戏。就这些,里面有不少关于游戏的截图,如果您有兴趣,可以试着玩一下,欢迎提出建议与提出bug。
CSS全部147个颜色关键字及对应颜色值
2010年08月30日 by 阅读 207986 次, 今日 7 次色名称也称为颜色关键字,像我们熟悉的black表示黑色,white表示白色,blue表示蓝色等。实际上,在CSS的颜色定义中,总共有147种颜色关键字,所有者147种颜色名字均取自X Windows 系统,X 颜色名,所以即使这147个颜色名看上去不是很标准,支持也是非常不错的。
需要注意的是,在IE下,关于灰色,其中的字母”e”是不认的,它只认gray中的”a”而不认grey中的”e”,所以IE浏览器下,CSS3中的颜色名实际上只有140个,而不是147个。
翻译-你必须知道的28个HTML5特征、窍门和技术
2010年08月27日 by 阅读 270004 次, 今日 8 次前端的发展如此之迅猛,一不留神,大侠你可能就会被远远地甩在后面了。如果你不想被HTML5的改变/更新搅得不知所措的话,可以把本文的内容作为必须了解的热身课程。
本文为翻译内容,介绍了28个HTML5相关的技术,知识点等。内容较多,不少内容,我都重新制作了demo页面,并配以截图,希望能对您的学习有所帮助。
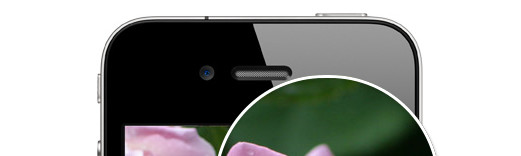
Apple iphone4官网图片“视网膜”放大效果实现
2010年08月25日 by 阅读 78158 次, 今日 4 次翻译-不同CSS技术及其CSS性能
2010年08月19日 by 阅读 91914 次, 今日 3 次本文是篇译文,主要简单介绍了一些CSS技术,例如面向对象CSS还有就是SASS技术,然后重点是对这些技术下的CSS性能进行了测试从而得出关于CSS以及浏览器方面的一些数据。其实OOCSS以及SASS是技术的难点,和值得讲解的地方,但是本文的重点不在此,而在其CSS性能。其他就不多说了,本文有截图,有代码展示,还有演示文稿,希望能对您的学习有所帮助。
HTML5 css reset
2010年08月19日 by 阅读 139618 次, 今日 3 次本文内容很简单,就是展示了下HTML5下的CSS reset代码,希望能需要的人提供些帮助。由于本人相当鄙视这类冗余无比的CSS reset,所以,自己也就没有说什么内容。
js+flash(as3)实现复制文字内容到剪切板
2010年08月17日 by 阅读 105856 次, 今日 3 次单纯的js复制文字到剪切板较啰嗦,由于考虑到安全性等原因,使用类似点击按钮这类复制文字内容的操作往往多有限制,所以,总的来看,使用js实现文字等内容的复制不是个好方法。既然,js实现文字的复制有点啰哩吧嗦的,我们可以转向其他的方法,例如JavaScript的近亲,ActionScript,在AS3下,实现文字复制到剪切板要比js轻松很多。本文就是介绍如何通过flash为媒介实现将web页面上的文字复制到剪切板中。
提供代码展示,提供demo页面,提供源文件打包下载,希望能对您的学习有所帮助。
CSS页面重构之“门派”之分
2010年08月14日 by 阅读 139964 次, 今日 9 次本文是我CSS理论方面又一篇重磅的文章。文中提出了CSS页面重构一个非常新颖的“门派”观点,主要指出了当下CSS页面重构两种主要的“流派”,并通过大量的实例与图片对此观点进行了说明与验证。
对于CSS页面重构的“门派”之分,其实自己的思考还不是很成熟,借此文顺便梳理了下自己的思考。这里,我特别想汲取其他同行的一些观点与看法,以帮助自己进一步地成长。所以非常欢迎指出您觉得表达不准确的地方,也欢迎提出您自己的一些观点。
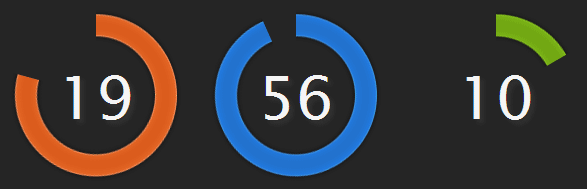
CSS3+js实现多彩炫酷旋转圆环时钟效果
2010年08月9日 by 阅读 139104 次, 今日 1 次本文介绍主要由CSS3 transform的rotate配合一些巧妙的方法实现的炫酷的时钟旋转效果。虽说没有多大实用价值,不过对于熟悉CSS3的旋转属性,以及了解IE滤镜旋转的一些知识是很有用的。本文提供源文件下载,代码展示,以及必要的demo。希望能对您的学习有所帮助。
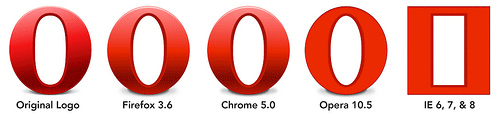
拾人牙慧 – CSS3实现Opera浏览器的logo
2010年08月7日 by 阅读 83821 次, 今日 1 次本文纯粹的展示如何使用CSS3实现高逼真的Opera浏览器的logo效果,当然,如果您关注CSS3,也一定可以从中学到不少CSS3方面的知识的。延续我一贯的文章风格,丰富的截图,丰富飞代码展示,外带源文件打包下载。总之,希望能对您的学习有所帮助。