
我之前已经翻译过一篇关于reflow的文章,您有兴趣可以看看(点击这里)。我觉得这个东西还挺重要,所以这里又翻译了一篇文章。对于这里翻译的这篇文章,其实已经有一些介绍,但只是部分内容,这里翻译的则是全文。希望对回流的认识有进一步的提高与重视。
“外文翻译”目录存档
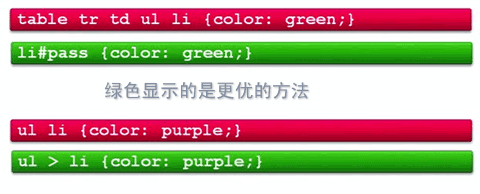
回流与重绘:CSS性能让JavaScript变慢?
2010年01月23日,星期六IE下css bug集合-翻译自haslayout.net
2009年12月14日,星期一本文翻译自haslayout.net,里面集合了IE6,IE7,IE8下的bug们,每个bug都有一个相应的教程页面,教程页面有关于bug的介绍,产生原因以及解决方法等。教程页面未翻译直接链接到原项目。本文相对于一个bug集合的中文版首页。虽然我很努力,但是其中难免会有不准确之处,欢迎之处。最后,附上doc版的翻译内容,希望对您有所帮助。
翻译-IE7/8@font-face嵌入字体与文字平滑
2009年12月13日,星期日这是一篇翻译的文章。主要内容如下:使用@font-font调用字体进行文字渲染的时候,IE7和IE8浏览器下的文字会有丑陋的锯齿,本篇文章就是讲为什么会有锯齿,如何解决这个问题。文章含有详细的demo页面,还有相应的jQuery插件方面解决这一问题。虽然,我们平时很少遇到这一问题,但是了解也是很重要的。
翻译水平有限,如果有不足之处欢迎指正。希望对您的学习有所帮助。
jQuery照片图像剪裁插件Jcrop中文翻译详解
2009年11月13日,星期五
在现阶段的网络应用上,凡是涉及到头像上传的,都会对头像照片进行高宽比例固定的图片剪裁处理,方便开发维护。而为了节约开发时间与成本,有时候我们可以试着使用一些jQuery插件来实现图片剪裁,其中Jcrop就是一款很不错的图片裁剪插件,然而,目前无好的中文讲解演示页面,所以我花了一天的时间将原来的英文的项目页面以及多个demo页面全部汉化变成中文,并对部分内容进行删改,方便中文用户的使用与学习。
本文讲解了图片裁剪的些方法,优缺点,讲解了Jcrop的demo的一些情况,并附加其余几个图片剪裁插件的项目地址,demo等。
文本提供完整的中文demo演示页面以及源文件下载,希望对您有所帮助。
Ajax Upload多文件上传插件翻译及中文演示
2009年11月7日,星期六Ajax Upload文件上传插件允许你上传多个插件而无需刷新页面,可以使用任何的元素来显示文件选择窗口。它可以在所有主流的浏览器下工作,从2.0版本开始,不需要任何库运行。Ajax Upload文件上传插件不会污染任何命名空间,所以它与jQuery,Prototypejs,mootools其他JavaScript库兼容。
我花费数小时将原项目英文讲演页面原封不动的翻译过来,并提供更加简化的JavaScript+php多文件上传实例。本文提供Demo页面以及源文件下载,希望对您有所帮助。
翻译:让网络更快一些——最小化浏览器中的回流(reflow)
2009年10月31日,星期六reflow可以说是最近开始被广泛提到的名词,指的是页面上几何布局的格式化结构被重新计算的过程。而这个过程是要花费时间的,而且这个时间在提高页面速度,增强用户体验上是非常关键不可忽略的一环。本文翻译了一篇琳赛(Lindsey)关于reflow的文章,简要介绍了什么是reflow,为什么要重视reflow time(回流时间),以及一些改进回流时间的一些小建议。希望我的翻译对您有所帮助。
