2023年03月12日 by 张 鑫旭 阅读 24816 次, 今日 18 次

Safari啊Safari,都这个年代了,你还支持text-align-last作甚,当年千呼万唤你不出来,如今无人问津了却粉墨登场,唉,支持总归不必支持好,在单行内容的纯文本控制领域,这个属性还是有个无可替代的优势的。
阅读全文…
标签: flex, text-align, text-align-last, text-align:justify, text-decoration
发布在 CSS相关 | 7 条评论 »
2023年02月27日 by 张 鑫旭 阅读 20664 次, 今日 11 次

突发奇想给自己想了个需求, 抽时间研究并实现了下,作为日后的技术储备,等待厚积薄发。
阅读全文…
标签: bezierCurveTo, canvas, pointer-events, quadraticCurveTo, 图形生成, 贝塞尔曲线
发布在 Canvas相关, JS实例 | 6 条评论 »
2023年02月19日 by 张 鑫旭 阅读 25517 次, 今日 16 次

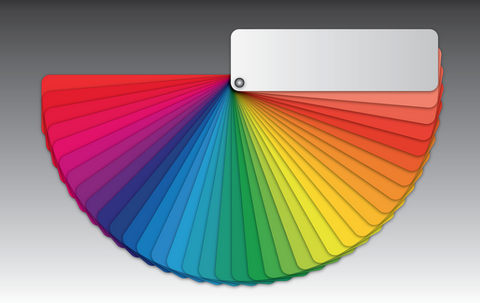
介绍7个全新的CSS颜色函数,虽然不算特别深入,但也算是CSS颜色这块比较有含金量的介绍文章了,里面全部都是以前不知道的知识,不得不感叹,颜色这东西,若要深究,怕是比贝加尔湖还要深。
阅读全文…
标签: color, color-mix, hsl, hsla, hwb(), lab(), lch(), oklab(), oklch(), RGB, rgba
发布在 CSS相关 | 一条评论 »
2023年02月8日 by 张 鑫旭 阅读 25441 次, 今日 19 次

遇到了个奇怪的bug,以前一直都没遇到过,怎么回事?仔细研究后发现事情并不简单。
阅读全文…
标签: compositionend, compositionstart, contenteditable, form, input, KeyboardEvent, keyCode, 键盘, 键盘事件
发布在 JS实例 | 15 条评论 »
2023年02月6日 by 张 鑫旭 阅读 26967 次, 今日 14 次

介绍个我认为最好的固定居中定位的CSS实现,以及展示transform内fixed固定定位失效的解决方法,你说不定哪天就会用到。
阅读全文…
标签: absolute, margin:auto, position, sticky, 固定定位, 粘性定位, 绝对定位
发布在 CSS相关 | 9 条评论 »
2023年01月30日 by 张 鑫旭 阅读 21940 次, 今日 18 次

妈呀,不知不觉中,浏览器竟然支持了这么多的Web后台服务特性,不少API我还是第一次见到。
阅读全文…
标签: Background Fetch, download, fetch, Notification, Payment Handler, Push API, Service Workers
发布在 JS API | 10 条评论 »
2023年01月17日 by 张 鑫旭 阅读 20469 次, 今日 21 次

今天才知道,原来浏览器提供了原生的API用来abort阻断fetch请求(或者 axios 这个JS库发出的请求)。
阅读全文…
标签: AbortController, AbortSignal, Ajax, axios, fetch, Promise, XMLHttpRequest
发布在 JS API | 8 条评论 »
2023年01月7日 by 张 鑫旭 阅读 27810 次, 今日 14 次

今天才知道,原来浏览器有原生的API,可以对二维码、条形码进行解析,使用非常简单!
阅读全文…
标签: BarcodeDetector, canvas, ImageBitmap, ImageData, 二维码, 图片, 条形码, 编码, 解码
发布在 JS API | 4 条评论 »
2022年12月28日 by 张 鑫旭 阅读 14226 次, 今日 13 次

copyWithin()是一个数组内的复制与替换方法,类似C或C++里面的memmove,是个高性能的数据移动方法,其语法需要多看几篇才看得懂。
阅读全文…
标签: Array, copyWithin, ES6, slice(), splice(), 数组
发布在 JS API | 3 条评论 »
2022年12月18日 by 张 鑫旭 阅读 23498 次, 今日 13 次

原本以为CSS逻辑属性只能在对称布局这样少见的场景中才有用武之地,最近发现,CSS逻辑属性还有简写的作用,这可牛逼坏了~
阅读全文…
标签: border-block, CSS逻辑属性, direction, inset(), margin-block, margin-inline, text-orientation, writing-mode
发布在 CSS相关 | 9 条评论 »