这篇文章发布于 2021年05月16日,星期日,18:05,归类于 CSS相关, JS实例。 阅读 24642 次, 今日 23 次 7 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9954
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

本文介绍一个Web前端实现小技巧。
一、需求与问题描述
需求:列表默认最多显示3项,点击更多按钮显示剩余列表项。
于是有CSS如下:
li:nth-child(n+4) {
display: none;
}
HTML如下:
<ul id="ul"> <li>选项1</li> <li>选项2</li> <li>选项3</li> <li>选项4</li> <li>选项5</li> </ul> <p><button id="b1">更多</button></p>
点击更多按钮,让隐藏的<li>元素显示。
不少前端开发会想到使用下面的CSS代码让元素显示:
li.style.display = 'block';
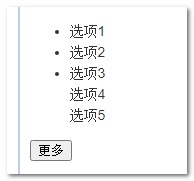
乍一看,这么实现没有任何问题,实际上,看看下面的实际渲染效果图就知道为什么不行了:

可以看到,显示的列表的项目符号没有了。
原因很简单,<li>元素默认的display计算值不是'block',而是'list-item'。
实际开发的时候,'list-item'不一定记得住,此时可以使用 revert 关键字代替,也就是甭管什么标签,全部使用浏览器默认的display计算值。
li.style.display = 'revert';
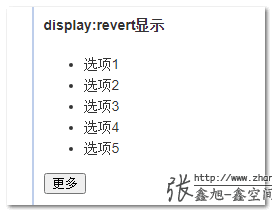
此时,列表显示的同时项目符号也正常显示了,如下截图所示:

您可以狠狠地点击这里:列表display不同值显示对比demo
二、revert关键字是干嘛的
revert关键字可以让当前元素的样式还原成浏览器内置的样式。
更新于2023-03-23
revert关键字的作用似乎变得复杂了:
- 如果当前属性使用的是开发者自定义的样式,例如color这类继承属性,则还原到设置的这个样式。否则还原成浏览器内置样式。
- 如果当前属性在当前元素中有被浏览器设置过,例如button元素的背景色、颜色等属性,则还原成浏览器内置样式。
- 如果是浏览器自己使用这个关键字值,则表现类似于unset。
——更新 end——
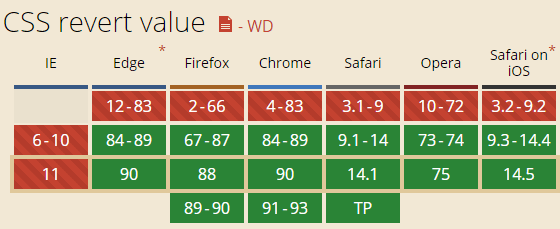
目前现代浏览器均已支持。

revert关键字有时候会和CSS all属性一起使用,可以将某个控件元素完全还原为浏览器默认的样子。
例如<progress>进度条效果在iOS端很好看,很有质感,无需自定义样式,则我们就可以all:revert一键还原成系统默认的界面样式。
/* 仅iOS Safari有效 */
@supports (-webkit-overflow-scrolling: touch) {
progress {
all: revert;
}
}
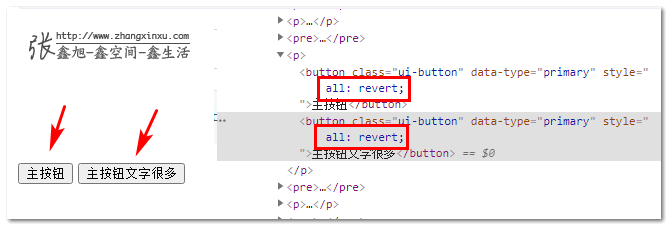
又例如写了两个美美的按钮:

希望还是使用浏览器原生的质朴的按钮,则可以对按钮元素设置all:revert进行还原。
会得到如下所示的按钮效果:

三、其他display场景示意
revert控制元素显示最适合用在公用的组件开发中,例如实现一个选项卡切换,或者手风琴切换效果,其中就有对元素的显示控制。
此时,可以告别传统的 display:block 显示,也无需判断原始的display计算值再设置,直接使用 display:revert试试。
这样,元素显示的时候,究竟是内联、块状直接通过HTML标签区分即可。
例如 <span>元素显示为inline,<div>、<p>元素显示为block,<table>元素显示为table等。
貌似没有哪个HTML元素默认的display计算值是 flex 或者 grid。
所以,revert也只能说是是个不错的方案,但还不是终极方案。
四、其他全局关键字
CSS世界中还有其他3个全局关键字,分别是:inherit、initial、unset。
然后根据实用性和兼容性我整理了一个全局关键字属性值评价表,如下所示:
| 关键字属性值 | 实用性 | 兼容性 | 整体评价 |
|---|---|---|---|
inherit |
A | A+ | A+ |
initial |
B- | B+ | B |
unset |
B- | B- | B- |
revert |
B | C | B- |
不过非本文重点,不展开介绍。
以上就是本文内容,如果您觉得还不错,欢迎转发分享以及关注本博客。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9954
(本篇完)
- 了解CSS revert全局关键字 (0.509)
- CSS又出了个revert-layer全局关键字? (0.346)
- CSS transition-behavior让display none也有动画效果 (0.325)
- CSS inherit是继承,那initial和unset呢? (0.297)
- CSS columns轻松实现两端对齐布局效果 (0.167)
- 简单了解CSS3的all属性 (0.162)
- CSS ::marker伪元素简介 (0.162)
- 关于list-style-type项目符号你应该知道的事情 (0.162)
- 分享下input time输入框的细节知识 (0.130)
- IE6下png背景不透明问题的综合拓展 (0.004)
- CSS样式分离之再分离 (RANDOM - 0.004)

::-webkit-scrollbar 被全局设置了display:none;
想对于某个模块复原为原生滚动条,display: revert 没效果
IE不兼容。。。 IE 程序员的痛
测试display=“revert”,点击按钮没有生效。
我的也不生效,
看了下chrome版本是70…
ps:怪不得不生效
跑个题,ul li的展开可以用details和summary来做,纯html无css js,更方便快捷
以前不规范的写法就是设置display=”, 这样也能达到revert的效果
很实用