2020年07月22日 by 张 鑫旭 阅读 25947 次, 今日 28 次

CSS mix-blend-mode属性比较好理解,效果都符合预期,然而background-blend-mode属性的混合效果常出乎意料,那是因为背景混合模式的作用机制有一点特殊,本文就带大家深入理解background-blend-mode的作用机制。
阅读全文…
标签: background, background-blend-mode, css相关, isolation, mix-blend-mode, multiply, screen, 正片叠底, 滤色
发布在 CSS相关 | 3 条评论 »
2020年07月6日 by 张 鑫旭 阅读 43680 次, 今日 36 次

虽然CSS新特性非常多,但所有这些新特性,没有任何特性可以实现元素的背景图像半透明,但是元素中的文字内容依然不透明的效果,除了一个例外,那就是cross-fade()图像函数。
阅读全文…
标签: background-image, cross-fade, filter, mask, opacity, 半透明, 背景图片
发布在 CSS相关 | 14 条评论 »
2020年07月1日 by 张 鑫旭 阅读 41513 次, 今日 27 次

CSS变量带来的提升绝不仅仅是节约点CSS成本,其可以颠覆目前JS组件交互开发的思路,把原来的JS负责的UI层的东西全部转移到了CSS层,组件代码更简洁,视觉表现实现更灵活,本文会举若干例子展示这种提升与变革。
阅读全文…
标签: calc, css var, CSS变量, UI组件库, 自定义属性, 选项卡
发布在 CSS相关 | 42 条评论 »
2020年06月16日 by 张 鑫旭 阅读 24438 次, 今日 29 次

过去想要强调文字,做法是加粗,或者使用高亮颜色,现在可以使用text-emphasis属性进行强调装饰,我们可以指定任意的装饰字符,很实用的一个CSS新属性。
阅读全文…
标签: css相关, text-decoration, text-emphasis, text-emphasis-color, text-emphasis-position, text-emphasis-style, writing-mode
发布在 CSS相关 | 6 条评论 »
2020年06月12日 by 张 鑫旭 阅读 45812 次, 今日 33 次

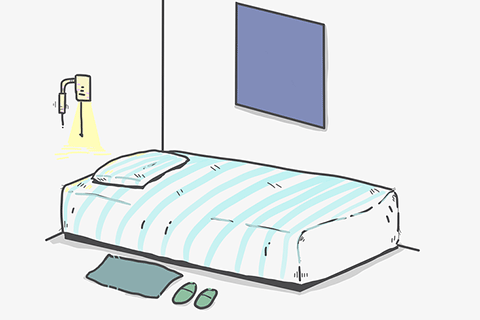
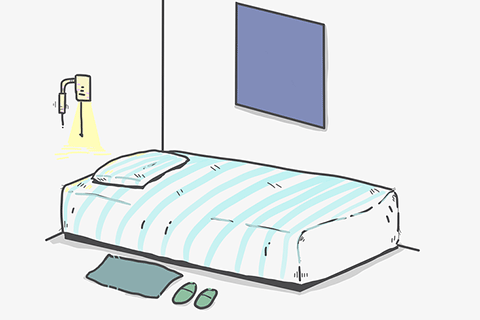
今天要JS实现一个手机中双指缩放的需求,本以为很简单,结果遇到了意料之外的状况,特意记录下来和大家分享,有demo演示,也有精简的JavaScript代码,以后说不定用得到,可以mark下。
阅读全文…
标签: event.touches, javascript, Math.hypot, scale, touch-action, touchmove, 双指缩放, 手机
发布在 JS实例 | 19 条评论 »
2020年06月7日 by 张 鑫旭 阅读 30918 次, 今日 30 次

带大家了解下gap属性的前世今生,了解gap属性在CSS世界3大布局中的过往和现状。
阅读全文…
标签: column-gap, columns, flex布局, gap, grid布局, justify-content, Multi-column布局, row-gap
发布在 CSS相关 | 6 条评论 »
2020年06月3日 by 张 鑫旭 阅读 22792 次, 今日 24 次

我写了一段JS,用来计算SVG任意图形元素,或者path字符串路径对应的面积大小,直接复制粘贴就可以用,希望可以解决你的开发需求。
阅读全文…
标签: cubic-bezier, path, polygon, SVG, 贝塞尔曲线, 路径
发布在 SVG相关 | 7 条评论 »
2020年05月27日 by 张 鑫旭 阅读 28607 次, 今日 25 次

CSS columns,就是分栏布局的columns属性,可以在不改变元素display值前提下实现两端对齐布局效果,说不定关键时候还是很有用的,可以来了解下这种CSS布局方法。
阅读全文…
标签: column-gap, columns, css相关, flex布局, gap, grid布局, list-item, ol, ul, 两端对齐
发布在 CSS相关 | 13 条评论 »
2020年05月12日 by 张 鑫旭 阅读 31370 次, 今日 32 次

display:flow-root可以让元素块状化,同时包含格式化上下文BFC,可以用来清除浮动,去除margin合并,实现两栏自适应布局等。
阅读全文…
标签: BFC, css相关, display:flow, display:flow-root, float, overflow:hidden, position, 格式化上下文
发布在 CSS相关 | 12 条评论 »
2020年05月8日 by 张 鑫旭 阅读 28560 次, 今日 26 次

带有透明区域,同时色彩丰富的PNG图片再怎么压缩体积也是很大的,有没有什么办法既保持PNG图片的透明,又显著降低图片的尺寸呢?本文就将介绍如何使用CSS遮罩降低超过50%大小的PNG体积,优化性能。
阅读全文…
标签: css相关, jpeg, mask, mask-image, png, 前端性能, 图片压缩, 性能优化
发布在 CSS相关 | 17 条评论 »