这篇文章发布于 2021年02月16日,星期二,23:27,归类于 CSS相关。 阅读 28786 次, 今日 24 次 5 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9849
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、了解::marker伪元素
::marker是CSS中新出的一种伪元素,用来匹配列表项中的“标记盒子”(盒模型中的一种,《CSS世界》中有介绍),并可以设置标记盒子里面的内容以及与字符显示相关的UI。
可以匹配任意设置了display:list-item的元素或伪元素,例如大家比较熟悉的<li>元素就可以直接使用::marker伪元素改变项目符号颜色、字号字体、甚至内容。
例如:
<ol>
<li>有序列表</li>
<li>作者张鑫旭</li>
<li>看看序号的颜色?</li>
</ol>
::maker {
color: deepskyblue;
font-weight: bold;
}
实时效果如下所示(Chrome 86+):
- 有序列表
- 作者张鑫旭
- 看看序号的颜色?
普通元素应用::marker
如果是普通的HTML标签元素,例如<div>元素想要使用::marker伪元素,可以设置display为list-item,代码示意:
<div class="marker">summary元素有自己的marker伪元素</div>
可以使用如下所示的CSS代码让DIV元素有自己的标记:
div.marker {
display: list-item;
margin-left: 1em;
padding-left: 5px;
}
div.marker::marker {
content: '▶';
}
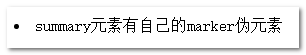
实时渲染效果如下(左侧应该是个三角尖头,如果浏览器不支持会是一个圆点,如果什么都没有,您访问的是盗版):
其中:
content:'▶'不是必须的,默认就会创建符号‘·’作为项目符号,如下图所示。
margin-left:1em也不是必须的,可以设置list-style-position:inside让项目符号字符的位置在标签内。- 标记字符可以是任意字符,数量也不限,例如:
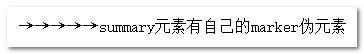
div.marker::marker { content: '→→→→→'; }此时的效果是下面这幅模样:

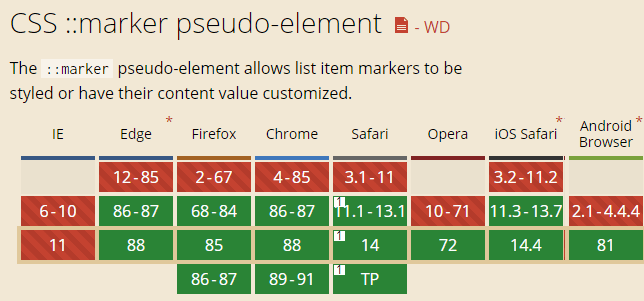
注意,Safari浏览器目前还不支持
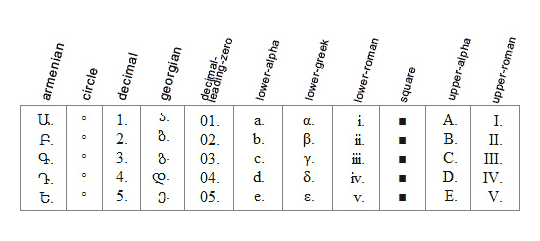
content自定义标记符号,仅支持list-style-type属性设置标记符号,是时候祭出这张十几年的老图了。
二、只支持部分CSS
和::first-letter伪元素、::first-line伪元素类似,::marker伪元素仅支持部分的CSS属性,具体如下:
- 所有font相关的属性,例如
font-size,font-family等,但是不包括line-height属性。 white-space属性;text-shadow属性(仅Chrome支持),其他text相关属性并不支持;letter-spacing和word-spacing属性(仅Chrome支持);color属性;text-combine-upright、unicode-bidi和direction属性,这几个属性与文字排版方位相关;content属性,Safari目前不支持- 所有动画和过渡相关的CSS属性,也就是
animation和transition属性;
其中,支持animation和transition属性着实让我意外了一番,这在字符性质的伪元素中还是很少见的。
不过,::marker伪元素支持的CSS属性里面支持动画的CSS属性并不多,也就是color属性能用用,因此,潜力一般般,完全没有::before和::after这两个伪元素支持动画和过渡来得给力。
然后Firefox浏览器虽然很早就支持了::marker伪元素,但是::marker支持动画是80这个版本才开始支持的,刚支持没多久,还很热乎。
使用示意:
.marker {
display: list-item;
}
.marker::marker {
transition: color .2s;
content: '▶';
}
.marker:hover::marker {
color: deepskyblue;
}
效果参见下面的GIF录屏:
![]()
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9849(作者张鑫旭)
三、::before/::after中使用::marker
我在CSS Pseudo-Elements Module Level 4规范中找到这么一句话:
The ::before::marker or ::after::marker selectors are valid and can be used to represent the marker boxes of ::before or ::after pseudo-elements that happen to be list items. However ::marker::marker is invalid, and the computed value of display on ::marker loses its list-item aspect.
意思是::before::marker和::after::marker选择器都是合法的,只需要::before和::after是列表项,也就是display计算值是list-item。
我勒个擦,这要是支持了可就牛逼大了,content嵌套啊,可以做的事情那就多了呀,相当于任意元素的前后又多了一层伪元素,理论上,一层标签里面呈现的文字可以有5种不同的颜色,于是我火速整了个demo看看效果如何,究竟支不支持。
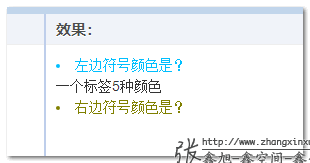
您可以狠狠地点击这里:::before/::after中使用::marker伪元素demo
测试代码如下:
<div class="target">一个标签5种颜色</div>
.target::before {
content: '左边符号颜色是?';
display: list-item;
list-style-position: inside;
color: deepskyblue;
}
.target::before::marker {
color: red;
}
.target::after {
content: '右边符号颜色是?';
display: list-item;
list-style-position: inside;
color: olive;
}
.target::before::marker {
content: '橙色';
color: orange;
direction: rtl;
}
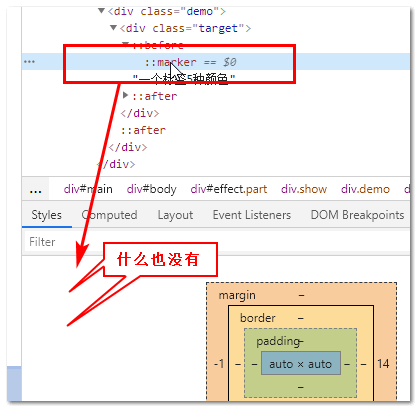
结果页面刷新一看……失望,只有3种颜色!

DOM中有::marker元素标记,但是没有任何匹配,连浏览器默认的样式都没有匹配。

这妥妥的欺骗纯情少年的感情啊!
明明规范说支持的,结果就像凌晨3点的菜市场——什么也没有!而且没有一个浏览器支持。
想起了一句诗,“王师北定中原日,家祭无忘告乃翁”,唉,什么时候上面的demo页面变成5种颜色了,大家记得知会我一声,我撒个花庆祝一下。
四、兼容性
目前,所有现代浏览器均已经支持了::marker伪元素(实时兼容性),Chrome浏览器也是最近几个月才支持的,很新鲜很热乎。

终于有办法可以让项目列表的符号的颜色和正文颜色不一样咯,用起来,渐进增强,不要担心浏览器不支持。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9849
(本篇完)
- 关于list-style-type项目符号你应该知道的事情 (0.680)
- CSS columns轻松实现两端对齐布局效果 (0.340)
- 使用CSS revert全局关键字还原display显示元素 (0.340)
- 如何使用纯CSS鉴别是不是Safari浏览器 (0.340)
- 今日学习CSS文本自定义高亮API (0.340)
- CSS之before, after伪元素特性表现两则 (0.320)
- CSS content内容生成技术以及应用 (0.253)
- CSS3 box-shadow实现纸张的曲线投影效果 (0.253)
- CSS content换行实现字符点点点loading效果 (0.253)
- CSS counter计数器(content目录序号自动递增)详解 (0.245)
- CSS ::backdrop伪元素是干嘛用的? (RANDOM - 0.068)

2024 年,Edge 下现在示例中的 ::before::marker 在控制台中的 DOM 里面甚至已经找不到了。
估计凉了吧……
那么怎么获得 ::marker的内容呢?
::marker伪元素,具体在哪里设置,我主题的css好像找不到。
貌似设置了display: list-item才会有
沙发