2020年10月20日 by 张 鑫旭 阅读 37612 次, 今日 24 次

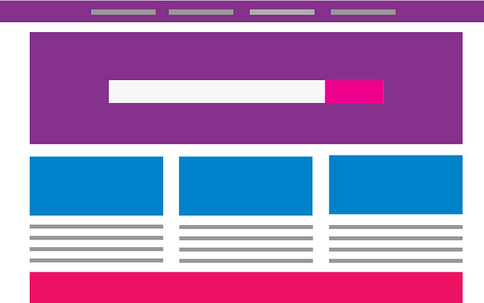
本文介绍一种非常实用的技术,借助SVG让普通的text文字可以直接作为CSS背景图,方便实现很多的布局与样式效果。本文还提供转换工具和多个实时渲染的精彩案例,保证可以让大家学到不少东西。
阅读全文…
标签: :valid, background, background-image, css相关, dominant-baseline, fill, fill-opacity, placeholder, SVG, text-anchor, transform, viewBox
发布在 CSS相关, SVG相关 | 19 条评论 »
2020年10月17日 by 张 鑫旭 阅读 25920 次, 今日 26 次

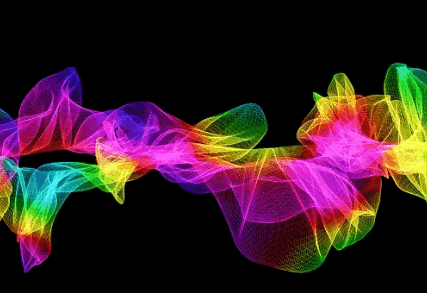
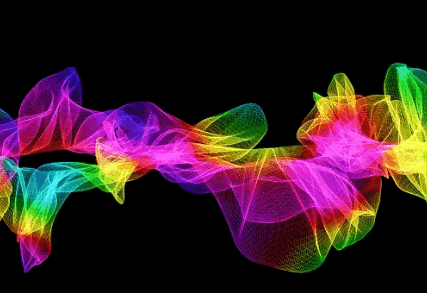
SVG feTurbulence滤镜可以用来模拟超级逼真的自然特效,例如火焰、水流、土石、烟雾、云朵等等,本文以接近1万字的篇幅详细深入介绍这个SVG滤镜,配备大量精彩实用案例,视觉表现前端必学知识,希望可以对您的学习所有帮助。
阅读全文…
标签: baseFrequency, feComposite, feDisplacementMap, feDistantLight, feTurbulence, filter, stitchTiles, SVG, 云朵, 滤镜, 火焰
发布在 SVG相关 | 7 条评论 »
2020年10月11日 by 张 鑫旭 阅读 32369 次, 今日 27 次

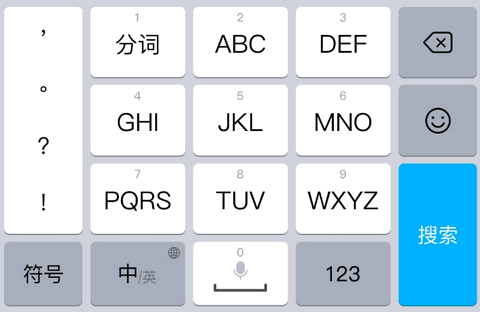
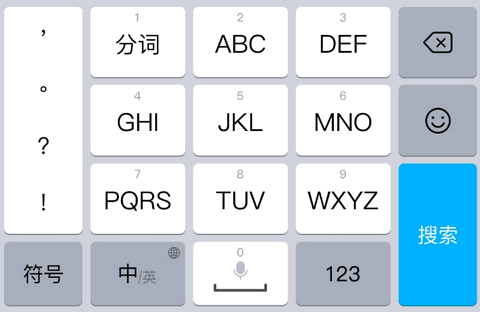
介绍一个实用的HTML属性enterkeyhint,可以让iOS和Android手机键盘出现时候的enter键显示出你需要的文案或者图标,从而从细节上提高用户体验,有demo有截图,希望本文内容可以对你的工作和学习有所帮助。
阅读全文…
标签: enter, enterkeyhint, form, html, placeholder, 语义化, 键盘
发布在 HTML相关 | 6 条评论 »
2020年10月11日 by 张 鑫旭 阅读 18317 次, 今日 20 次

本文介绍#RRGGBBAA色值表示法,对应的透明度的16进制色值,RGB颜色和HSL颜色语法以前的限制都取消了,支持小数,参数个数3个4个都可以,以及介绍RGB颜色和HSL颜色的新语法,希望本文内容对大家的学习有所帮助。
阅读全文…
标签: Alpha通道, color, hsla, opacity, rgba, RRGGBBAA, 颜色
发布在 CSS相关 | 4 条评论 »
2020年10月11日 by 张 鑫旭 阅读 21021 次, 今日 18 次

本文介绍一种自定义任意CSS语法、以及Polyfill CSS新特性的技术,这个技术的精华之处就是巧用CSS变量var让这些浏览器本不应该识别的语法也认为是合法的,从而让JS进行解析识别与转化成为了可能,本文通过3个案例演示该技术,希望可以对您的学习有所帮助。
阅读全文…
标签: attr(), circle(), css var, CSS变量, ellipse(), inset(), keyword(), offset-path, polyfill, polygon, ray()
发布在 CSS相关, JS实例 | 2 条评论 »
2020年10月10日 by 张 鑫旭 阅读 29060 次, 今日 22 次

CSS attr()新语法可以让HTML属性以任意的CSS属性值类型呈现,足矣对现有的web开发产生颠覆,但是可惜这么好用的东西目前没有任何浏览器支持,本文会介绍我自己找到的一种Polyfill方法,可以让所有支持CSS变量的浏览器都可以使用attr()新语法。
阅读全文…
标签: attr(), content, css var, CSS变量, polyfill, 自定义属性
发布在 CSS相关, JS实例 | 9 条评论 »
2020年10月6日 by 张 鑫旭 阅读 50027 次, 今日 24 次

flex:initial适合小部件元素的分布布局,flex:0适合用到替换元素的场景,flex:none适合按钮等不换行的小控件,flex:1适合等分布局,flex:auto适合基于内容动态适配的布局,具体的剖析可以点击链接进行查看。
阅读全文…
标签: flex, flex-basis, flex-grow, flex-shrink, flex:0, flex:1, flex:auto, flex:none, flex布局, grid布局
发布在 CSS相关 | 19 条评论 »
2020年09月13日 by 张 鑫旭 阅读 32481 次, 今日 27 次

目前关于CSS Layout API最详细最深入的文章,内有简单易学全新的自定义布局案例,案例代码有详细的注释描述,彻底弄懂CSS Layout API。
阅读全文…
标签: blockOffset, css var, css相关, display:layout, houdini, inlineOffset, Layout API, LayoutConstraints, LayoutEdges, LayoutFragment, layoutWorklet, line-height, Paint API, styleMap, text-align, 瀑布流布局
发布在 CSS相关 | 10 条评论 »
2020年09月6日 by 张 鑫旭 阅读 24334 次, 今日 28 次

SVG textPath可以让文字沿着指定的路径排列排版布局,文中还有配套开发的路径转换工具和诸多应用案例,精彩不容错过。
阅读全文…
标签: CSS Shapes, css相关, emoji字体, offset-path, path, SVG, textPath, viewBox
发布在 SVG相关 | 9 条评论 »
2020年08月20日 by 张 鑫旭 阅读 33190 次, 今日 28 次

本文介绍如何使用CustomEvent.detail触发addEventListener绑定的内置或自定义的事件并传参,以及IE浏览器不支持的解决方法。
阅读全文…
标签: addEventListener, bubbles, cancelable, createEvent, CustomEvent, dispatchEvent, Event, javascript, 自定义事件
发布在 JS API | 20 条评论 »