这篇文章发布于 2021年01月27日,星期三,01:52,归类于 CSS相关。 阅读 33716 次, 今日 26 次 17 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9779
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、不BB,直接解密
就是这么一行CSS:
font-variant-east-asian: traditional;
表示当前文字使用繁体变体。
再加粗显示一下:
font-variant-east-asian: traditional;
例如:
body {
font-variant-east-asian: traditional;
}
就可以让整个页面的简体中文变成繁体。
截图效果示意:

二、需要字体支持-OS X和iOS有效
卧槽,CSS居然有这么炫酷的能力,那为何没几个人知道呢?
关键问题就在于这种效果需要字体本身包含繁体变体。
而在Windows系统中的几个默认字体都没有包含繁体变体,而OS X,也就是iMac或者 Mac Pro,以及iOS系统,也就是苹果手机,iPad等设备的默认中文字体是包含繁体变体的。
因此,目前,在没有任何外界干预的情况下,一行CSS让网站转变成繁体,只在OS X和iOS系统中有效。
如果您访问本文的正好就是使用这些操作系统的设备,可以点击下面这个按钮,看看文章内容有没有1键变繁体:
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9779(作者张鑫旭)
windows系统与苹方字体
windows系统中其实是有些字体包含繁体特征的,可惜是日文字体,例如Windows系统内置的”Yu Gothic”(游黑體日)字体,但是,能够转换的也仅仅是日语中的部分汉字。

什么微软雅黑、华文字体,各种宋体楷体全部都没有繁体特征。
Android设备的默认中文字体也没有繁体变体,因此,Android设备下font-variant-east-asian:traditional也是看不到效果的。
苹方字体
好在有一个比较知名的中文字体是包含繁体变体的,这个字体就是“苹方字体”,Apple公司目前很多系统的默认中文字体。
因此,如果Windows用户安装了苹方字体,也是可以一键变成繁体的。
例如我自己的Windows 10电脑就安装了苹方字体,只要设置字体是苹方,然后设置字体特征是繁体,就可以让简体中文变成繁体中文了:
body {
font-family: 'PingFang SC';
font-variant-east-asian: traditional;
}
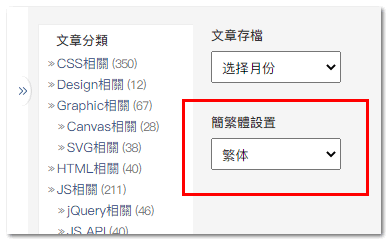
如果大家足够细心,就会发现本博客右侧侧边栏(移动端则在文章评论的后面)新增了一个简繁体转换的功能,可以体验下瞬间简繁体转换的效果:

如果没有,说明你的设备没有安装苹方字体,因为此简繁体转换功能提前判断了当前系统是否安装了PingFang SC字体才呈现的。
这个功能刚加的,这就叫学以致用,本身就是个增强的功能,可以让Mac系统,iPhone以及安装了苹方字体的Windows系统用户可以一键使用语言切换能力,关键成本极低,是非常划算的买卖。
三、变化的只是字形
传统的简体变繁体是通过改变文字本身字符内容实现的,例如起点中文网这里的繁体:

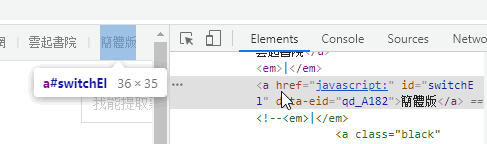
而本文的font-variant-east-asian属性实现的繁体效果则原始的字符还是简体中文,只是视觉呈现的是繁体而已,如下图所示:

四、结语
如果可以让用户或者网站内置苹方字体,那么简繁体转换这个功能直接就可以大结局了。
不过,苹方字体的体积太大了,一个字重字体就10M,总共有7个字重,完整的苹方字体要70M。
APP内置这个字体?或者indexDB默默存下苹方字体?
其实,默默加载一个10M的东西也不是不可行。
做好存储即可,然后转繁体就一行CSS事情,这可比搞语言包进行切换什么的成本低多了。
尤其以后5G时代,几十M东西都是秒下。
说不定,后生之年会见证Web中各种中文字体版式横飞的场面。
哈哈哈~
好了,就说这么多,如果您觉得本文的内容还不错,欢迎分享,欢迎转发,比心感谢!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9779
(本篇完)
- CSS font-family常见中文字体对应的英文名称 (0.609)
- 真正了解CSS3背景下的@font face规则 (0.348)
- CSS font-feature-settings 50+关键字属性值完整介绍 (0.348)
- 了解CSS属性font-kerning,font-smoothing,font-variant (0.261)
- 翻译 - CSS高峰会议内容精选 (0.217)
- 搜狐白社会似iphone短信对话框效果的优化 (0.130)
- HTML5+JS手机web开发之jQuery Mobile初涉 (0.130)
- 视网膜New iPad与普通分辨率iPad页面的兼容处理 (0.130)
- Safari 3D transform变换z-index层级渲染异常的研究 (0.130)
- 细说iOS Safari下focus的行为 (0.130)
- 页面可用性之浏览器默认字体与CSS中文字体 (RANDOM - 0.087)

后来(後來)、皇后(皇后),理发后发财(理髮后發財),干部和干爹不相干(幹部和乾爹不相干)
万恶得微信浏览器不支持
以前安装App的时候还会看一下安装包大小,现在很少看了。主要是机器和网络都进步了,这种切换方式值得期待。
好像反过来不行,原来是繁体的,不能变成简体
东西虽好东西,但我不配,还是用的i18n方案吧,老板不会骂我~~
本来是繁体的文字, 就算是苹方字体, 不能反过来变成简体.
作为看繁体网页,转为简体的简单方案, 看来不行了
而本文的font-variant-east-asian属性实现的繁体效果则原始的字符还是简体中文,只是视觉呈现的是繁体而已。
请教这个是如何做到的呢?浏览器渲染层做了处理吗?
字体制作的时候就内置了处理。
简体字将有些字进行了合并处理,比如乾燥(干)、 樹幹(干)、干(干)戈、北斗(斗)、戰鬥(鬥)、下面(面)、下麵(麵),这些字转换成繁体字后会出现错误。
期待各种中文字体版式横飞的场面
https://zh.wikipedia.org/wiki/Wikipedia:%E7%AE%80%E7%B9%81%E4%B8%80%E5%A4%9A%E5%AF%B9%E5%BA%94%E6%A0%A1%E9%AA%8C%E8%A1%A8
一简对多繁的处理不了
兼容性如何?
但是有个问题是简体和繁体有的词语不一样吧
啊 我可以设置头像吗,默认的好丑哦
Gravatar上进行设置。
确实。。转换繁体后还要符合港澳台人使用的话就是想太多
在 macOS 實測,只有 Safari 不正常,僅變換到標題,Firefox 和 Chrome 都有全部變換,三個瀏覽器的字體設定都是預設值。