本文用非常简洁的代码展示了如何用JavaScript实现元素的拖拽效果。本文拖拽js代码封装良好,使用方便,效果也不错,相信可以对一些初学者给予不小的帮助,另外提供必要的插图,代码展示,demo页面及文件下载,希望对您的学习有所帮助。
“JS相关”目录存档
JavaScript实现最简单的拖拽效果
2010年03月24日,星期三自己写的无图片版jQuery zxxbox弹出框插件
2010年03月22日,星期一
虽然市面上的facebook效果的boxy弹出层插件不少,但是普遍文件较大,而且还需要调用额外的图片链接(不止一个,还有半透明渲染)以及CSS文件。对于我这样很注意文件大小优化的人来说是无法容忍的,趁着这次学习jQuery的一些知识,我就花了一些时间写了款jQuery插件,我将其命名为zxxbox弹出框插件,非常小巧,使用方便,无额外的CSS或是图片调用,能满足大部分的弹出框效果功能,可以说从效果上讲,也是一款很不错的jQuery插件。
本文详细介绍词插件的使用方法,提供必要的demo,提供原始文件下载,希望能对您有所帮助。
让所有浏览器支持HTML5 video视频标签
2010年03月17日,星期三HTML5 video标签可以让视频如同图片那样使用一个标签就可以轻轻松松地嵌入到页面上,然而目前只有Safari之类的浏览器支持,主流的IE浏览器是路边的电线杆——靠边站。然而,优秀的技术先驱们,发动他们的智慧,通过一个js,实现了所有浏览器下都可以使用video标签,本文就是将如何使用使得所有的主流浏览器都支持HTML5 video标签,提供必要的截图,提供demo页面,提供原JavaScript文件下载,希望能对您的学习有所帮助。
JS HEX十六进制与RGB, HSL颜色的相互转换
2010年03月12日,星期五本文逐层深入,讲述使用JavaScript对HTML与CSS中的颜色值表示方法(十六进制形式与RGB形式)之间的进行相互的转化。提供必要的插图,提供demo以及源文件下载,希望能对您有所帮助。
jQuery Pagination Ajax分页插件中文详解
2010年01月31日,星期日
看标题就应该知道本文的内容了,没错,我对jQuery Pagination Ajax分页插件项目页面做了中文翻译,其中还做了新的中文首页,其他的话就不说了,总之,相信会对您的学习有所帮助的。
jQuery Lightbox(balupton版)图片展示插件讲解
2010年01月17日,星期日
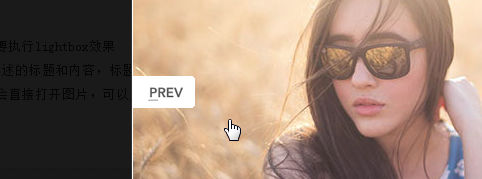
jQuery Lightbox(balupton版)图片展示插件可以说是最优秀的lightbox效果的图片上一个下一个图片切换显示插件,没有之一。我将其原项目进行了翻译,自己进行了一系列的测试,并对原js文件一些英文内容替换成了中文,修改部分CSS文件代码使更符合中文的显示。
本文提供此插件详尽的概述,提供源文件下载,配合demo页面,相信一定会对您对这款插件的掌握有所帮助的。
jQuery-两款不同原理的圆角插件讲解
2010年01月6日,星期三本文介绍两款原理完全不同的jQuery圆角插件,一个是jquery.corners.js插件,还有一个是jquery.corner.js插件,两个相差一个”s”,但是内部核心方法差异却很大,一个是使用canvas标签,另外一个则用div标签一个一个摞起来的。
另外,本文还会对每一款插件做讲解,包括其使用方法,实现的原理,注意的问题等。每款均提供demo页面与相关源文件下载。文章最后还总结了各个插件的优缺点等,总之,希望能对您对圆角的学习和认识有所帮助。
jQuery图片文本滚动切换插件jCarousel中文翻译与详解
2009年12月25日,星期五
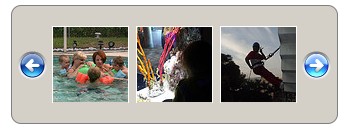
jCarousel是一款历史悠久,功能强大的图片或文字等列表内容滚动切换显示插件。可以自定义皮肤,可以自定义显示的方向,可以从外部控制每次切换显示的元素的个数,动画的时间等。可以切换任何形式的数据,静态的HTML,动态的文本数据,JavaScript数据,Ajax请求的XML数据,JSON,feed订阅数据等,都可以切换显示。优点真是很多。网上推荐这款插件的文章不少,但是真正好好研究这个插件的文章就很少。我从昨晚10点一直到现在,连续奋战10多个小时终于完成了这款插件的源文件讲解及全部demo为中文翻译。
在这篇文章里,您会看到中文翻译后的插件使用等详尽的介绍,提供一一对应的中文版demo页面,提供中文版的源文件下载。希望对您有所帮助。
酷酷的jQuery鼠标悬停图片放大切换显示效果
2009年12月25日,星期五
介绍一个蛮酷的图片缩略图放大预览的效果,外带图片切换显示功能。动画显示,投影样式,效果不错。提供demo页面,提供源文件下载,希望对您有所帮助。