
最近与type=”time”输入框打了不少交道,学到了不少细节知识,关于UI,关于时间格式,以及step/min/max属性,和大家分享下。

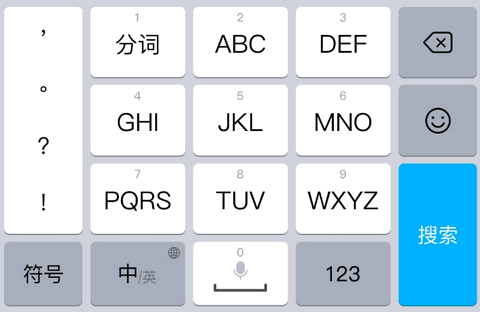
介绍一个实用的HTML属性enterkeyhint,可以让iOS和Android手机键盘出现时候的enter键显示出你需要的文案或者图标,从而从细节上提高用户体验,有demo有截图,希望本文内容可以对你的工作和学习有所帮助。

本文介绍自己在研究与实践Lazy loading原生懒加载得到的结论与知识,scroll滚动,resize缩放,网速,屏幕高度都是影响特性,同时也会介绍在JavaScript中的一些实用tips。

如果你的主要工作内容就是重构HTML静态页面,则本文介绍的“魔卡”工具会很适合你。头尾公用,支持简易CSS变量,支持http服务以及JS,CSS合并,都是专门为HTML静态页面开发定制的功能。本工具极简免安装,非常轻量。

MathML指“数学标记语言”,是XML语言的一个子集,用来在web网页,甚至部分软件中显示数学公式。
简言之,就是使用特殊的类似HTML的标记在网页中显示数学公式。因为有些数学公式很复杂,普通HTML根本没法驾驭,然而MathML本身也很复杂,真要手写那真要人命了,好在有很棒的工具可以帮助我们……