这篇文章发布于 2021年02月17日,星期三,17:34,归类于 CSS相关。 阅读 17166 次, 今日 22 次 一条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9857
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

关于下划线和文字重叠的问题,就是下图所示的问题:
![]()
我以前专门写文章介绍过,详见:“解决文字和text-decoration:underline下划线重叠问题”。
里面介绍了N种解决方法。
现在,上面文章中的那些方法再也不需要了,因为浏览器提供了原生的解决方法,那就是text-underline-offset属性,随着Chrome 87开始完全支持,这个CSS属性可以用起来了。
一、text-underline-offset简介
text-underline-offset属性可以用来设置下划线偏移位置。
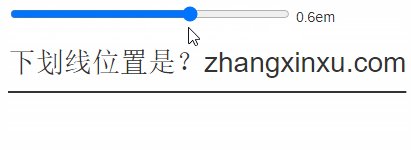
这里有个demo,大家可以感受下效果,您可以狠狠地点击这里:text-underline-offset下划线偏移demo
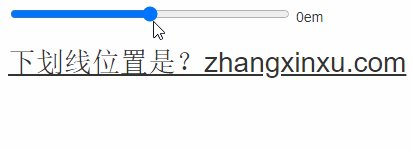
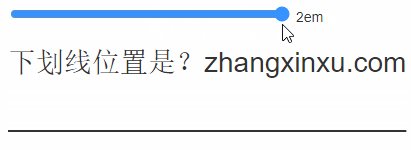
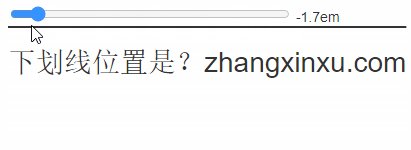
拖动滑杆后,可以看到类似下图的下划线位置移动效果:

语法
text-underline-offset属性的语法如下:
text-underline-offset: auto | <length> | <percent>
其中:
- auto
- 默认值。
- <length>
- 长度值。
- <percent>
- 百分比值。百分比是相对于1em大小计算的。因此,
text-underline-offset:100%等同于text-underline-offset:1em。
二、细节与特性说明
以下是几个细节特性。
text-underline-offset属性不是text-decoration的缩写属性之一,是独立的CSS属性。- 只有下划线的时候
text-underline-offset属性才有效,删除线和上划线都是无效的。例如下面两种下划线设置text-underline-offset属性是无效的:/* 应用text-underline-offset无效 */ text-decoration: through; text-decoration: overline; text-decoration下划线效果具有父子元素互不干涉、同时累加的特性,因此,如果父元素设置了下划线,然后部分子元素的下划线位置偏移,则下面的CSS语句是无效的:p { text-decoration: underline; text-underline-offset: 0.5em; } p span { text-underline-offset: 1.5em; /* 无效 */ }需要子元素明确声明具有下划线,例如:
p { text-decoration: underline; text-underline-offset: 0.5em; } p span { text-decoration: underline; text-underline-offset: 1.5em; /* 有效 */ }
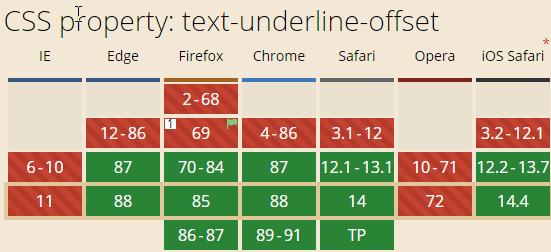
兼容性
目前text-underline-offset属性所有现代浏览器均已支持,由于本身就属于渐进增强特性,因此,可以在实际项目中放心使用。
具体兼容性参见下面截图:

可以看到,距离我写下这篇文章,Chrome支持不过数月时间,所以标题才说“好消息”,毕竟现在是Chrome的天下。
三、结语
目前,下划线的颜色、样式(例如波浪线)、位置等都有对应的CSS属性可以设置,详见我多年前介绍的这篇文章:“了解CSS3 text-decoration波浪线等新特性”。
好,关于text-underline-offset属性其他就没有什么好说的了。
感谢您的阅读,欢迎补充更多关于text-underline-offset属性的信息。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9857
(本篇完)
- 了解CSS3 text-decoration波浪线等新特性 (0.944)
- 解决文字和text-decoration:underline下划线重叠问题 (0.245)
- CSS text-decoration实现宽度100%波浪线效果 (0.189)
- 使用CSS text-emphasis对文字进行强调装饰 (0.189)
- 直线等图形3D穿过文字的CSS实现 (0.189)
- 一万年了,CSS text-align-last终于可以用了 (0.189)
- 今日学习CSS文本自定义高亮API (0.189)
- CSS border三角、圆角图形生成技术简介 (0.056)
- 实现兼容性的CSS粗虚线边框(dashed)效果 (0.056)
- Colortip - jQuery文字信息提示插件简介 (0.056)
- 腾讯微云黑色遮罩引导蒙版更好的CSS实现方式 (RANDOM - 0.056)

这还不好说。我去应用市场下载了一个Edge,还是Chrome 76的。
不过嘛,这个有了更好,没有也不碍事啊。