2021年12月29日 by 张 鑫旭 阅读 21013 次, 今日 19 次

JS 标签模板 tagged templates 是一个很有意思的语法特性,是模板字符串的高级形式,那应该什么时候使用标签模板呢,本文就根据我个人的理解给大家做下解答。
阅读全文…
标签: preact, replace, String, tagged templates, template, 标签模板, 模板字符串, 模板字面量
发布在 JS API | 9 条评论 »
2021年12月20日 by 张 鑫旭 阅读 29139 次, 今日 20 次

本文带大家深入了解下为什么涉及安全与财务的时候,不能使用 Math.random 方法进行随机,干货还不少,走过路过不要错过。
阅读全文…
标签: crypto, getRandomValues, Math, Math.random, nodejs, randomUUID, self, sort, 随机
发布在 JS API | 13 条评论 »
2021年12月8日 by 张 鑫旭 阅读 27017 次, 今日 20 次

解释下为何 flex 布局中, flex-end 对齐不会触发 overflow 滚动效果,以及介绍解决方法,希望可以帮到遇到类似场景的人。
阅读全文…
标签: css相关, flex, flex-end, flex布局, justify-content, overflow, 滚动
发布在 CSS相关 | 12 条评论 »
2021年11月24日 by 张 鑫旭 阅读 29417 次, 今日 30 次

本文标题虽然是 visibilitychange,但实际上讲的是包括 pagehide, unload, beforeunload 等事件在内的Web页面生命周期知识,希望本文的整理可以帮到大家的学习。
阅读全文…
标签: beforeunload, Event, hash, history, pagehide, pageshow, sendBeacon, visibilitychange, wasDiscarded, 生命周期
发布在 JS API | 12 条评论 »
2021年11月14日 by 张 鑫旭 阅读 42117 次, 今日 20 次
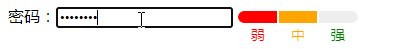
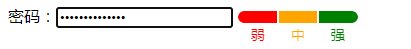
配合meter元素,纯CSS也能实现3色状态带强中弱提示的密码强度效果,有基础有深入,本文可以学到的东西挺多。

阅读全文…
标签: gradient, html, input, label, mask, meter, optimum, Safari, 伪元素
发布在 CSS相关, HTML相关 | 22 条评论 »
2021年11月2日 by 张 鑫旭 阅读 28454 次, 今日 15 次

主要介绍 currentTarget、currentScript、currentTime、currentNode 和 currentSrc 这5个属性 API,有些是 JS 对象属性,有些是 HTML 对象属性,都挺有用的。
阅读全文…
标签: childNodes, createEvent, createNodeIterator, createTreeWalker, currentScript, currentSrc, currentTarget, currentTime, NodeIterator, srcset, TreeWalker
发布在 HTML相关, JS API | 4 条评论 »
2021年10月28日 by 张 鑫旭 阅读 64206 次, 今日 24 次

多次遇到复制文字内容到剪切板的需求,每次都重新撸一遍代码,很糟心,所以特别写了篇文章,方便下次复用和溯源,也顺便帮助下其他同行小伙伴。
阅读全文…
标签: clipboard api, clipboardData, copy, execCommand, paste, 剪切板
发布在 JS实例 | 14 条评论 »
2021年10月25日 by 张 鑫旭 阅读 20664 次, 今日 18 次

虽然目前项目符号支持的关键字值接近上百个,但是还是不能满足日常开发的需求,在这种情况下,@counter-style 出现了,可以让我们自定义计数规则。
阅读全文…
标签: @counter-style, content, CSS计数器, list-style-type, symbols, system, 列表, 字符
发布在 CSS相关 | 8 条评论 »
2021年10月8日 by 张 鑫旭 阅读 20150 次, 今日 18 次

CSS悄然发展,已有CSS行为也跟着发生了变化,content属性就是其一,现在所有现代浏览器都支持普通HTML元素通过content属性改变元素内容,背后的原理和机制是什么呢?
阅读全文…
标签: content, css相关, 伪元素, 替换元素
发布在 CSS相关 | 2 条评论 »