2019年02月22日 by 张 鑫旭 阅读 53910 次, 今日 12 次
介绍一个更加兼容、更加标准的设置窗体滚动高度的方法,那就是document.scrollingElement,兼容性足矣在实际项目中应用。JS基础API,人人必须了解的特性,学到就是赚到。
阅读全文…
标签: API, Document, js相关, pageYoffset, scroll-behavior, scrollingElement, 滚动
发布在 JS API | 17 条评论 »
2019年02月11日 by 张 鑫旭 阅读 29527 次, 今日 12 次

列选择符是规范中刚出现不久的新选择符,写作双管道||,是两个字符,和JavaScript语言中的逻辑或写法一致,这个选择符可以让选择所有属于某一列的对应单元格,哪怕这个单元格元素横跨多列。
阅读全文…
标签: col, colgroup, color, column, css相关, grid, 表格, 选择器, 选择符
发布在 CSS相关 | 9 条评论 »
2019年02月2日 by 张 鑫旭 阅读 45781 次, 今日 13 次

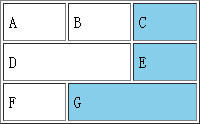
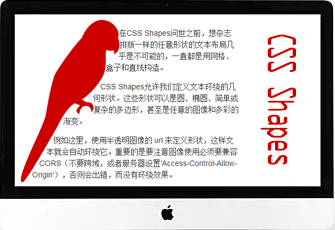
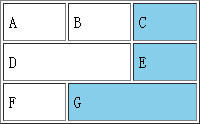
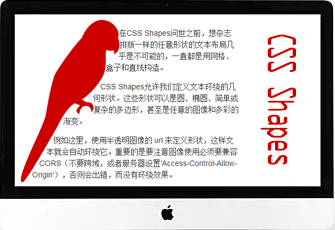
本文详细介绍CSS Shapes布局,兼容性不错,移动端项目和中后台项目都可以使用,可以实现很多很棒的布局效果,需要和浮动配合使用。不仅支持基础图形,还支持PNG,SVG图像,以及渐变图形的环绕效果。是非常值得学习的一种布局方式。
阅读全文…
标签: background, CSS Shapes, css3, css相关, mask, shape-image-threshold, shape-margin, shape-outside, 布局, 渐变
发布在 CSS相关 | 12 条评论 »
2019年01月31日 by 张 鑫旭 阅读 47601 次, 今日 14 次

本文详细介绍了CSS columns分栏布局的各个CSS属性的语法以及一些细节,所有效果都可以实时体验,同时还介绍了一些间接相关的CSS属性,例如break-inside等。
阅读全文…
标签: break-inside, column-gap, columns, css3, css相关, 布局
发布在 CSS相关 | 14 条评论 »
2019年01月26日 by 张 鑫旭 阅读 22170 次, 今日 17 次

本次小测借一个简单案例跟大家讲讲CSSOM视图模式(CSSOM View Module)相关的一些API及其特性,适用场景等,总结出一些最佳实践,明确一些技术细节,让技术更加精纯。
阅读全文…
标签: clientHeight, dom, DOMMouseScroll, getBoundingClientRect, innerHeight, offsetHeight, pageYoffset, scrollHeight, scrollTop, window, 小测
发布在 JS API | 4 条评论 »
2019年01月26日 by 张 鑫旭 阅读 29384 次, 今日 14 次

最近做项目,发现CSS变量一个有意思的特性,那就是变量作用域非全局,于是,我们可以放心大胆使用CSS变量给伪元素传参了。这样,以前一些很啰嗦的实现现在就可以变得非常简洁。
阅读全文…
标签: calc, counter, css3, css相关, progress, var, 变量, 进度条
发布在 CSS相关 | 5 条评论 »
2019年01月20日 by 张 鑫旭 阅读 25621 次, 今日 10 次

讲讲JS正则表达式二三事,以及在这基础上制作的可视化工具,再讲讲不使用正则的傻白甜实现方法,并以此延伸一点关于技术人员职业发展的事情。
阅读全文…
标签: javascript, replace, 前端, 小测, 工具, 正则表达式
发布在 JS实例 | 15 条评论 »
2019年01月14日 by 张 鑫旭 阅读 49417 次, 今日 20 次

展示40多个常见的纯CSS绘制图形,效果实时,含源代码,想要什么效果直接复制粘贴就好了。就算项目用不到,看看别人代码怎么写的也有助于提高CSS的基本功。
阅读全文…
标签: ::after, ::before, border, border-radius, css相关, transform, transparent, 三角, 图形生成
发布在 CSS相关 | 26 条评论 »
2019年01月12日 by 张 鑫旭 阅读 28122 次, 今日 10 次

上周新建了一个粉丝群,周三发小测题目,每周依次是CSS、DOM和JS,周六上午答疑,答疑方式是直播加群聊。然后今天上午进行了第一次的直播答疑,是一个简单的CSS布局问题,本文可以看成是本次答疑的文档版。如果你也想要加入粉丝群,可以参见文末的信息。
阅读全文…
标签: absolute, css reset, css相关, dl, flex, float, grid, relative, word-break, 宽度自适应, 小测, 布局
发布在 CSS相关 | 18 条评论 »
2019年01月11日 by 张 鑫旭 阅读 28844 次, 今日 13 次

本文展示三个CSS生成26个字母的案例,旨在展示CSS在图形绘制方面的潜力,同时这些案例也是非常好的CSS图形绘制学习材料。希望本文内容对您的学习有所帮助。
阅读全文…
标签: border, border-radius, css相关, font, transform, 图形生成, 字符
发布在 CSS相关 | 15 条评论 »