2020年11月28日 by 张 鑫旭 阅读 30875 次, 今日 35 次

有两种CSS方法可以轻松实现深色模式效果,一种是借助filter滤镜,一种是借助mix-blend-mode混合模式,均是低成本高收益,详见本文介绍。
阅读全文…
标签: backdrop-filter, difference, filter, hue-rotate, invert, mix-blend-mode, prefers-color-scheme, 深色模式
发布在 CSS相关 | 18 条评论 »
2020年11月26日 by 张 鑫旭 阅读 21711 次, 今日 21 次

利用浏览器单复选框原生点击的特性,抽象出一个实时同步规则,无需针对每一种交互效果去写具体的代码,就可以实现全覆盖的点击交互事件增强支持,可谓一本万利,大家不妨进来看看到底香不香。
阅读全文…
标签: :checked, details, javascript, label, MutationObserver, ResizeObserver, summary
发布在 JS实例 | 12 条评论 »
2020年11月15日 by 张 鑫旭 阅读 21512 次, 今日 16 次

介绍一种高级的CSS文字变色技巧,适用于文字外面是没有HTML标签,只能通过兄弟元素或其他不相干元素改变文字颜色的场景。
阅读全文…
标签: :checked, backdrop-filter, css相关, hue-rotate, lighten, mix-blend-mode, overlay, 混合模式, 滤镜, 遮罩, 颜色
发布在 CSS相关 | 2 条评论 »
2020年10月30日 by 张 鑫旭 阅读 24162 次, 今日 18 次

本文介绍一种全新的SVG图标合集技术,有别于传统的<symbol>元素,这里使用的是<clipPath>元素,配合CSS clip-path属性使用,优势在于HTML标签任意,UI样式任意,本文内容一定会对您的学习有所帮助。
阅读全文…
标签: clip-path, clipPath, clipPath Sprites, clipPathUnits, filter, mask, objectBoundingBox, SVG, SVG Sprite, 图标
发布在 CSS相关, SVG相关 | 13 条评论 »
2020年10月26日 by 张 鑫旭 阅读 31261 次, 今日 21 次

iOS Safari浏览器下的focus行为和其他浏览器都一些明显不一致的地方,有时候会给开发带来困扰,这里就说说相关的细节知识,均源自于自己日常开发,希望可以给遇到类似问题的前端同行带来帮助。
阅读全文…
标签: :focus-within, autofocus, blur, button, focus, iOS, iphone, Safari, tabindex
发布在 Mobile相关, Web综合 | 6 条评论 »
2020年10月24日 by 张 鑫旭 阅读 57199 次, 今日 29 次

图片加载失败的默认UI是比较丑陋的,因为前端开发会使用出错图进行替换,但是这种做法会隐藏图像的内容信息,有没有什么办法在CSS样式美化同时显示图像的信息呢?本文就介绍我摸索出来的应对此场景的最佳实践技巧,希望可以对您的工作与学习带来帮助。
阅读全文…
标签: background-image, 伪元素, 加载, 图片, 图片展示, 图片预览, 最佳实践, 用户体验, 跨域
发布在 CSS相关 | 23 条评论 »
2020年10月22日 by 张 鑫旭 阅读 33561 次, 今日 14 次

ES6模板字符串自带模板解析特性,有没有可能HTML模板直接使用ES6模板字面量语法,然后进行渲染解析呢,这样就不需要引用第3方模板渲染引擎了,岂不妙哉!但是实操下来没那么简单,好在我找到了一个解决方法。本文的技术同样实用,有demo有截图,希望本文内容可以对您的学习有所帮助。
阅读全文…
标签: ES6, HTML模板, javascript, template, vue, 模板字符串, 模板字面量
发布在 JS实例 | 9 条评论 »
2020年10月20日 by 张 鑫旭 阅读 37136 次, 今日 24 次

本文介绍一种非常实用的技术,借助SVG让普通的text文字可以直接作为CSS背景图,方便实现很多的布局与样式效果。本文还提供转换工具和多个实时渲染的精彩案例,保证可以让大家学到不少东西。
阅读全文…
标签: :valid, background, background-image, css相关, dominant-baseline, fill, fill-opacity, placeholder, SVG, text-anchor, transform, viewBox
发布在 CSS相关, SVG相关 | 19 条评论 »
2020年10月17日 by 张 鑫旭 阅读 25481 次, 今日 14 次

SVG feTurbulence滤镜可以用来模拟超级逼真的自然特效,例如火焰、水流、土石、烟雾、云朵等等,本文以接近1万字的篇幅详细深入介绍这个SVG滤镜,配备大量精彩实用案例,视觉表现前端必学知识,希望可以对您的学习所有帮助。
阅读全文…
标签: baseFrequency, feComposite, feDisplacementMap, feDistantLight, feTurbulence, filter, stitchTiles, SVG, 云朵, 滤镜, 火焰
发布在 SVG相关 | 7 条评论 »
2020年10月11日 by 张 鑫旭 阅读 31890 次, 今日 22 次

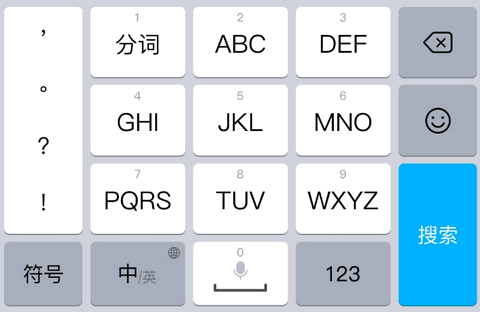
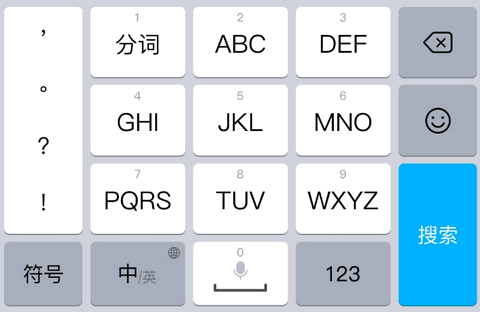
介绍一个实用的HTML属性enterkeyhint,可以让iOS和Android手机键盘出现时候的enter键显示出你需要的文案或者图标,从而从细节上提高用户体验,有demo有截图,希望本文内容可以对你的工作和学习有所帮助。
阅读全文…
标签: enter, enterkeyhint, form, html, placeholder, 语义化, 键盘
发布在 HTML相关 | 6 条评论 »

![]()