这篇文章发布于 2020年10月24日,星期六,20:03,归类于 CSS相关。 阅读 55930 次, 今日 35 次 23 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9618
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、传统的图片异常处理
<img>如果因为网络或者跨域限制等原因无法正常加载,在默认情况下会显示浏览器默认的“裂开”的图片效果,如果设置了alt属性值,则alt属性对应的内容也会一并显示。例如:
<img src="//www.zhangxinxu.com/zxx.ico" alt="鑫空间鑫生活">
例如Chrome浏览器下的效果截图如下所示:

可以看到图片加载异常之后的视觉效果实在是太粗糙了,程序员可忍设计师不可忍,因此,为了更好的视觉效果,实际项目开发中,我们总会对图片加载异常的边界场景进行额外的处理。
传统的图片加载异常会使用一个加载失败的占位符代替,这个占位图通常会是一张裂开的图片。
例如下面这张图:
触发使用占位图可以通过onerror事件,代码示意如下:
<img src="xxx.png" alt="鑫空间鑫生活" onerror="this.src='break.svg';">
配合CSS:
img[src$="break.svg"] {
object-fit: contain;
}
就可以保证占位图的横宽比例是正常的。
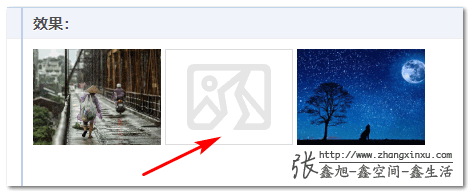
眼见为实,您可以狠狠地点击这里:图片加载异常占位图片处理demo
其中第2张图片故意使用了一个错误的地址,结果如下截图所示:

然而上面这种实现方式有一个比较致命的问题,那就是用户并不清楚无法显示的图片具体表示的含义是什么。
对于用户而言,内容和功能绝对比视觉表现更重要。
原生的图片出错会显示图片的alt信息,这样,用户是能够知道图片描述的内容是什么,而这里使用占位图片兜底处理后,这些信息都没有了。
因此,传统的图片出错的处理方法可以有进一步的优化。
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9618(作者张鑫旭)
二、最佳实践,同时显示alt信息
为了便于维护,图像加载error的时候不再是替换src地址,而是新增一个错误类名,例如.error(注意,这个类名是非必须的):
<img src="zxx.png" alt="CSS新世界封面" onerror="this.classList.add('error');">
然后配合使用如下所示的CSS(部分CSS样式细节大家可以根据自己的审美进行修改)(.error类名可以省略):
img.error {
display: inline-block;
transform: scale(1);
}
img.error::before {
content: '';
position: absolute;
left: 0; top: 0;
width: 100%; height: 100%;
background: #f5f5f5 url(break.svg) no-repeat center / 50% 50%;
color: transparent;
}
img.error::after {
content: attr(alt);
position: absolute;
left: 0; bottom: 0;
width: 100%;
line-height: 2;
background-color: rgba(0,0,0,.5);
color: white;
font-size: 12px;
text-align: center;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
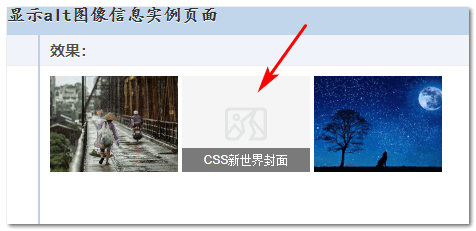
此时就可以看到失败的图片和alt文字信息同时出现的效果了。
眼见为实,您可以狠狠地点击这里:图片加载异常同时显示alt信息demo
对应的显示效果参见下面的截图:

可以看到,内容展示和视觉表现同时兼顾了,是我这些年打磨出来的目前最好的图像加载异常兜底处理实践,一段代码整站通用,低成本高收益。
兼容性
替换元素支持::before, ::after伪元素也是最近几年浏览器才支持的,Chrome支持的比较早,应该3-5年有的,Firefox浏览器是最近几年支持的。
也就是不仅<img>元素可以使用::before, ::after伪元素创建新的UI,<input>元素(例如单选框、复选框)也是可以使用伪元素创建额外的UI效果的。
这个特性在样式表现这块给我们带来的很大的便捷,然后有一个小小的问题,那就是IE浏览器不支持,只有现代浏览器下才有效果(Chrome、Firefox以及Safari浏览器均有效果)。
不过这个兼容性问题对我们应用该技术没有任何影响,原因很简单,例如本文所介绍的图片异常处理属于渐进增强特性,也就是就算浏览器不支持,也就是回到原本的状态,有则更好,无则老样子。
比方说在Edge浏览器(非Chrome内核版本)下,上述demo效果就会是下面这样:

布局良好,语义明确,很OK的效果。
所以,本文的技能小tips大可放心使用。
三、其他注意点和结语
上面提供的CSS代码中的兜底图像均使用的外链地址,例如:
img.error::before {
background: #f5f5f5 url(break.svg) no-repeat center / 50% 50%;
}
其中的url(break.svg)就是使用的外链地址。
然后这里有个需要注意的地方,这个break.svg的域名地址建议不要和网站的静态图片的地址一样。
举个例子,静态图片使用的都是某某云,此时,break.svg对应的地址就不推荐还是某某云生成的地址。因为某某云出现异常导致图片挂掉的话,这个break.svg显然也是显示不出来的,就完全起不到兜底和占位的作用。
因此,break.svg可以和主站域名一致,或跟CSS域名一致,或者直接内联在CSS文件中,例如:
img.error::before {
background: #f5f5f5 url("data:image/svg+xml,%3Csvg class='icon' viewBox='0 0 1024 1024' xmlns='http://www.w3.org/2000/svg' width='200' height='200'%3E%3Cpath d='M304.128 456.192c48.64 0 88.064-39.424 88.064-88.064s-39.424-88.064-88.064-88.064-88.064 39.424-88.064 88.064 39.424 88.064 88.064 88.064zm0-116.224c15.36 0 28.16 12.288 28.16 28.16s-12.288 28.16-28.16 28.16-28.16-12.288-28.16-28.16 12.288-28.16 28.16-28.16z' fill='%23e6e6e6'/%3E%3Cpath d='M887.296 159.744H136.704C96.768 159.744 64 192 64 232.448v559.104c0 39.936 32.256 72.704 72.704 72.704h198.144L500.224 688.64l-36.352-222.72 162.304-130.56-61.44 143.872 92.672 214.016-105.472 171.008h335.36C927.232 864.256 960 832 960 791.552V232.448c0-39.936-32.256-72.704-72.704-72.704zm-138.752 71.68v.512H857.6c16.384 0 30.208 13.312 30.208 30.208v399.872L673.28 408.064l75.264-176.64zM304.64 792.064H165.888c-16.384 0-30.208-13.312-30.208-30.208v-9.728l138.752-164.352 104.96 124.416-74.752 79.872zm81.92-355.84l37.376 228.864-.512.512-142.848-169.984c-3.072-3.584-9.216-3.584-12.288 0L135.68 652.8V262.144c0-16.384 13.312-30.208 30.208-30.208h474.624L386.56 436.224zm501.248 325.632c0 16.896-13.312 30.208-29.696 30.208H680.96l57.344-93.184-87.552-202.24 7.168-7.68 229.888 272.896z' fill='%23e6e6e6'/%3E%3C/svg%3E") no-repeat center / 50% 50%;
}
好,以上就是本文的内容,相信不难理解。
前端、基础、细节与用户体验。
感谢阅读,欢迎分享!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9618
(本篇完)
- 基于vw等viewport视区单位配合rem响应式排版和布局 (0.274)
- 纯js无图片无外链CSS图片幻灯片播放插件 (0.199)
- jQuery-鼠标经过显示大图并跟随鼠标效果插件 (0.182)
- 基于HTML5的可预览多图片Ajax上传 (0.182)
- 热门:响应图片(Responsive Images)技术简介 (0.182)
- 解决canvas图片getImageData,toDataURL跨域问题 (0.126)
- CORS ajax跨域请求php简单完整案例一则 (0.109)
- 快速了解window.name特性与作用 (0.109)
- 使用jsPDF导出PDF文件实践分享 (0.109)
- 我们一起学习CSS image-set() (0.091)
- 前端设计必会技能-gif动画图片制作 (RANDOM - 0.016)


这个demo在Safari浏览器(iOS17和macOS14.3)还是显示破图:https://www.zhangxinxu.com/study/202010/image-error-show-alt-demo.php
在手机端经测试,有两个问题
1.加载出错时,alt内设置的文字字号非常大,会出现闪烁情况,猜测是因为没有设置一个初始字体大小,给img元素设置字号大小解决了
2. alt内容如果比较多,超过了img元素,会溢出到图片之外。给img元素设置overflow:hidden 解决
学到了,不过还有个问题想请教下:img标签并未设置position,为何::before和::after的定位还是以img标签为基准囊?
问了我想问的问题
向你推荐这个 张鑫旭的教程 哈哈
http://www.imooc.com/learn/192
因为position: absolute元素有跟随的效果,即你写在哪个元素内部,他都会跟随在这个元素后面展示
break.svg的外链如果也挂了呢?是不是把占位图用base64放到css里更优?
是的,base64更优。
按规范 img 是不支持伪元素。
默认缺省的图片必须不能有透明的边缘或者图片的样式不能为圆形,否则遮不住破损的图片样式。
牛逼,学到了。
图片正在加载中的样式有没有类似的解决方式呢?
这种用在头像(圆形)的时候有点问题
学到了!
测试了下:
Safari 浏览器:版本14.0 (15610.1.28.1.9, 15610)
img 标签对于 ::before,::after 伪元素不支持
确实是很好的方式
很赞的实践,一般这种操作会封装成一个 Component,Image 继承,并附加 Error Report 的能力 ;)
以后写图片的时候要有兜底的方案了
不用onerror事件有什么影响吗,好像伪元素只有在加载失败的时候才能显示出来
没有src属性的时候也会显示,但是这个不一定是出错场景,可能用来实现懒加载。
可以用src属性选择来过滤掉这种情况吧,或者找没有src属性的时候给一个样式,有src属性才是出错的样式
网速慢,加载到一半,又没有开渐进/交错,想像一下这尴尬场景:上一半是加载到一半的图片,下一半是ERROR。
手头不方便,求大佬验证在加载一半点击停止后是否触发onerror还是onabort