从本文的题目可以看出,内容的重点在于“下拉菜单”“可访问性”,其实前面的“下拉菜单”只是用来示例,“可访问性”才是本文的重点。本文就页面的“可访问性”讲了很多。一如既往,丰富的截图,必要的代码示例,还有UI良好的demo页面。天色已晚,话不多说,总之,应该会对您的学习有所帮助的。
“JS相关”目录存档
js下拉菜单实现与可访问性问题的一些思考
2010年09月10日,星期五新版无图片版zxxbox jQuery弹出框插件
2010年09月7日,星期二当初写zxxbox jQuery弹出框插件纯粹是学习的目的,另外就是临时应付个人站点上的一些弹框应用。所以写得比较简单,业余,并没有期望谁会去使用它。但是,后来,一些同行的留言以及相关的交流发现,还是有人使用此轻便,简洁的弹框效果的。
但是,一方面由于自己之前的水平比较稚嫩,同时,对插件的逻辑没有很好的梳理。所以,之前版本的弹出框插件,虽然也能用,但是,功能确实有效,不能给内置的弹框按钮添加回调方法,不支持Ajax加载,而且,还有些小的隐晦的bug等,在调用上也是有点不利索的。所以,这几天,我就把之前的zxxbox弹出框插件重新写了下。虽然弹框的UI界面还是更之前的一样,但是,内部的逻辑,调用,以及参数等都有所不同,可以说是从底层核心都改变了。所以,只是简单的以插件更新的方式放在之前的文章下,则会有有力使不出的感觉。故,另起一篇文章,对新版的zxxbox弹出框插件参数,使用等细致地讲解下,希望对有需要的同行有所帮助。
js写的打方块打飞机小游戏
2010年09月1日,星期三本文只要展示我近两天突然冲动写的个游戏,用的是js写的,使用的js库位jQuery,其中还有一点音效是与flash交互实现的。其实没有什么内容,就是希望有人可以试着玩玩这个游戏。就这些,里面有不少关于游戏的截图,如果您有兴趣,可以试着玩一下,欢迎提出建议与提出bug。
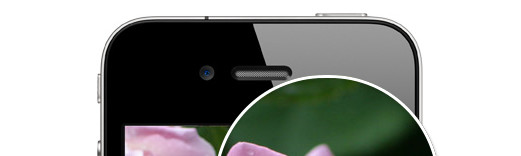
Apple iphone4官网图片“视网膜”放大效果实现
2010年08月25日,星期三js+flash(as3)实现复制文字内容到剪切板
2010年08月17日,星期二单纯的js复制文字到剪切板较啰嗦,由于考虑到安全性等原因,使用类似点击按钮这类复制文字内容的操作往往多有限制,所以,总的来看,使用js实现文字等内容的复制不是个好方法。既然,js实现文字的复制有点啰哩吧嗦的,我们可以转向其他的方法,例如JavaScript的近亲,ActionScript,在AS3下,实现文字复制到剪切板要比js轻松很多。本文就是介绍如何通过flash为媒介实现将web页面上的文字复制到剪切板中。
提供代码展示,提供demo页面,提供源文件打包下载,希望能对您的学习有所帮助。
网页制作辅助工具-jQuery标尺参考线插件
2010年08月2日,星期一本文介绍的是我最近几天写的,自认为还不错的一款jQuery插件,此插件用来在页面上显示标尺,同时创建参考线。UI效果模仿著名的图像制作编辑软件photoshop,里面的一些也与photoshop一致,例如标尺的显示隐藏,参考线的显示与隐藏,拖移标尺可以新建参考线,参考线可以随意移动,可以使用对话框新建参考线,支持快捷键操作等。
另外,自己还更近一步,提供了很多标尺,参考线相关操作的接口,可以实现自定义的一些功能。例如页面加载显示自定义的参考线等。总之,个人认为是自己近期写得相当满意的一款插件。同样的,本文提供丰富的截图,必要的demo以及代码展示,以及源文件打包下载。希望能对您有所帮助。
团购类网站倒计时的js实现
2010年07月27日,星期二本文内容很简单,就是展示下如何使用js脚本实现倒计时效果。倒计时效果在团购类网站上可谓必须确定以及肯定会有的,如今团购网站如雨后春笋,一个接一个的冒出来,所以,这类前端效果还是有些实用价值的,故有此文,希望对有需要的同行们提供些帮助。
外甥点灯笼——照旧,有截图,有demo,有代码展示,以及提供必要的文件下载。
MooTools和jQuery库继承实现class切换对比
2010年07月22日,星期四本文以通过class切换,实现简单的鼠标悬停效果为实例,展示下MooTools和jQuery库实现继承的差异。通过两者的对比来帮助对这两个库的理解,对于绝大多数同行而言,可能更熟悉jQuery多点,通过对比,可以更好的了解MooTools的思想行为以及一些使用等。
本文提供截图,代码展示,以及源文件打包下载,希望能对您的学习有所帮助。
关于锚点跳转及jQuery下相关操作与插件
2010年07月15日,星期四本文主要是讲述有关页面锚点的一些知识,以及IE浏览器下锚点的一些问题及修复。最后,提供了自己写的一个很小的任意标签锚点跳转的小jQuery插件,并对此插件的使用进行的简单的介绍。
本文提供丰富的截图,提供必要的demo,以及源代码展示,提供相关的源文件下载。希望能对您的学习有所帮助。
jQuery – 鼠标经过(hover)事件的延时处理
2010年07月1日,星期四月光大人曾说过与下面主要意思一样的话:写博客三五天写一篇重量级的文章,隔个一天两天写个简单,价制度偏低的文章,是比较不错滴。本文就属于有凑篇数之嫌的价值相对偏低的文章。加上本身js还很稚嫩,所以本文内容的方法一般般,仅供参考。
本文的核心内容就是展示可以轻松应用鼠标经过延时执行的jQuery方法,提供必要的demo,提供源代码展示,提供源文件下载,提供必要的截图,希望对需要之人提供一定的帮助。