这篇文章发布于 2021年05月30日,星期日,12:37,归类于 CSS相关。 阅读 36700 次, 今日 32 次 11 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9969
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、用户行为三剑客
以下3个CSS属性:
user-select属性可以设置是否允许用户选择页面中的图文内容;user-modify属性可以设置是否允许输入框输入内容,以及是否只允许输入纯文本,详见“如何让contenteditable元素只能输入纯文本”一文;user-drag属性可以设置是否允许页面元素拖拽。
而本文要介绍的主角就是最后的user-drag属性。
二、user-drag禁止拖拽
页面中的图文元素设置-webkit-user-drag:none,则该元素就无法拖拽了。
我们通过下面这个案例了解下对应的效果。
有两张图片,一张是默认的UI样式,另外一张设置禁止拖拽的CSS代码,相关HTML和CSS代码如下所示:
<img src="by zhangxinxu.jpg"> <img src="by zhangxinxu.jpg" class="user-drag">
.user-drag {
-webkit-user-drag: none;
}
结果,默认图片拖拽的时候,会看到一个半透明的图片飞出来,就像这样:

而设置了禁止拖拽的图片,点击拖拽的时候,是没有任何效果的:

//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9969(作者张鑫旭)
眼见为实,您可以狠狠地点击这里:CSS user-drag设置元素禁止拖拽demo
兼容性
Firefox浏览器尚未支持,Chrome浏览器不支持-webkit-user-drag: element声明,移动端不能使用,具体如下截图所示:

三、HTML draggable属性
使用CSS设置元素能够拖拽的优点在于控制方便,适合用在只需要兼容Chrome、Safari浏览器的桌面端PC网页产品中。
如果HTML有操作权限,且最终效果需要较好的兼容性,则还是需要使用传统的draggable属性实现,通过设置true还是false设置元素能够拖拽。
例如:
<!-- 元素可以被拖动 --> <img src="zxx.jpg" draggable="true"> <!-- 元素不可以被拖动 --> <img src="zxx.jpg" draggable="false">
可以拖动的效果类似这样:

draggable属性常常和原生的drag & drop事件配合使用,可以实现任意元素的拖拽效果。
以前专门贡献过包含拖动、插入、排序、删除等完整交互的demo,有些人应该还不知道,可以访问这里了解下其中的实现细节。
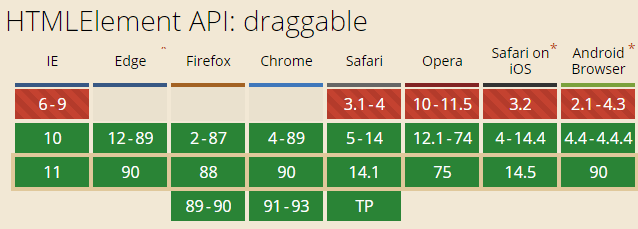
HTML draggable属性的兼容性是相当的好,移动端全部支持,以及IE10+浏览器也都支持,基本上在如今这个年代是可以放心使用的HTML属性:

四、结语、碎碎念
上个月开始开始默默写小说,估计至少100多万字,目前更新了20万字,不无脑,看得人不是很多,这也正常,主要还是做自己认为有意义和有价值的事情,等写到50万字时候尝试安利下。
下个月新书《CSS新世界》应该要出版了,实在是太慢了,去年国庆就写好了,这都过去8个月了,又出来很多CSS新特性,没办法,出版作品,三校三审,这个我不能左右。
博客这边的技术文章还是保持平均一周更新一篇的节奏。
过两天就是六一儿童节了,祝各位大朋友小朋友节日快乐!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9969
(本篇完)
- HTML全局属性列表大全 (0.385)
- 小tip: 如何让contenteditable元素只能输入纯文本 (0.257)
- gitee上撸了个类似飞书OKR输入框的@提及项目 (0.257)
- 划词评论与Range开发若干经验分享 (0.257)
- 如何使用纯CSS鉴别是不是Safari浏览器 (0.257)
- JavaScript实现最简单的拖拽效果 (0.096)
- HTML5 drag & drop 拖拽与拖放简介 (0.096)
- HTML5终极备忘大全(图片版+文字版) (0.096)
- 有意思:textarea resize属性下纯CSS交互效果 (0.096)
- 基于HTML5 drag/drop模块拖动插入排序删除完整实例 (0.096)
- CSS实现兼容性的渐变、高光等文字效果 (RANDOM - 0.005)

“使用CSS设置元素能够拖拽的优点在于控制方便,适合用在只需要兼容Chrome、Safari浏览器的桌面端PC网页产品中”
明明手机没法触发拖放。
ios手机中图片默认可拖拽,可以试下~
csdn来的,看到结尾的“如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验”笑死了,垃圾csdn全网爬博客资源狗都不用
妹子好看!
啥小说啊
user-select: none;
点击穿透也可以,但是好像就没发干别的了
又换小姐姐了? 有没有介绍一下
写的啥小说?
期待新书
新书终于要来了?