
有些CSS属性,例如background-image渐变不能使用CSS animation动画,那有没有什么办法可以让渐变支持设置动画呢?本文就将介绍我最近研究的一个小成果,可以实现background-image渐变的动画效果。

有些CSS属性,例如background-image渐变不能使用CSS animation动画,那有没有什么办法可以让渐变支持设置动画呢?本文就将介绍我最近研究的一个小成果,可以实现background-image渐变的动画效果。

有一些非常幸福的复杂动向,或者一些场景特效使用视频来实现是非常简单的,但是视频有一个严重的问题,那就是背景它不是透明的,无法跟底部图像很好的融合在一起,那有没有什么解决方法可以让它的背景变透明呢?

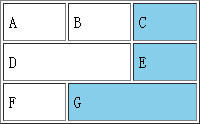
列选择符是规范中刚出现不久的新选择符,写作双管道||,是两个字符,和JavaScript语言中的逻辑或写法一致,这个选择符可以让选择所有属于某一列的对应单元格,哪怕这个单元格元素横跨多列。

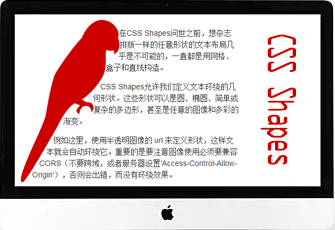
本文详细介绍CSS Shapes布局,兼容性不错,移动端项目和中后台项目都可以使用,可以实现很多很棒的布局效果,需要和浮动配合使用。不仅支持基础图形,还支持PNG,SVG图像,以及渐变图形的环绕效果。是非常值得学习的一种布局方式。