2019年01月10日 by 张 鑫旭 阅读 49384 次, 今日 3 次

本文主要介绍如何使用CSS实现类似打印机一样的文本打字效果,展示了共两种方法,分别适用于纯中文场景,以及中英文混合场景,这种效果在线简历,或者一些运营活动上比较合适。希望本文内容可以对你的学习有所帮助。
阅读全文…
标签: animation, border, box-shadow, caret-color, ch, overflow, steps, word-break, 动画效果, 字符
发布在 CSS相关 | 11 条评论 »
2019年01月5日 by 张 鑫旭 阅读 25685 次, 今日 2 次

CSS box-decoration-break属性可以指定元素片段在跨行、跨列或跨页(如打印)时候的样式渲染表现。
默认情况下,元素的跨行或跨列渲染都是裁剪分割,各得一部分,借助box-decoration-break属性,可以让换行,或者换列的各部分元素按照独立的样式进行渲染,活用这种特性,可以让我们的布局和样式表现更上一层。
阅读全文…
标签: border, border-radius, box-decoration-break, columns, css3, css相关, linear-gradient, webkit
发布在 CSS相关 | 9 条评论 »
2018年12月25日 by 张 鑫旭 阅读 31798 次, 今日 2 次

Material Design规范中占位符交互效果是这样的:focus输入框的时候,placeholder会位移到左上角作为一个label存在。以前我们要实现这种效果只能借助JavaScript,实际上,纯CSS就能搞定之,就是借助:placeholder-shown伪类实现。且目前在移动端兼容性不错,可以在实际项目中应用。究竟如何实现?有没有这么神奇?一起进来看看吧~
阅读全文…
标签: :focus-within, :placeholder-shown, focus, Material Design, placeholder, 交互, 伪类, 占位符
发布在 CSS相关 | 20 条评论 »
2018年12月24日 by 张 鑫旭 阅读 36243 次, 今日 5 次

我们在移动端做H5开发的时候,有时候会用到MP4视频,对于一些酷效果,是性价比最高的方式。然而,很多前端开发在使用这些视频的时候没有注意,或者根本就不知道视频的某些信息的位置会影响浏览器的请求个数,从而影响网页性能。
阅读全文…
标签: HandBrake, HTML5, HTTP请求, mp4, video, 字幕, 性能, 视频
发布在 Mobile相关 | 25 条评论 »
2018年12月24日 by 张 鑫旭 阅读 24396 次, 今日 4 次

默认情况下,我们改变SVG图形尺寸,stroke描边宽度也会跟着一起变化。有时候,我们希望描边宽度一直不变,怎么办呢?可以试试使用vector-effect属性。
阅读全文…
标签: css相关, preserveAspectRatio, stroke, SVG, symbol, vector-effect, view, 描边
发布在 CSS相关, SVG相关 | 7 条评论 »
2018年12月22日 by 张 鑫旭 阅读 30686 次, 今日 3 次

CSS ::backdrop伪元素可以控制视频,弹框或者普通全屏元素的黑色蒙层背景样式的。兼容性还很不错,实际项目中可以用一用。
阅读全文…
标签: ::backdrop, css相关, dialog, HTML5, video, 伪元素, 全屏, 背景透明
发布在 CSS相关 | 10 条评论 »
2018年12月17日 by 张 鑫旭 阅读 21783 次, 今日 4 次

通常,如果选择器链或组中有无效的伪元素或伪类,则整个选择器列表无效。如果伪元素(但不是伪类)具有-webkit-前缀,那么对于Firefox 63+,Blink、Webkit和Gecko浏览器认为它是有效的,而不会使选择器列表无效。
阅读全文…
标签: css相关, placeholder, webkit, 伪元素, 伪类, 选择器
发布在 CSS相关 | 一条评论 »
2018年12月9日 by 张 鑫旭 阅读 52008 次, 今日 2 次

如果你想实现右图所示的波形图效果,可以借助wavesurfer.js。wavesurfer.js上手简单,扩展丰富,有多达35个可选参数,什么音频速率控制,波形图大小尺寸啊,都完全不在话下。还有好多种方法,对了,还有很多额外的插件,丰富的使用案例。
基本上,你要想对音频进行解析,显示个图形啥的,不要多想了,就wavesurfer,童叟无欺,老少皆宜,居家旅行,开发必备。
阅读全文…
标签: audio, AudioContext, canvas, crossOrigin, HTML5, javascript, wavesurfer, 波形图
发布在 JS实例 | 28 条评论 »
2018年12月9日 by 张 鑫旭 阅读 34276 次, 今日 2 次

CSS font-feature-settings属性控制OpenType字体中的高级排版功能,也就是可以让OpenType字体排版更加精致,符合实际开发需要。
兼容性很不错,支持的特征关键标签也很多,都是4个字母,全部加起来,可能上百要的,本文主要介绍浏览器能够支持的一些特征标签。
阅读全文…
标签: css相关, font, font-feature-settings, font-kerning, font-smoothing, font-variant, 中文字体, 字体
发布在 CSS相关 | 4 条评论 »
2018年12月6日 by 张 鑫旭 阅读 22703 次, 今日 2 次

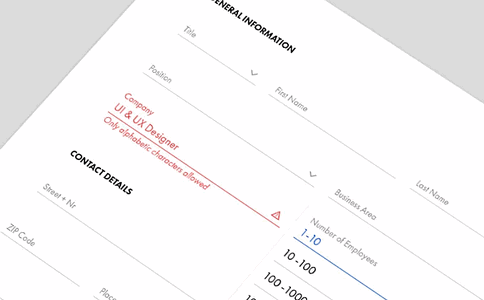
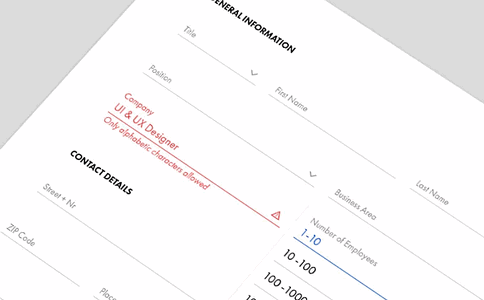
介绍两个我觉得比较蛋疼但有意思的CSS应用,一个就是纯CSS实现数据上报,用户行为跟踪;另外一个就是纯CSS实现HTML验证,并且在页面上进行提示。比较有脑洞,有想法,虽然以后估计用不到,但是,其中新奇的思路说不定对于我们开阔眼界很有帮助。
阅读全文…
标签: :invalid, :valid, css相关, devicePixelRatio, doNotTrack, novalidate, reportValidity, track, 伪元素, 思源黑体, 数据上报
发布在 CSS相关 | 4 条评论 »